| |

|
.NETエンタープライズWebアプリケーション 開発技術大全
― エンタープライズWebアプリ開発に必要な知識と設計セオリー ― |
ポストバック処理
マイクロソフト コンサルティング本部 赤間 信幸
2004/06/17
|
|
|
 .NETエンタープライズWebアプリケーション
開発技術大全 .NETエンタープライズWebアプリケーション
開発技術大全
本記事は、日経BPソフトプレス/マイクロソフトプレスが発行している『.NETエンタープライズWebアプリケーション開発技術大全 Vol.2 ASP.NET 基礎編』の「第3章 ポストバック処理」から、同社の許可を得てその内容を転載したものです。
同書はマイクロソフトのコンサルタントが執筆した.NETシステム設計/構築のための技術解説書で、全5巻で構成されています。このうち、第1巻から第3巻までがすでに発売されています(第4巻と第5巻は、2004年秋以降の発行が予定されています)。
Insider.NETでは、全6回に渡り、.NET開発者にとって特に重要だと思われる個所をこの3巻より抜粋して掲載していく予定です。なお、書籍の詳細については本記事の最後に表記しています。
今回抜粋している「ポストバック」は、ASP.NETでプログラミングを行う際にまず理解しておかなければならない重要な項目の1つです。本章では、ポストバックの動作や仕組みが詳しく解説されており、その存在意義や開発上の注意点までを十分に把握することができます。
|
1 ポストバック処理の概要
| ご注意:本記事は、前挙の書籍の内容を改訂することなく、そのまま転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。 |
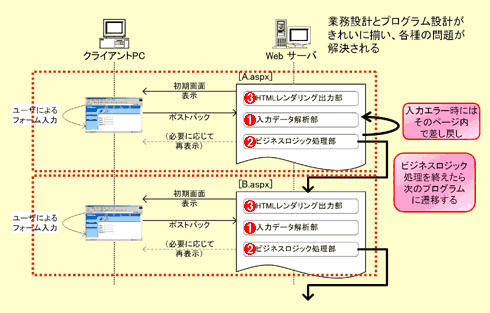
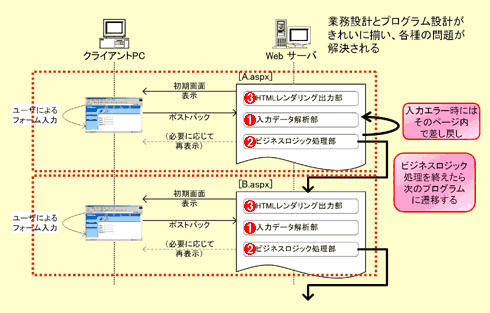
従来型のプログラム開発の基本的な考え方は、ブラウザからの入力データの送信先を「次の画面を表示するプログラム」にするという考え方であったが、ポストバックではこの考え方を抜本的に改める。ポストバック処理とは、ユーザがクライアントブラウザ上で入力したデータを、次の別プログラムではなく同一プログラムに再送する処理のことを指す(図1)。これにより、『ブラウザ上での表示単位(ユーザインタフェース)』と、『サーバ上のプログラム』とのずれをなくすことができ、前述のような様々な問題点が解決される。
 |
| 図1 ポストバック処理 |
まずは一画面で完結する簡単なサンプルプログラムを用いて、ポストバックの動作原理を解説する。それに引き続き、画面遷移方法やデータの引継ぎ方法、入力エラーの検査・処理方法※1などを順番に解説していくこととする。
|
※1 入力エラーのチェック方法に関しては「第5章 検証コントロール」で詳細解説する。 |
1.1 最も簡単なポストバックアプリケーション
−HelloWorld.aspx ポストバック版
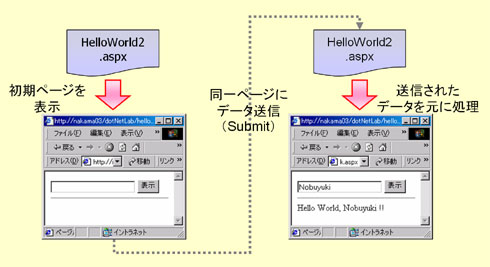
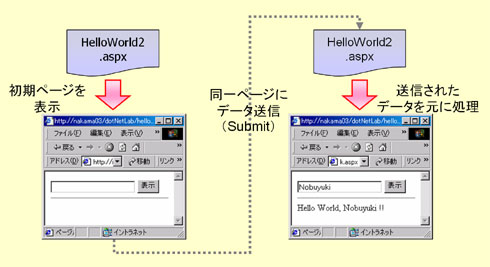
まず最も簡単な例として、前章で解説したHelloWorld.aspxプログラムを改変し、図2のようなユーザが入力した名前を画面に表示するHello Worldプログラムを作成してみよう(リスト1)。
 |
| 図2 HelloWorld.aspx ポストバック版 |
以下に作業手順を示す。
A. プログラムの作成
メモ帳などを用いて以下のソースコードを作成し、HelloWorld2.aspxというファイル名にて保存する。ファイルはC:\Inetpub\wwwroot下に保存して、IIS上で公開する(ソースコードの詳細は後ほど解説する)。
<%@ Page Language="C#" %>
<script runat="server">
protected void Page_Load(object source, EventArgs e) {
}
protected void MyButton_OnClick(object source, EventArgs e) {
MyLabel.Text = "Hello World, " + MyTextBox.Text + " !!";
}
</script>
<HTML><BODY>
<FORM runat="server">
<asp:TextBox runat="server" id="MyTextBox" />
<asp:Button runat="server" id="MyButton" text="表示"
onclick="MyButton_OnClick" />
<HR>
<asp:Label runat="server" id="MyLabel" />
</FORM>
</BODY></HTML> |
<%@ Page Language="VB" %>
<script runat="server">
Protected Sub Page_Load(ByVal source As Object, ByVal e As EventArgs)
End Sub
Protected Sub MyButton_OnClick(ByVal source As object, ByVal e As
EventArgs)
MyLabel.Text = "Hello World, " + MyTextBox.Text + " !!"
End Sub
</script>
<HTML><BODY>
<FORM runat="server">
<asp:TextBox runat="server" id="MyTextBox" />
<asp:Button runat="server" id="MyButton" text="表示"
onclick="MyButton_OnClick" />
<HR>
<asp:Label runat="server" id="MyLabel" />
</FORM>
</BODY></HTML> |
|
| リスト1 HelloWorld2.aspx |
B. テスト実行
http://localhost/HelloWorld2.aspx へアクセスし、簡単な操作を行ってみて頂きたい(図3)。
 |
| 図3 HelloWorld2.aspxの実行結果 |
従来型の開発では送信フォームと受信プログラムの2つのプログラムの組み合わせにより実現されていた対話型アプリケーションが、ASP.NETの場合には1つのプログラムファイルで実現されることになる。引き続き、このサンプルコードに関する詳細解説を行う。
Insider.NET 記事ランキング
本日
月間