連載:マイクロソフト技術による標準化志向Web開発ことはじめ 第3回 ASP.NET MVCのビュー・エンジンと、柔軟なHTMLマークアップ マイクロソフト 井上 章2011/02/04 |
 |
|
Page1
Page2
|
|
■ASP.NET MVCにおけるHTML5への対応
WebフォームでHTML5を使ったWebアプリケーションを作成する場合、HTML5に対応したWebサーバ・コントロールを使用するのが一般的だろう。しかし、現時点ではそのようなHTML5対応のWebサーバ・コントロールはリリースされていないため、それらがマイクロソフトまたはサード・パーティ各社からリリースされるのを待つか、独自にHTML5対応のカスタム・サーバ・コントロールを開発するなどの方法を取ることになる。
もちろん、WebフォームにおいてもHTML5の要素を直接記述することも可能だが、デザイン・ビュー上へのドラッグ&ドロップ配置など、Webフォームのメリットを生かせないので、あまりお勧めはできない。
一方、ASP.NET MVCでは基本的に自由にHTML要素を記述できるため、HTML5であろうが、すぐにでも使いたいHTML要素をビュー定義に記述していくことができる。今後、新しいHTML仕様が登場した場合も同じで、Webフォームの場合のように、その都度Webサーバ・コントロールの対応を待つ必要はないのだ。
ただし、マークアップを直接記述する必要があるため、HTML5などのマークアップ仕様を覚える必要が出てくるが、例えばWebフォームで新しいWebサーバ・コントロールを使用するにしても、プロパティ値など、そのWebサーバ・コントロールの使い方を覚える必要があることを考えると、それぞれのプログラミング手法は異なってはいるが、スキルの習得といった観点ではそれほど大きな違いはないといえるであろう。
以下では、HTML5で新しく追加された<video>要素をASP.NET MVCのビューで使用する例を紹介する。この<video>要素を使用すると、.mp4ファイルなどの動画を簡単にブラウザで再生できるようになる。ただし、HTML5の<video>要素に対応したブラウザが必要になることに注意したい。
<video>要素の具体的な記述方法の解説は割愛するが、再生したいビデオ・ファイルを用意してから、下記のように<video>要素をビューに記述するだけで、Webページでビデオ再生ができるようになる。
|
|
| HTML5の<video>要素の記述例(ASP.NET MVC 3での.aspxファイル) | |
| ビデオ・ファイルへの相対パスは、ルート演算子「~」とUrl.Contentメソッドを使用して、サーバ側で動的に相対パスをsrc属性に設定している。このように記述することで、開発時点と実際の運用でWebアプリケーションのルートが変わっても、適切な相対パスが設定されるようになる。 |
この<video>要素を記述したASP.NET MVCベースのWebアプリケーションの実行例と、実際に生成されたHTMLソースを次に示す。
 |
| 図 ASP.NET MVCのビューでHTML5の<video> |
| 要素を使ってMPEG-4ビデオ(.mp4ファイル)を再生した例(WebブラウザにはInternet Explorer 9ベータを使用) |
|
|
| 上記で実際に生成されたHTMLソース(抜粋) |
前述のHTML5の<video>要素の記述例で示した.aspxファイルと比較すると、単にコード・ナゲット(<% ... %>)で記述した部分が相対パスとして変換されているだけで、そのほかの部分はまったく変更されていないことが分かる。ある意味“当たり前”の結果ではあるが、ここがASP.NET MVCのビューの大きな特徴となる。
つまり、サーバ側で動的にデータを埋め込みたい部分以外は、開発者やWebデザイナーが意図したとおりのHTMLコードをマークアップすることができるということだ。これは、Web標準仕様やシンプルでクリーンなHTMLコードを意識したマークアップ、さらにはデザインを重視したコンシューマ向けWebサイト開発などにおいて、とても心強い。
■携帯電話/スマートフォン向けWebサイトの開発
最後に、忘れてはならない携帯電話/スマートフォン向けのWebサイト開発について触れておきたい。
前述のように、開発者やWebデザイナーが意図したとおりのHTMLコードをマークアップしやすいということは、使用できるタグなどの仕様が一般的なHTMLと異なる携帯電話デバイス向けのWebサイト開発にも対応しやすいといえる。各携帯電話キャリアやデバイスごとに複数のビュー定義を用意しておき、ユーザー・エージェントなどから適切なビューを判別して使用するようにすれば、モデルやコントローラは共通化したままで、複数の携帯電話に対応したWebアプリケーションを開発できる。キャリアやデバイスごとにWebサイトそのものを分けて開発する必要がなく、効率のよい開発が行えるのである。
キャリア名やデバイス種別ごとにビューを切り替えるには、ブラウザのユーザー・エージェントを使ってビューの検索パスを変更する処理を実装することになる。現状、この処理はASP.NET MVCの機能として用意されていないため独自に実装する必要があるが、コード量はそれほど多くはないので一度実装しておくと便利だろう。
●ビュー・エンジンの変更とユーザー・エージェントの判別
詳しいソース・コードの解説は、本連載の主旨ではないので割愛するが、次のコードに示すように、まず、既定のビュー・エンジン・クラスの派生クラスを用意して、FindViewメソッドをオーバーライドする。そして、ブラウザのユーザー・エージェントによってビューの検索パスを変更する。
|
|
| ユーザー・エージェントによるビューの検索パスの変更 (CustomWebFormViewEngine.cs) |
そして、次に示すように、Global.asaxファイルのApplication_Startメソッドで既定のビュー・エンジンを上記のカスタム・ビュー・エンジンに差し替えることで、実際にビューの検索パスが変更できるようになる。
|
|
| Global.asaxファイルのApplication_Startメソッドにおけるビュー・エンジンの差し替え |
●キャリア/デバイスごとのビュー定義の準備
後は、携帯キャリアやデバイスごとにそれぞれのビュー定義を用意して、プロジェクトのViewsフォルダ配下の適切なパスにそれらを配置することでビューの切り替えが可能になる。
以下に、携帯キャリアやデバイスごとに用意したビュー定義の記述例(ドコモ向けのビュー定義の例)と、プロジェクトへの配置例、そしてその実行結果の一例を示す。
|
|
| キャリア別に定義したIndex.aspxファイルの記述例(ドコモ向けのビュー定義の例) |
 |
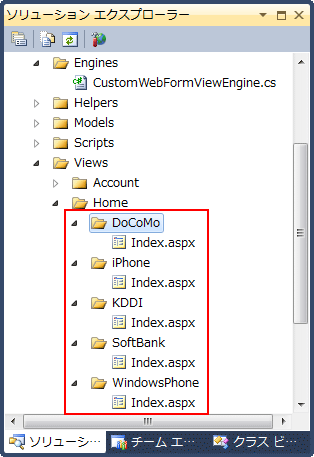
| 図 携帯キャリアやデバイスごとに用意したビュー定義のプロジェクトへの配置例 |
| この例では、ドコモ(DoCoMo)、iPhone、au(KDDI)、ソフトバンク(SoftBank)、Windows Phone 7(Windows Phone)向けに別々のビュー定義を用意している。 |
 |
| 図 ドコモ(DoCoMo)のiモードHTMLシミュレータでの実行例 |
| 背景にあるWebアプリケーションと同じURLに、ドコモ(DoCoMo)のiモードHTMLシミュレータからアクセスした状態を示している。 |
携帯電話向けWebサイトの実装を進めるに当たっては、ここで紹介したビューの切り替え以外にも、クッキーレス・セッションなど、実際には対応すべきポイントが数多くある。しかしながら、ASP.NET MVCにおいても、ほかのWeb開発フレームワークと同様に一般的な携帯電話向けのWebサイト開発のノウハウが生かせるうえに、今回紹介したASP.NET MVCのビューのメリットをうまく利用することで、それらへの対応もそれほど難しくないはずだ。
■
次回は、ASP.NET MVC 3から使用できるようになった新しいRazorビュー・エンジン(ASP.NET Webページ)とヘルパー・ライブラリの特徴や役割について解説するとともに、開発ツールとして新しく登場したWebMatrixとASP.NET MVCの関係について紹介して、本連載を締めくくりたい。![]()
| INDEX | ||
| [連載]マイクロソフト技術による標準化志向Web開発ことはじめ | ||
| 第3回 ASP.NET MVCのビュー・エンジンと、柔軟なHTMLマークアップ | ||
| 1.ビュー・エンジンとは | ||
| 2.ASP.NET MVCにおけるHTML5への対応/携帯電話向けWebサイトの開発 | ||
| 「マイクロソフト技術による標準化志向Web開発ことはじめ」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




