 |
連載:〜ScottGu氏のブログより〜Microsoft発のjQueryグローバリゼーション・プラグインScott Guthrie 著/Chica 訳2010/06/18 |
|
|
|
先月、MicrosoftがどのようにjQueryへコード寄稿を開始したのか、そして、jQueryテンプレートとデータ・リンキングのサポートのために行った最初のコード寄稿のいくつかについてブログ投稿しました。
本日(2009/6/10)は、jQueryグローバリゼーション・プラグインをリリースし、これによりJavaScriptアプリケーションにグローバリゼーション・サポートが追加できるようになりました。このプラグインには、ゲール語、フリジア語、ハンガリー語、日本語などから、カナダ英語まで、350以上のカルチャに対するグローバリゼーション情報が含まれています。このプラグインをオープンソースとして、コミュニティにリリースする予定です。
GitHubレポジトリからjQueryグローバリゼーション・プラグインのプロトタイプをダウンロードできます。
http://github.com/nje/jquery-glob
また、簡単な使用例をいくつかご紹介するサンプル一式もここからダウンロードできます。
グローバリゼーションの理解
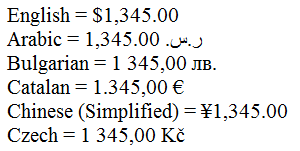
jQueryグローバリゼーション・プラグインでは、異なるカルチャに対する数値、通貨、日付をJavaScriptで簡単にパースしてフォーマットできます。例えば、グローバリゼーション・プラグインを使用するとカルチャの適切な通貨記号を表示できます。
 |
| 図1 |
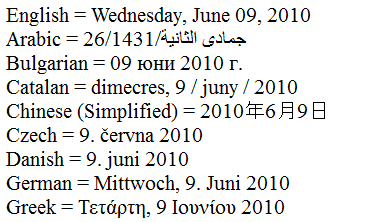
またグローバリゼーション・プラグインを使用すれば、日付をフォーマットできるので、日と月が正しい順番で表示され、その名前も正しく翻訳されます。
 |
| 図2 |
上記ではアラビアの年が1431というように表示されていることをご確認ください。これは、年がアラビアのカレンダで使用されているものに変換されたためです。
いくつかのカルチャ的な違い、例えば通貨や月の名前などは分かりやすいです。そのほかのカルチャ的な違いは、予期できなかったり難解であったりします。例えば、いくつかのカルチャでは、数のグループ分けが均等に行われていません。“te-IN”カルチャ(インドのテルグ語)では、グループが3けた、次に2けたとなります。1000000(=100万)は、“10,00,000”と書かれます。いくつかのカルチャは、まったく数をグループ分けしません。これらの微妙なカルチャ的違いは、すべてjQueryグローバリゼーション・プラグインで自動的に処理されます。
日付を正しく取得することは特にややこしくなりがちです。グレゴリオ暦やUmAlQuraなど、異なるカルチャには異なるカレンダがあります。1つのカルチャで複数のカレンダを持つ場合すらあります。例えば日本語カルチャでは、グレゴリオ暦と日本の天皇にちなんだ時代を持つ和暦の両方を使用します。グローバリゼーション・プラグインにはこれらの異なるカレンダすべてで日付を変換できるメソッドがあります。
言語タグを使用
jQueryグローバリゼーション・プラグインでは、カルチャを確認するためにRFC 4646とRFC 5646で定義されている言語タグを使用しています(http://tools.ietf.org/html/rfc5646を参照してください)。言語タグはハイフンで区切られる1つ以上のサブタグで構成されています。次に例を示します。
| ||||||||||||||
| 表1 | ||||||||||||||
例えば英語を見ると、いくつかの言語タグがあることが分かります。カナダの英語は、オーストラリアや米国の英語と異なる変換を使用して、数値、通貨、日付をフォーマットします。ここ(http://rishida.net/utils/subtags/)にある言語サブタグ検索ツールを使用すれば、特定のカルチャに対する言語タグが見つかります。
jQueryグローバリゼーション・プラグインをダウンロードすると、globinfoという名前のフォルダがあり、そこには350以上のカルチャの各情報が含まれています。実際には、このフォルダには各ファイルの縮小版と未縮小版の両方が含まれているので700ファイル以上あります。
例えば、globinfoフォルダには、オーストラリア英語に対してはjQuery.glob.en-AU.js、インドネシア語に対してはjQuery.glob.id.js、中国語の簡体字レガシーに対してはjQuery.glob.zh-CHSというJavaScriptファイルがあります。
例:特定のカルチャの設定
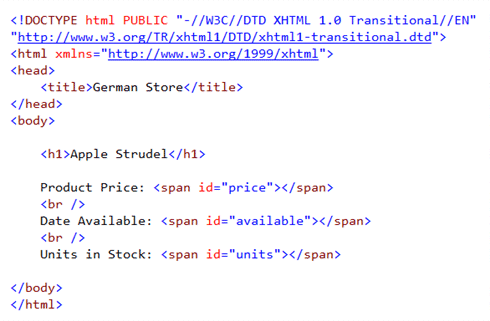
ドイツ語のWebサイトの作成を頼まれ、クライアント上のJavaScript内で、すべての日付、通貨、数値をドイツ語でフォーマット変換したいという場合を想定してください。そのページのHTMLコードは次のようになると思います。
 |
| 図3 |
上記の<span>タグを見てください。グローバリゼーション・プラグインでフォーマットしたいページ範囲をそれらがマークします。フォーマットしたいのは、製品の価格、その製品が利用可能になる日付、その製品の在庫数です。
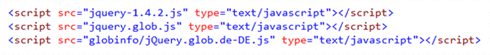
jQueryグローバリゼーション・プラグインを使用するために、ページにjQueryライブラリ、jQueryグローバリゼーション・プラグイン、指定言語のカルチャ情報の3つのJavaScriptファイルを追加します。
 |
| 図4 |
この場合、ドイツ語のカルチャ情報が含まれているjQuery.glob.de-DE.jsというJavaScriptファイルを静的に追加します。言語タグである“de-DE”がドイツ語で使用されているものです。
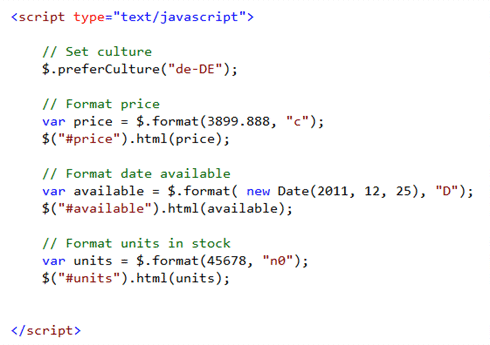
これですべて必要なスクリプトがそろったので、以下のクライアントサイドのJavaScriptコードを使用して、製品の価格、利用可能日、在庫数の値をフォーマットするのにグローバリゼーション・プラグインを使用できます。
 |
| 図5 |
jQueryグローバリゼーション・プラグインは新しいメソッドでjQueryライブラリを拡張します。新しいメソッドの名前には、preferCultureメソッド、formatメソッド、preferCultureメソッド、preferCultureメソッドなどがあります。
$.formatメソッドは通貨、日付、数値を実際にフォーマットするために使用します。$.formatメソッドに引き渡される2つ目のパラメータはフォーマット指定子です。例えば“c”を引き渡すと、通貨としてフォーマット化されます。GitHubのReadMeファイルには、さまざまなフォーマット指定子のすべての意味が詳述されています(http://github.com/nje/jquery-glob)。
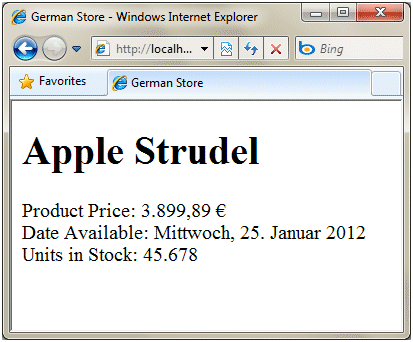
ブラウザでページを開いたとき、すべてがドイツ語変換に基づいて正確にフォーマット化されています。ユーロ記号が通貨記号として使用されています。日付はドイツ語の日と月の名前が使用されてフォーマット化されています。最後に、コンマの代わりにピリオドが数のセパレータとして使用されています。
 |
| 図6 |
このダウンロード・サンプル内の3_GermanSite.htmファイルで、上記の方法の例を起動してみることができます。
例:ユーザーによる動的なカルチャの選択を有効化
前の例では、(jQuery.glob.de-DE.jsファイルを参照することによって)明示的にドイツ語でグローバル化したい場合でした。では、動的にグローバリゼーション・カルチャを使用する方法を紹介する、いくつかの例をまず見てみましょう。
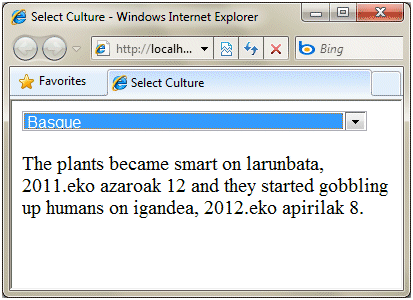
1つのページで350以上のカルチャをドロップダウン・リストに表示したいと想定します。誰かがドロップダウン・リストからカルチャを選択したとき、その選択されたカルチャを使用して、そのページのすべての日付をフォーマットするようにします。
 |
| 図7 |
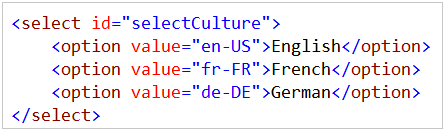
これがそのページのHTMLコードです。
 |
| 図8 |
data-date属性のある<span>タグには、すべての日付が含まれていることをご確認ください(data-*属性はHTML5の新機能で、便利なことに古いブラウザでも機能します)。ユーザーがドロップダウン・リストからカルチャを選択したとき、data-date属性により日付が表示されるようにフォーマットします。
すべての可能なカルチャへ日付を表示させるためには、次のようにjQuery.glob.all.jsを含めます。
| 図9 |
jQueryグローバリゼーション・プラグインには、jQuery.glob.all.jsという名前のJavaScriptファイルが含まれています。このファイルにはグローバリゼーション・プラグインでサポートされている350以上のカルチャすべてに対するグローバリゼーション情報が含まれています。縮小サイズが367KBytesなので、このファイルは小さくありません。このファイルのサイズのため、これらのカルチャをすべて同時に使用する必要が本当にない限り、すべてが組み合わされたjQuery.glob.all.jsの代わりに、ページでサポートする特定のカルチャのJavaScriptファイルを個々に追加することをお勧めします。次のサンプルで、必要な言語ファイルだけを動的にロードする方法をお見せします。
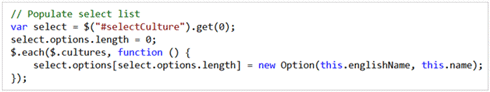
次に、利用可能なカルチャをすべてドロップダウン・リストにひも付けます。$.culturesプロパティを使用すれば、ロードされたすべてのカルチャを取得できます。
 |
| 図10 |
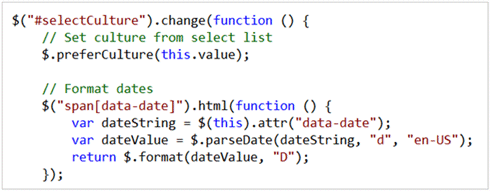
最後に、data-date属性のある<span>要素をすべて持ってきて、日付をフォーマットするjQueryコードを書きます。
 |
| 図11 |
jQueryグローバリゼーション・プラグインのparseDateメソッドは、日付文字列をJavaScriptのdate型に変換するために使用します。プラグインのformatメソッドは、日付を文字列にフォーマットするために使用されます。“D”フォーマット指定子は、日付をLong型の日付形式を使用してフォーマットします。
そのページを訪れたユーザーが、350の言語の中からどれを選んだかに関わらず、コンテンツを正確にグローバル化できるようになりました。ダウンロードしたサンプルにある4_SelectCulture.htmを起動すれば、上記の方法例を見られます。
例:動的にグローバリゼーション・ファイルをロード
前のセクションで触れたように、ファイル・サイズが非常に大きいため、可能な限りjQuery.glob.all.jsファイルをページに追加することは避けるべきです。よい代替え方法として、必要なグローバリゼーション情報を動的にロードします。
例えば、言語のリストを表示させるドロップダウン・リストを作ったと仮定します。
 |
| 図12 |
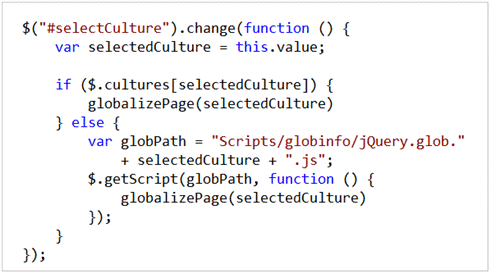
以下はユーザーがドロップダウン・リストから新しい言語を選択したときに実行されるjQueryのコードです。コードでは、選択された言語に関連するグローバリゼーション・ファイルがすでにロードされているかどうかをチェックします。もしグローバリゼーション・ファイルがロードされていない場合、$.getScriptメソッドを利用して、動的にグローバリゼーション・ファイルをロードします。
 |
| 図13 |
globalizePageメソッドは、要求されたグローバリゼーション・ファイルがロードされた後に呼ばれるもので、グローバリゼーションを実行するクライアント側のコードが含まれています。
この方法の利点は、すべてのjQuery.glob.all.jsファイルをロードしなくていいところです。代わりに、必要なファイルだけロードして、1度以上ファイルをロードする必要がありません。
ダウンロードしたサンプルの5_Dynamic.htmファイルで、この方法の実装方法を紹介しています。
例:ユーザーの優先言語を自動で設定
多くのWebサイトは、ユーザーの優先言語をブラウザ設定から検知して、グローバル化されたコンテンツの場合には自動的にそれを使用します。ユーザーは優先言語をブラウザに設定できます。そうすると、ユーザーがページを要求したときに、この優先言語がAccept-Languageヘッダの要求に含まれます。
Microsoft Internet Explorerの場合、次のステップで優先言語を設定できます。
- メニューバーの[ツール]−[インターネット オプション]オプションを選択
- [全般]タブを選択
- [デザイン]セクションの[言語]ボタンをクリック
- [追加]ボタンをクリックして言語リストから新しい言語を追加
- 優先言語をリストのトップに移動
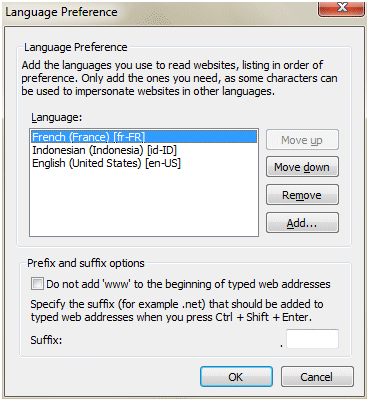
 |
| 図14 |
[言語の優先順位]ダイアログでは、複数の言語を列挙できることに注目してください。これらすべての言語は、指定した順番でAccept-Languageヘッダに送られます。
Accept-Language: fr-FR,id-ID;q=0.7,en-US;q=0.3
不思議なことに、クライアントのJavaScriptからはAccept-Languageヘッダの値が取得できません。Microsoft Internet ExplorerおよびMozilla Firefoxは、window.navigatorオブジェクトで公開されている言語関連のプロパティ群をサポートしていますが、これらのプロパティは、OSの言語セットまたはブラウザの言語エディションのどちらかを表します。これらのプロパティでは優先する言語として、ユーザーが設定した言語を取得できません。
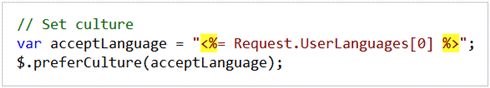
ユーザーの優先言語(Accept-Languageヘッダの値)を取得するための信頼できる方法は、サーバ側のコードを書くことだけです。例えば、次のASP.NETページは、サーバのRequest.UserLanguagesプロパティを利用して、ユーザーの優先言語をクライアントのacceptLanguageという名前のJavaScript変数に割り当てています(そうすると、クライアントサイドのJavaScriptを使用して値にアクセスできます)。
 |
| 図15 |
このコードを機能させるには、acceptLanguageの値に関連付いているカルチャ情報がページに含まれていなければなりません。例えば、もし誰かの優先言語がfr-FR(フランスのフランス語)の場合、jQuery.glob.fr-FR.jsまたはjQuery.glob.all.jsのJavaScriptファイルのどちらかを含める必要があります。そうでないとカルチャ情報を利用できません。このダウンロードしたサンプルの中の“6_AcceptLanguages.aspx”サンプルが、この方法の実装方法を紹介します。
ユーザーの優先言語のカルチャ情報がそのページに含まれていない場合、$.preferCultureメソッドが中間カルチャを使用して(例えば、jQuery.glob.fr.jsの代わりにjQuery.glob.fr-FR.jsを使用して)、代替します。もし中間カルチャ情報が利用できない場合、$.preferCultureメソッドがデフォルトのカルチャ(英語)に代替します。
例:jQuery UI DatePickerでグローバリゼーション・プラグインを使用
グローバリゼーション・プラグインの目的の1つは、異なるカルチャで使用できるjQueryのウィジェットをより簡単に構築できるようにすることです。
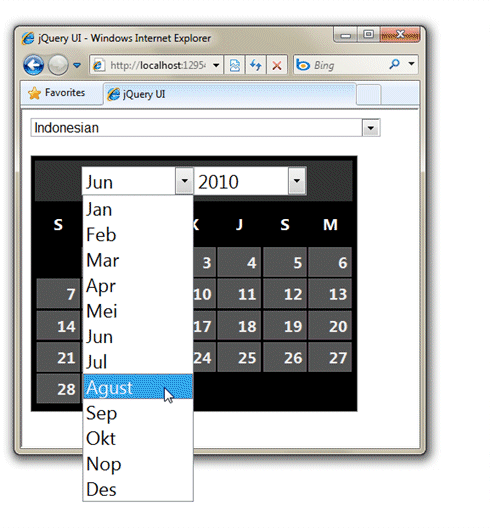
jQueryグローバリゼーション・プラグインがDatePickerプラグインなどの既存のjQuery UIプラグインと必ず動作するようにしておきたかったので、そのために、カレンダを描画する際にグローバリゼーション・プラグインが利用できる、DatePickerプラグインのパッチが当てられたバージョンを作成しました。以下の画像は、jQueryのグローバリゼーションとパッチされたjQuery UI DatePickerプラグインをページに追加して、優先言語にインドネシア語を選択したときの様子を紹介しています。
 |
| 図16 |
曜日を表示するヘッダはインドネシア語の曜日の省略名を使用して表示されています。さらに、月の名前もインドネシア語で表示されています。
GitHubのWebサイトからjQuery UI DatePickerのパッチ・バージョンをダウンロードできます。または、ダウンロードしたサンプルの中に含まれている、7_DatePicker.htmのサンプル・ファイルで使用されているバージョンも使用できます。
まとめ
jQueryコミュニティに継続して参加していることを、非常にうれしいく思っています。このグローバリゼーション・プラグインはわたしたちがリリースした3つ目のjQueryプラグインになります。
今年の初旬にリリースしたjQueryのテンプレートおよびデータ・リンキングのプロトタイプに関する素晴らしいフィードバックやデザインの提案すべてに非常に感謝しています。またこれらのプラグインを作成するために、われわれと一緒に働いてくれたjQueryおよびjQuery UIチームにも感謝しています。
Hope this helps,
Scott
P.S. ブログに加え、現在Twitterを使って簡単な更新やリンク共有を行っています。twitter.com/scottguで、わたしをフォローしてください。![]()
| 「〜ScottGu氏のブログより〜」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




