 |
連載:マイクロソフト技術による標準化志向Web開発ことはじめ 第4回 Razorビュー・エンジンとヘルパー、そしてWebMatrixの登場 マイクロソフト 井上 章2011/03/04 |
|
Page1
Page2
|
前回は、ASP.NET MVCが持つ動的なHTMLコード生成機能の中心となる「ビュー・エンジン」について、Web標準やHTML5への対応といった視点で解説した。今回は、ASP.NET MVC 3から使用できるようになった新しいRazorビュー・エンジン(ASP.NET Webページ)とヘルパー・ライブラリについて解説する。また、Webサイト作成ツールとして新しく登場したWebMatrixとASP.NET MVCの関係についても紹介する。
■ASP.NET MVC 3とRazorビュー・エンジン
2011年1月にリリースされたASP.NET MVC 3の一番の特徴は、「Razor(レイザー)」と呼ばれる新しいWebページ記法(=構文)を用いてビューを記述できるようになったことだ。これまでのWebフォーム・ビュー・エンジン(.aspxファイル)に加えて、Razorビュー・エンジン(.cshtml/.vbhtmlファイル)が新たに追加され、両者を選択して使い分けることができる。
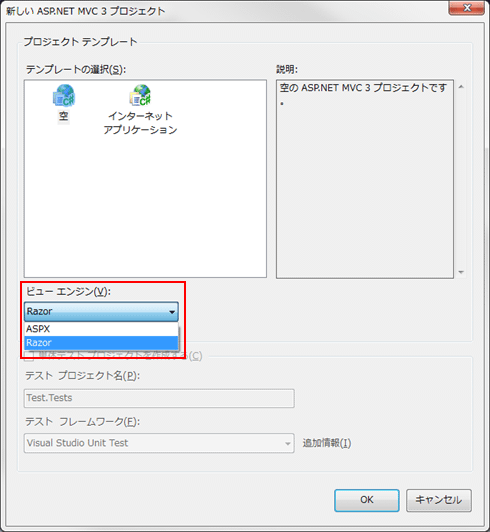
次の図は、新規プロジェクトの作成時にビュー・エンジンを選択しているところだ。
 |
| 図 ASP.NET MVC 3新規プロジェクト作成時のビュー・エンジンの選択 |
| ASP.NET MVC 3では、これまでのWebフォーム・ビュー・エンジン(.aspxファイル。画面では「ASPX」)と、新たに追加されたRazorビュー・エンジン(.cshtml/.vbhtmlファイル)を選択して使い分けられる。 |
そして、Razorビュー・エンジンを選択することで、「Razor」と呼ばれる新しいビュー記述構文を使用して、これまでよりもシンプルにビューを記述することが可能となる。次のコードは、Razor構文によるビューの記述例だ。
|
|
| Razor構文によるビューの記述例(.cshtml) |
Razor構文の一番の特徴は、「@」(アットマーク)を使って変数やコード・ブロックを記述することだろう。Webフォーム・ビュー・エンジン(.aspxファイル)ではコード・ナゲット(<% ... %>)を使ってコード・ブロックを記述したが、Razor構文では上記の例のように「@」の1文字で済んでしまう。シンプルかつ少ないキー入力でWebページを記述できるうえに、Visual Studio 2010ではASP.NET MVC 3をセットアップすることで、(次の画面のように)コード・エディタでRazor構文のコード・ハイライトやIntelliSenseが有効になるため、とても軽快にビューのコーディングが可能になる。
 |
| 図 Visual Studio 2010のRazor構文のサポート |
| Visual Studio 2010ではASP.NET MVC 3をセットアップすることで、Razor構文のコード・ハイライトやIntelliSenseが有効になる。 |
■HTMLコード生成エンジン「ASP.NET Webページ」
上記のように、Razor構文で記述したビュー定義ファイル(.cshtml/.vbhtml)と、それをHTMLコードに変換する処理エンジンを、通称「ASP.NET Webページ」(英語名: ASP.NET Web Pages)と呼んでいる。このASP.NET Webページは独立したコンポーネントとして提供されており*1、Razorビュー・エンジンの主要コンポーネントとしてASP.NET MVC 3と同時にセットアップされる。また、この後で紹介するWebMatrixという新しいWebサイト作成ツールでも、Razor構文で書かれたASP.NET Webページ・ファイルのHTMLコード生成エンジンとして使用される。
| *1 ASP.NET Webページのコンポーネントはこちらからダウンロード可能となっている。 |
ASP.NET Webページの内容をまとめたのが次の図である。
 |
| 図 ASP.NET Webページの役割と、WebMatrix、ASP.NET MVC 3との関係 |
| Razor構文で記述されたファイルのレンダリング・エンジンであるASP.NET Webページは、ASP.NET MVC 3とWebMatrixの両者で共通コンポーネントとして使用される。 |
■ASP.NETベースのWeb開発をより簡単に学ぶことができる新ツール「WebMatrix」の登場
ここで、簡単に「WebMatrix」について紹介しておく(WebMatrixの詳しい使用方法などは@IT: 新ツール「WebMatrix」でのASP.NET Webページ開発を試してみたなどを参照のこと)。
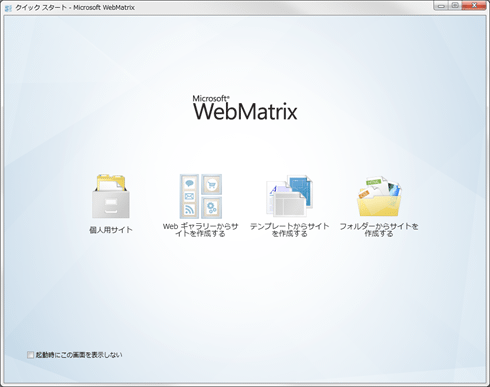
ASP.NET MVC 3のリリースと同時期に、Webサイト作成のための新しい無償ツール「WebMatrix」がリリースされたことは、ご存じの方も多いだろう。次の図は、WebMatrixを起動したときに表示される最初の画面だ。
 |
| 図 Webサイト作成ツール「WebMatrix」の起動画面 |
| WebMatrixでは、起動画面の4つのシンプルなメニューから、簡単にWebサイトの作成をスタートできる。 |
このWebMatrixは、これからWeb開発を学び始めたい方や、これまでテキスト・エディタなどを使ってHTMLマークアップ・ベースの静的なWebサイトを作成していた方が、新たに動的なWebサイト(=サーバ側で動的にHTMLコードを生成する仕組み、例えばASP.NETなどを使ったWebサイト)の開発を始めるのに適したツールだ。
Visual StudioやExpressionに加えて、このWebMatrixが登場したことで、初学者からプロ・デベロッパー、そしてWebデザイナーまで、多岐にわたるエンジニア層にそれぞれ適したツールが提供される形となり、より幅広い種類のWeb開発をASP.NETベースで行えるようになっている。
これまで、Visual StudioとASP.NETを使ったWeb開発は、それらの技術を習得するのにハードルが高すぎて難しいと思われていた部分があった。そこにWebMatrixが登場したことで、ASP.NETベースのWeb開発を始めやすくなったことは間違いないであろう。
■Visual StudioとWebMatrixのポジショニング
それでは、Visual StudioとWebMatrixという2つのツールをどのように使い分ければよいのだろうか。
前述のとおり、ASP.NET MVC 3で使用できるようなったRazor構文を使ったASP.NET Webページの処理エンジンは、WebMatrixでも共通コンポーネントとして使用される。すでにお気付きの方もいるだろうが、このようにHTMLコードの生成エンジンを共通化することで、WebMatrix側で作成したWebページ・ファイルをASP.NET MVC 3側で使用できる*2。
| *2 もちろん、MVCのデザイン・パターンに沿ってWebページ・ファイルでモデル・データを参照する場合など、一部修正が必要になる部分もある。 |
これにより、WebMatrixで作成したWebサイトを容易にASP.NET MVC 3ベースのWebアプリケーションとしてアップグレードすることが可能になるため、HTML/CSSベースの静的なWebサイトからASP.NET Webページを使った動的なWebサイトへ、さらにはASP.NET MVC 3ベースの高機能なWebアプリケーションへと、Web開発者のスキル・セットやWebサイトの種類など、さまざまな用途に沿って適切なツールや開発フレームワークを選択していくことができるのだ。
また、開発スキルの面でも、まずはWebMatrixを使ってRazor構文によるWebページの作成を習得し、その次の段階としてVisual Studioを使用してASP.NET MVC 3を使った開発を習得していくといったスキル・アップの流れが作れるのは、これからASP.NETを学ぶエンジニアには大変有効だろう。
次の図は、WebMatrixとVisual Studioの使い分けをまとめたものである。
次のページでは、RazorベースのWebパーツ「ヘルパー」の使用方法について簡単に紹介する。
| INDEX | ||
| [連載]マイクロソフト技術による標準化志向Web開発ことはじめ | ||
| 第4回 Razorビュー・エンジンとヘルパー、そしてWebMatrixの登場 | ||
| 1.ASP.NET MVC 3とRazorビュー・エンジン/Visual StudioとWebMatrix | ||
| 2.NuGetとヘルパー・ライブラリの活用 | ||
| 「マイクロソフト技術による標準化志向Web開発ことはじめ」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





