|
ポストバック処理 マイクロソフト コンサルティング本部 赤間 信幸2004/06/17 |
|
|
|
1.2 サンプルコードのポイント
ポストバックを行うプログラムを書く場合のポイントは以下の2つである。
- 送信フォームの作成
- サーバ側イベントハンドラの作成
A. 送信フォームの作成
HTMLデザインブロックを記述する際、Webコントロールなどのタグ全体を、1つのrunat="server"つきのFORMタグで囲む※2。これにより、Webサーバに対してポストバックによるデータ送信が可能になる(リスト2)。
| ※2 従来型の開発に慣れ親しんでいる場合、FORMタグにMETHOD="POST"やACTION="送信先"を付与しなくてよいのかと感じられるかもしれないが、これらは不要である。FORMタグにrunat="server"を付与することにより、このタグはHTMLコントロールに変換される。このForm HTMLコントロールが実際のHTMLコードを出力する際にMETHOD属性やACTION属性を自動的に出力してくれる。このため、自力でこれらの属性を付与する必要はない(付与していても上書きされる)。 |
またWebコントロールにonXXX属性を付与し、ポストバック時(ボタン押下時)に呼び出すべき関数名を指定しておく。
|
||
| リスト2 送信フォームの例 |
B. サーバ側イベントハンドラの作成
作成された送信フォームにより、実際にボタンを押下するとWebサーバ側に処理が差し戻される(ポストバック動作)。この際にサーバ側で行うべき処理は、ASP.NET処理ブロック内にonXXX属性により指定した名前を用いて記述する(これをイベントハンドラと呼ぶ)。リスト3にサンプルコードを示す。
なお、イベントハンドラ関数に必要なパラメータ(引数)については覚えなくてよい(実際のアプリケーション開発ではVisual Studio .NETを利用するが、その場合にはVisual Studio .NETが自動的にパラメータを生成してくれる)。
|
||||
| リスト3 サーバ側イベントハンドラのサンプルコード |
以上2つの作業により、ポストバックを行うASP.NETアプリケーションを開発することができる。
1.3 ポストバックの処理シーケンス
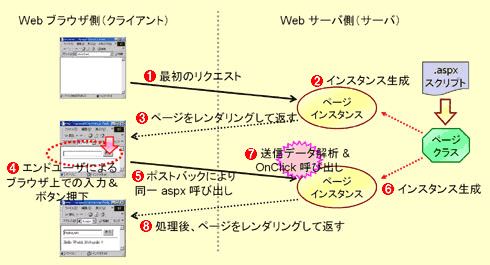
先のサンプルの場合には、図4のような流れで処理が進むことになる。
 |
| 図4 ポストバック処理のシーケンス |
このポストバックの処理シーケンスは非常に重要であるため、以下に詳細を補足説明する。
A. 最初のリクエスト(シーケンス![]() 〜
〜![]() )
)
最初にhttp://localhost/HelloWorld2.aspx へリクエストが行われると、Webサーバ側では.aspxのプログラムがページクラスへと変換され、そこからページインスタンスが作成されて処理が行われる。ページインスタンス内ではWeb UIコントロールツリーが生成され、そこからHTMLコードが出力され、クライアントブラウザへと返される。なお、![]() でクライアントに処理結果(HTMLコード)が返されるとサーバ側のページインスタンスは破棄されていったん消え去る。
でクライアントに処理結果(HTMLコード)が返されるとサーバ側のページインスタンスは破棄されていったん消え去る。
B. ブラウザからのポストバック(シーケンス![]() 〜
〜![]() )
)
エンドユーザがブラウザ上でデータを入力し、ボタンを押下するとWebサーバへデータが送信される。この際、送信先となるページは初回リクエストと同じHelloWorld2.aspxページである。
C. サーバ側でのイベントハンドラ呼び出し(シーケンス![]() 〜
〜![]() )
)
サーバ側のHelloWorld2.aspxに対してデータ送信が行われると、Webサーバ側では再度ページインスタンスがクラスファイルから生成される。そしてそのページインスタンスにより処理が遂行される※3。
| ※3 ポストバック時、ページインスタンスは再度新規生成されるため、以前のステータス情報(例えばWebコントロールの表示状態や内部データなど)を失っている。これを保存し復元するための仕組みとしてViewStateと呼ばれるメカニズムが背後で動作している。この詳細動作についてはすぐ後で詳細解説する。 |
具体的にはページインスタンスによって送信されてきたデータの自動解析が行われ、どのボタンが押されたのかが自動的に解析される。その解析結果を元に、登録されている関数(イベントハンドラ、この例ではMyButton_OnClick関数)が呼び出され、処理が進む。
最終的には、イベントハンドラにより加工されたWeb UIコントロールツリーからHTMLコードが出力され、クライアントブラウザへと返される。
このようにASP.NETフレームワークはポストバックが行われた際にクライアント側で何が行われたのかを自動的に解析し、さらにそれを元に登録されているイベントハンドラを自動的に呼び出す仕組みを持っている。このため我々は対話型アプリケーションを記述する際、HTTPプロトコルの水準で行われている通信内容に煩わされることなくアプリケーションを記述することが可能になる※4。
| ※4 別の言い方をすると、ASP.NETフレームワークがHTTP通信メカニズムを抽象化してくれている、とも言える。 |
D. 記述可能なイベントハンドラについて
なお、ASP.NETフレームワークでは送信ボタンのようなものだけではなくテキストボックスの変更やラジオボタンの変更に関してもイベントハンドラを記述することができるようになっている。リスト4にサンプルコードを示す。
|
||||
| リスト4 イベントハンドラのサンプルコード |
1.4 ここまでのまとめ
ここで、ポストバックに関するポイントをいったん整理しておこう。
| ・ ASP.NETフレームワークが提供するポストバックの機能を利用すると、業務設計の単位とプログラム設計の単位のずれをなくすことができる。 | ||||
| ・ これにより、従来の対話型Webアプリケーション開発で発生していた各種の問題点が解決される。 | ||||
| ・ ポストバックを利用するためには、以下の2つの作業を行う。 | ||||
| ・ HTMLデザインブロックへの修正 | ||||
| ・ 送信フォームの作成と、Webコントロールへのイベントハンドラの登録を行う | ||||
| ・ ASP.NET処理ブロックへの修正 | ||||
| ・ Webサーバ上で動作する、イベントハンドラの処理記述を行う | ||||
| ・ 押されたボタンの判断やイベントハンドラの呼び出し作業はASP.NETフレームワーク側が自動的に行ってくれる。 | ||||
| INDEX | ||
| .NETエンタープライズWebアプリケーション 開発技術大全 | ||
| ポストバック処理 | ||
| 1.ポストバック処理の概要 | ||
| 2.ポストバックの処理シーケンス | ||
| 3.ポストバック処理の詳細なランタイム動作 | ||
| 4.ポストバックの注意すべき点と設計のスタイル | ||
| 「.NETエンタープライズWebアプリケーション開発技術大全」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|

 .NETエンタープライズ
.NETエンタープライズ


