特集:クラウド体験記(前編)エンジニア視点で比較する“雲”の違いシグマコンサルティング 橋本 圭一2009/03/17 |
 |
|
|
|
■4. 実際に使ってみよう 「Google App Engine」
まずはGoogle App Engineについてレポートする。
●総合評価
※評価は5点満点とする。筆者の主観やスキルセットにも依存しているので、その点、ご了承いただきたい。
| 【環境構築の容易さ】 | ★★★★★ |
| 【サービス構築の容易さ】 | ★★★☆☆ |
●事前準備
- Python2.5(最新のもの)をインストールする。
- Google App Engine SDK(最新のもの)をインストールする。
- Google App EngineのサイトでApplicationIDを取得する(携帯メールによる認証が必要)。
●作業概要
ローカルでWebアプリケーション(.pyファイル)を作成して、コマンドラインでモジュールをアップロードする。必要に応じて、アプリケーション設定ファイル(.yamlファイル:YAML形式のファイル)もメンテナンスする。
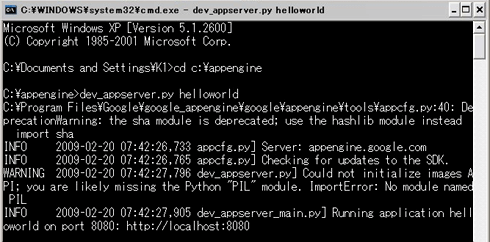
もちろんアプリケーションはローカルでも実行できる。コマンドラインで「dev_appserver.py」コマンドを使うことで、次の画面のように開発サーバ(http://localhost:8080)が起動する。
 |
| Google App Engineのローカル実行(開発サーバの起動) |
●手ほどき
以下のサイトに、開発に必要な情報はすべて用意されている。
●作成したサンプル
次の画面はサンプルの実行例。この例のようなパスタの写真を投稿できるWebアプリケーションだ。
 |
| Google App Engine上のWebアプリケーションのサンプル(No1 Pasta) |
サンプルの説明:このサンプルは画像投稿が可能な掲示板として作成している。ユーザーはGoogleのアカウントを利用してログインし、自分の名前で投稿することも、匿名で投稿することも可能。データベースにはDatastore APIを経由してグーグルのBigTableを利用している。データを登録する際には、オブジェクトを作成して、“.put”するだけなので非常に簡単にデータ・アクセスを行うことができる。ちなみに、画像のデータはBLOB(=バイナリ・データ)として、直接データベースに保存している。
●管理ツール
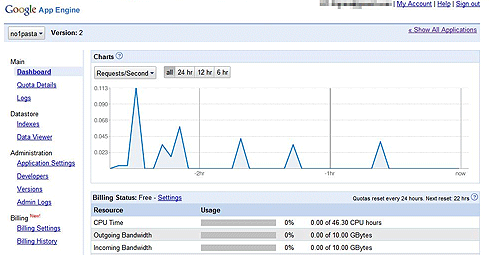
Google App Engineのサイト上にCPUの稼働率参照、ログ参照、アクセス解析、バージョン管理、課金設定など一通りの管理作業を行うことのできるコンソールが用意されている(下の画面を参照)。ログ参照は本番サイトでエラーが起きた際に原因を確認するのに非常に役立つ。また、データベースのビューアからデータのメンテナンスを行うことも可能だ。
 |
| Google App Engineの管理コンソール |
●所感
環境準備に関しては、PythonとSDKのインストールのみであるため、必要なものが少なく、手早く完了する。実際に作る際には、手ほどきも充実しており、初心者でもアプリケーションをアップロードすることができると思う。ただしWindows OSのユーザーは、コマンドラインからサーバ起動や停止、アプリケーションのアップロードを行うことになるため、慣れるのに多少時間がかかるかもしれない。
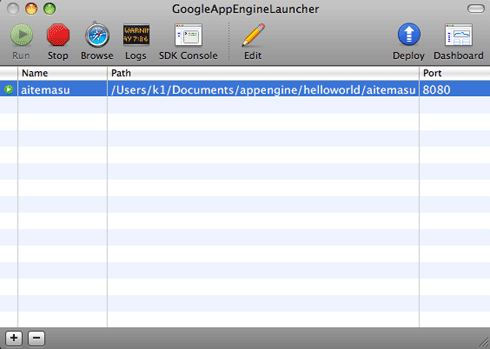
ちなみにMacには下のようなラウンチャ・ツールがあり、GUIから開発サーバの起動と停止、ローカルでのアプリケーションの実行、設定ファイルの編集、Google App Engine上にアプリケーションをアップロードといった開発に必要な一通りの作業を行うことができる。
 |
| Google App Engineラウンチャ・ツール(Mac用) |
実際にコードを書いてみると、普段からVisual StudioやそのほかのIDEの恩恵を受けているユーザーには、Python言語の記述に慣れるのがちょっと大変かもしれない。特にPython言語では、インデントによりブロックの範囲を指定する仕様になっているため、いい加減に半角スペースなどを入れることはできない。初めてアプリケーションを作ろうとすると、こういった点につまずきやすいため、今後のツール面での充実に期待したいところだ。
次に画面を作成する場合だが、GUIで画面を作るのではなく、別のツールで画面を作るか、HTMLを直接書くことになる。IDE側でスクリプトの記述ミスを警告してくれることがないため、開発サーバ上で実行して結果を見ながらデバッグしていくことになる。やはり開発ツールまでを含めたアプリケーション・フレームワークとしてのレベルは多少物足りないところがあり、今後に期待だ。
APIとしては、Datastore API、Images API、Mail API、Memcache APIなど、Webアプリケーションを作る際に必要な基本的なライブラリは用意されている。複雑さの少ないシンプルなWebアプリケーションを作成するには十分であり、コンパクトで使いやすいといえるだろう。
データ・アクセスに関しては、巨大データベース「BigTable」やSQLライクなクエリ言語「GQL」など、グーグルのテクノロジに触れることは非常に刺激になると思う。Google App Engineのデータは、基本的にオブジェクトとして管理されるので、「オブジェクトの生成 → オブジェクトに値を設定 → データベースに登録する」という流れになるのだが、この一連のコーディングは非常に簡易で感動すら覚える。次のコードはその一例だ。
|
|
| Google App Engineでの基本的なデータベース処理の流れ |
しかしながら、その容易さの半面、トランザクション的な処理ができない、データが1000件目までしか取れない、表と表の結合ができないなど、複雑度が求められるアプリケーションを作成する場合には、現状では困ることも少なくない。
これは今後の改善に期待するという見方もできるかもしれないが、むしろ、こういった制限があっても実装できるアプリケーションにGoogle App Engineは向いていると考えるべきかもしれない。1000件以上のデータを格納するようなアプリケーションは、あらかじめテーブルを複数に分けるか、1000件以内にデータを減らす方向で設計しておく必要があるだろう。
このサンプルの構築中に筆者が苦労した点としては、ApplicationIDの取得が挙げられる。ApplicationIDを取得するには、認証情報として携帯電話のメール・アドレスを登録する必要があるのだが、アドレスの文字長や利用できる文字記号に制限があり、スパム対策でメール・アドレスを長くしている場合は、自分のメール・アドレスが利用できない可能性がある。筆者はApplicationIDを取得するために、暫定的にメール・アドレスを変更し、ID取得後に元に戻すという手順を踏まざるを得なかった。
総括すると、Google App Engineは、現状、コンシューマ向けの簡易なアプリケーション作成に向いており、思い付いたアプリケーションを短時間で公開できる点は非常に大きなメリットだ。公開後もトラフィックや使用ディスク容量が少なければ無料で使えるので、簡易な新サービスのスタートアップには非常に適しているといえる。またGoogle Data APIを利用すれば、グーグルで提供されているほかのサービスとも組み合わせることも可能だ。このため、アイデア次第で強力なアプリケーションを構築することができるだろう。
続いては、セールスフォースのForce.comをレポートする。
| INDEX | ||
| 特集:クラウド体験記(前編) | ||
| エンジニア視点で比較する“雲”の違い | ||
| 1.2009年はクラウド元年/あなたは、どのクラウド? | ||
| 2.実際に使ってみよう 「Google App Engine」 | ||
| 3.実際に使ってみよう 「Force.com」 | ||
| 特集:クラウド体験記(後編) | ||
| 体験してみて分かった“雲”の違い | ||
| 1.実際に使ってみよう 「Amazon EC2」 | ||
| 2.実際に使ってみよう 「Windows Azure」 | ||
| 3.まとめ(体験してみて分かったこと) | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





