解説ASP.NETで学ぶVisual Studio .NETの魅力第4回 Visual Studio.NETでプログラム・レス開発を学ぶ(後編) 山田 祥寛 |
 |
|
|
|
Webユーザー・コントロールの作成
サーバ・コントロール紹介の最後は、VS.NET上でユーザー・コントロールだ。ユーザー・コントロールは、これまでに登場した種々のサーバ・コントロールを組み合わせて、文字通り、ユーザー独自に構築されたコントロールをいう。
このユーザー・コントロールの概念を用いることで、プロジェクト内で共通して使用する独自のコントロールをあらかじめ用意しておくことができる。ユーザー・コントロールは必ずしも複数のコントロールの組み合わせである必要はない。ひとつのコントロールの場合でも、プロパティをよく使用する値に設定したものを用意しておく、あるいは、共通のイベント・プロシージャを組み込んでおくことで、開発効率を格段に向上させることが可能である。
ここでは、前々回に登場した検証サンプルの応用編として、ValidationSummaryコントロールを利用したユーザー・コントロールを作成し、Webフォームへの組み込みまでを行ってみることにする。
 |
| ValidationSummaryコントロールを利用したユーザー・コントロール |
| ユーザー・コントロールでは、種々のサーバ・コントロールを組み合わせて1つのコントロールを作成することができる。また、あらかじめ一連のプロパティ設定を行ったサーバ・コントロールをユーザー・コントロールとすることもできる。 |
(1)ユーザー・コントロールを新たに生成する
ソリューション・エクスプローラのツリー図からプロジェクト名を右クリックし、[追加]−[Webユーザーコントロールの追加]を選択する。
 |
| Webユーザー・コントロールの追加 |
| ファイル名は任意に決められるが、ここではsummary.ascxにする(拡張子がWebフォームの「.aspx」ではなく、「.ascx」である点に注意)。 |
一見、Webフォームにも似たフォーム・デザイナが開かれるので、ここにいつもどおり、サーバ・コントロールを配置してみよう。配置するコントロールと最初に設定しておくべきプロパティの組み合わせは、以下のとおり。
| コントロール | プロパティ | 値 |
| ValidationSummary | (ID) | valSum |
| DisplayMode | BulletList | |
| EnableClientScript | False | |
| HeaderText | ページ上で以下のエラーが発生しました | |
| ShowMessageBox | False | |
| ShowSummary | True | |
| summary.ascx上のコントロール | ||
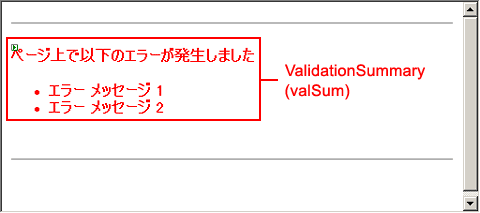
 |
| summary.ascxのフォーム・デザイン |
| ValidationSummaryコントロールを配置する。エラー・メッセージの前には、HeaderTextプロパティに設定した文字列「ページ上で以下のエラーが発生しました」が表示されている。 |
ValidationSummaryコントロールは、ほかの検証コントロールと異なり、それ自体で検証処理を行うものではない。その名のとおり、ページ内に配置された検証コントロールの結果を受け取り、サマリ表示するためのコントロールである。
以下に、ValidationSummaryコントロールで使える主なプロパティの機能をまとめておく。
| プロパティ | 概要 |
| DisplayMode | リストの表示方法(List|BulletList|SingleParagraph) |
| HeaderText | サマリされたエラー情報のヘッダ部に表示するリード文 |
| ShowMessageBox | サマリ結果をダイアログ・ボックス表示するか |
| ShowSummary | ページ上にサマリ結果を表示するか |
| ValidationSummaryコントロールの主なプロパティ | |
ShowSummaryプロパティをFalseに、ShowMessageBoxプロパティをTrueに、それぞれ設定した場合には、サマリされたエラー・メッセージはダイアログ・ボックスに表示される。もちろん、両プロパティをTrueに設定した場合には、画面上にもダイアログ・ボックスとしてもエラー・メッセージが表示される。
| INDEX | ||
| ASP.NETで学ぶVisual Studio .NETの魅力 | ||
| 第4回 Visual Studio.NETでプログラム・レス開発を学ぶ(後編) | ||
| 1.Calendarコントロールで簡易予定表を作る | ||
| 2.予定を格納するデータベースの作成 | ||
| 3.Webユーザー・コントロールの作成 | ||
| 4.Webユーザー・コントロールを配置する | ||
| 「解説:ASP.NETで学ぶVisual Studio .NETの魅力」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




