 |
連載:マイクロソフト技術による標準化志向Web開発ことはじめ 第3回 ASP.NET MVCのビュー・エンジンと、柔軟なHTMLマークアップ マイクロソフト 井上 章2011/02/04 |
|
Page1
Page2
|
前回は、ASP.NET MVCの全体像について、Webフォームとの比較も含めながら解説した。今回はASP.NET MVCが持つ動的なHTMLコード生成機能の中心となる「ビュー・エンジン」について、Web標準やHTML5、さらには携帯電話向けWebサイトへの対応といった視点で、さらに掘り下げて解説する。
■ビュー・エンジンとは
ASP.NET MVCのV、つまり「ビュー」は、HTMLコードの元となる定義ファイル(=ビュー定義)と、それを実際にHTMLコードに変換(=レンダリング)する処理系で構成される。この、サーバ側でHTMLコードを動的に生成する処理系の部分を「ビュー・エンジン」と呼んでいる。
前回解説したとおり、ASP.NET MVC 2では、Webフォームで使用されている.aspxファイルを既定のビュー定義に用い、ビュー・エンジンも「WebFormViewEngine」と呼ばれるWebフォーム・ベースのレンダリング・エンジンが使用されている。つまり、Webフォームの基本的な記述構文を用いたビュー定義(.aspx)では従来のWebフォームの開発スキルを生かせるのだ。ただし、ASP.NET MVC 2では基本的にWebサーバ・コントロールのドラッグ&ドロップによる配置などは使わずに、コード・ナゲット「<% ... %>」を用いてコード・ブロックを記述するなどして、.aspxファイルを直接コーディングすることになる。
そして、先日リリースされたASP.NET MVC 3では、「Razor(レイザー)」と呼ばれる新しいWebページ記法を用いたRazorビュー・エンジン(ASP.NET Webページ)が追加され、これまでのWebフォーム・ビュー・エンジンと使い分けられるようになっている。このRazorビュー・エンジンに関しては、次回の記事で詳しく紹介する。
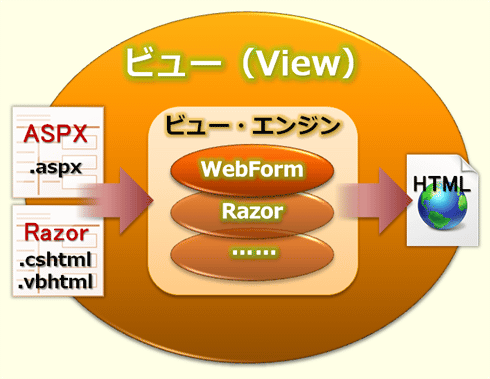
次の図はビューの構成要素(ビュー定義 → ビュー・エンジン → HTMLコード)を示している。
 |
| 図 ビューの構成要素と役割 |
| ビューは、.aspxファイルなどのビュー定義と、それをHTMLコードに変換するレンダリング・エンジンで構成される。 |
ここで、コード・ベースでビューを記述するメリットは何かを考えてみよう。これまでのWebフォームの開発手法に慣れている開発者であると、.aspxファイルを直接記述する必要があるASP.NET MVCのビュー記述は面倒に思えるかもしれない。しかしながら、見方を変えてみると、これに伴うさまざまなビューのメリットが見えてくるのも事実だ。
●WebフォームにおけるHTMLレンダリング
例えば、Webフォームでラベルとボタンの2つのコントロールを.aspxファイルに配置した場合を考えてみる。
|
|
| Webフォームでラベルとボタンの2つのコントロール配置した.aspxファイル(Webフォーム) | |
| ※この例は、Webフォームのマスター・ページを使用したサンプル・コードとなっている。 |
この.aspxのコードから、どのようなHTMLコードが生成されるか予想ができるだろうか。実際にこのコードから生成されるHTMLコードは、Visual Studio 2010(ASP.NET 4)では次のようになる。
|
|
| 実際に生成されたHTMLコード(ASP.NET 4のWebフォーム) |
Labelコントロールは<span>要素に、Buttonコントロールは<input>要素に、それぞれレンダリングされていることが分かる。Webフォームを熟知した開発者であれば、生成されるHTMLコードを予想するのは容易かもしれないが、Webフォームのサーバ・コントロールに慣れていない場合など、通常ではすぐには分かりにくいのではないだろうか。
それでは、id属性値やname属性値はどうであろうか。上記のHTMLコードを見ると、元のサーバ・コントロールのid属性に指定した値と異なるid値になっていることが分かる。これらの値は、ASP.NET側で決められたルールに従って自動的に生成されるのである。ASP.NET 4からは.aspxでもid値の生成方法を細かく設定することも可能になったが、既定では上記のHTMLコードのような値が生成される*1。このようにid値が自動で生成される状態であると、例えばid値を使ってCSSでスタイル指定をしたり、JavaScriptでDOMによる操作などを行なったりする場合にid値を指定しにくい。
また、あくまでも一例ではあるが、Webサーバ・コントロールのバージョン・アップなどでLabelコントロールが<div>要素でレンダリングされるようになった場合はどうであろうか。サーバ・コントロールでブラックボックス化されているHTMLコード生成ロジックが変更されることで、開発者やWebデザイナーが想定していなかった部分でHTMLコードによるページ・デザインが崩れるなどの問題が発生する恐れもある。
| *1 ここでは、Webフォームのマスター・ページを使用した場合を例として示している。マスター・ページを使用しない場合は、この例よりもシンプルなid値やname値が生成される。 |
もう1点、LabelコントロールのBorderStyleプロパティを使い、ラベルの回りにボーダーラインを設定した場合を見てみよう。
|
|
| BorderStyleプロパティを設定したラベル・コントロール(Webフォーム) |
この.aspxコードからレンダリングされるHTMLマークアップは次のとおりとなる。
|
|
| 実際に生成されたHTMLコード(ASP.NET 4のWebフォーム) |
<span>要素にstyle属性が付加され、インラインでボーダー・スタイルが設定されていることが分かる。このようなインライン・スタイルを用いると、基本的に外部スタイルシートや<style>要素で指定したCSSスタイルよりも優先的に処理されることになるため、スタイルシートを用いたサイトのデザインなどが行いにくい。このような場合、!important宣言を用いることでスタイルの優先順位を指定することもできるが、スタイルシートの利便性などの観点からも、しっかりとスタイルの優先順位を考慮した定義を行うべきで、可能な限り!important宣言の多用は避けたいところだ。
このように、Webフォームではサーバ・コントロールでHTMLマークアップが隠ぺいされることで、HTMLを意識しないでもWebページが作成できるといったメリットがある半面、開発者やWebデザイナーが想定したとおりのHTMLコードをレンダリングするには、さまざまな工夫が必要となっている。
●柔軟なHTMLマークアップが可能なASP.NET MVCのビュー
ここまで述べたようなWebフォームのサーバ・コントロールの仕組みが、柔軟なHTMLマークアップを行う必要がある場合に障壁となっている。特に、「クリーンなHTMLコードを生成したい」といったニーズが強い、インターネット向けのWebサイト開発において、ASP.NETが敬遠されてしまっていた1つの要因ともなっていた。
このような状況を十分に考慮したうえで登場したASP.NET MVCでは、(Webフォームが敬遠されていた)インターネット向けWebサイトの分野にもしっかりと対応できるように考慮されたビュー・エンジン(=HTMLコード生成エンジン)が実装されている。
繰り返しになるが、ASP.NET MVCのWebフォーム・ビュー・エンジンを使ったビュー記述では、「コード・ナゲット」と呼ばれる「<% ... %>」の構文を用いて.aspxファイル内にインラインでコード・ブロックを記述する。
基本的に.aspxファイルのソース・コード・ベースでコーディングしていくことになるため、これまでのWebフォームの開発手法に慣れている開発者であると若干面倒に思えるかもしれないが、一方では(Webサーバ・コントロールを使用しないので)開発者やWebデザイナーが思ったとおりのHTMLコードをマークアップすることが容易になっている。
つまりは、「できるだけシンプルなHTMLコードを生成したい」「Web標準にしっかりと準拠したい」「HTML5などの最新仕様をすぐに使いたい」といったさまざまなニーズに、より柔軟に対応できる。これが、ASP.NET MVCのビュー・エンジンの大きなメリットだ。
また、ASP.NET MVC 3で新たに追加された「Razorビュー・エンジン(ASP.NET Web ページ)」を使うと、Webフォーム・ビュー・エンジンよりも軽快にビューの記述が可能になる。ある意味“コードを書く”ということの楽しさを再認識させられるRazor記法は使用してみる価値があるだろう。
なお、ASP.NET MVCで用いられている既定のWebフォーム・ビュー・エンジン(WebFormViewEngine)は容易に変更が可能で、(「WebForm」や「Razor」のほかにも)「NHaml」や「Spark」といったオープンソースで作られているASP.NET MVC向けのビュー・エンジンを用いることも可能だ。
ここでは、各ビュー・エンジンにおけるビューの記述例を、簡単ではあるが比較できる形で次に示しておくので参考にしてほしい。
|
|
| Webフォーム・ビュー・エンジン(.aspx)におけるビュー記述例 |
|
|
| Razroビュー・エンジン(.cshtml/.vbhtml)におけるビュー記述例 |
|
|
| NHamlビュー・エンジンにおけるビュー記述例 |
|
|
| Sparkビュー・エンジンにおけるビュー記述例 |
それでは続いて、ASP.NET MVCでどのようにHTMLコードをマークアップしていくのかを、HTML5への対応を例に解説する。
| INDEX | ||
| [連載]マイクロソフト技術による標準化志向Web開発ことはじめ | ||
| 第3回 ASP.NET MVCのビュー・エンジンと、柔軟なHTMLマークアップ | ||
| 1.ビュー・エンジンとは | ||
| 2.ASP.NET MVCにおけるHTML5への対応/携帯電話向けWebサイトの開発 | ||
| 「マイクロソフト技術による標準化志向Web開発ことはじめ」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




