特集:Silverlight 2Deep Zoomプログラミングデジタルアドバンテージ 岸本 真二郎2009/01/30 |
 |
|
|
|
Deep Zoom Composerを使ったイメージ・ピラミッドの生成
Deep Zoomを利用するには、表示したい画像からあらかじめイメージ・ピラミッドを作成しておく必要がある。これを手作業で作成するのは大変だが、Deep Zoom Composerというマイクロソフトが提供するフリーのツールを利用することで、イメージ・ピラミッドが簡単に作成できる。
Deep Zoom Composerは、Microsoft Download Centerからダウンロードできる。ツールは英語版だが、日本語環境でも問題なく利用できる。
Deep Zoom Composerを起動すると、まずプロジェクトをオープンするダイアログが表示されるので、適当な名前でプロジェクトを新規作成する。Deep Zoom Composerでは、「Import」「Compose」「Export」の3つのステップでイメージ・ピラミッドを作成する。
■ステップ1 画像ファイルのインポート(Import)
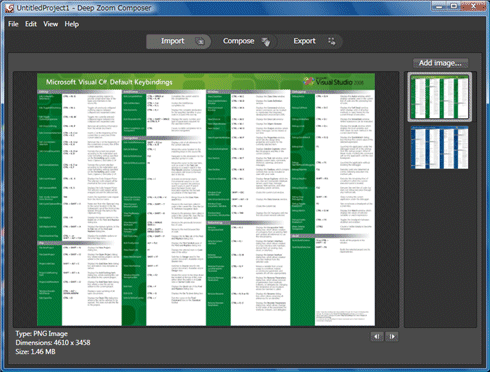
まず、Deep Zoomで表示する画像ファイルをDeep Zoom Composerに取り込む。これには、Deep Zoom Composer上部の[Import]タブを選択し、ウィンドウの右側にある[Add Image]ボタンをクリックして、Deep Zoomで使用する画像ファイルを追加する。
 |
| 画像ファイルのインポート |
| 使用する画像ファイルを追加する。追加した画像は右側に一覧表示される。ここでは2つの画像ファイルを追加した。 |
■ステップ2 画像の配置(compose)
必要な画像をインポートしたら、次に[Compose]タブをクリックし、インポートした画像を配置して(リサイズも可能)、Deep Zoomで表示する画像を作成する。
複数の画像を使用する場合は、それぞれの画像を並べてもよいし、次の画面に示すように、画像を重ね合わせて配置してもよい。画像を並べて配置する場合は、ウィンドウ下部にあるツールバーの機能を用いて、配置を微調整できる。
 |
| 画像の配置 |
| インポートした画像を配置する。画像はリサイズしながら、重ね合わせたり、並べたりできる。 |
■ステップ3 イメージ・ピラミッドのエクスポート(export)
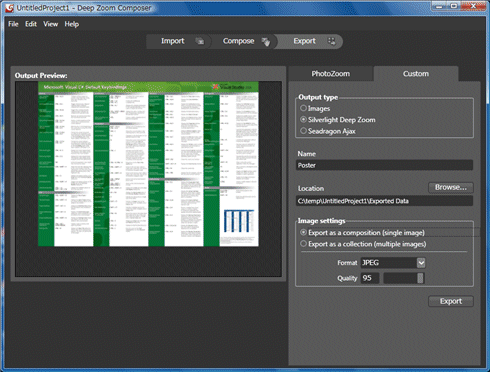
画像の配置が決まったら、最後に[Export]タブをクリックしてイメージ・ピラミッドの生成を行う。ウィンドウ左側には作成する画像のプレビューが表示されている。ウィンドウ右側で[Custom]タブを選択し、[Output Type]グループで「Images」もしくは「Silverlight Deep Zoom」を選択する。
「Images」を選択した場合は、[Name]で指定した名前のフォルダが作成され、ここに作成したイメージ・ピラミッドについて記述されたXMLファイル(dzc_output.xml)が作成され、さらに「dzc_output_files」というサブ・フォルダが作成されて、複数のスケールの画像ファイルが作成される。
 |
| イメージ・ピラミッドのエクスポート |
| イメージ・ピラミッドを構成するファイルを作成する。選択できる画像のフォーマットは、JPEGもしくはPNG。 |
一方、「Silverlight Deep Zoom」を選択してエクスポートを行うと、「Images」を選択した際に生成されるイメージ・ピラミッドに加えて、Visual Studio 2008で編集可能なプロジェクト・ファイルや、生成したイメージ・ピラミッドを表示するSilverlight 2アプリケーションのソース・ファイル(XAMLファイルやC#で記述されたコードビハインド・ファイルなど)も生成される。
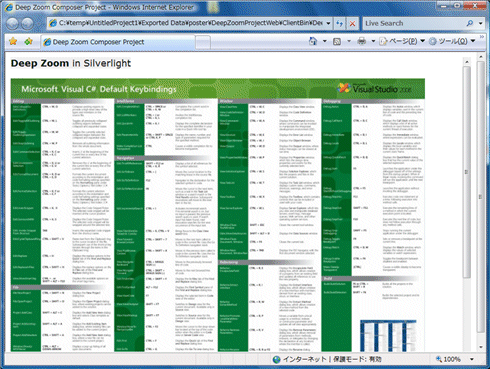
この場合、エクスポートと同時にビルドも行われるので、その場で実行して、画像の内容を確認できる。また、ビルドにより生成された.xapファイル(Silverlight 2アプリケーション本体)やイメージ・ピラミッド、表示用の.htmlファイルなど一式をそのままサイトにアップロードすれば、このままでもSilverlight 2アプリケーションとして公開することができる。
 |
| Deep Zoom Composerで生成されたSilverlight 2アプリケーション |
また、エクスポート画面の右下には[Image Settings]グループに2つの選択しが用意されているが、[Export as a composition(single images)]を選択すると、[Compose]タブで配置した複数画像の組み合わせを1つの画像としてイメージ・ピラミッドを生成するが、[Export as collection(multiple images)]を選択すると、画像を構成する個々の画像について、それぞれにイメージ・ピラミッドが生成される(原因は不明だが、筆者の環境では後者を選択した場合に、フォーカスの合わない画像表示になってしまうことがあった)。
Deep Zoom Composerで生成されるVisual Studioのプロジェクトでは、マウスのホイールによるズームイン/ズームアウトや、全画面表示のボタンなども実装されている。画像を表示するだけの目的なら、このままでも十分利用できるだろう。また、Deep Zoomの機能を利用するアプリケーションを1から作成する際にも、ここで生成されるコードは参考になるだろう。
アプリケーションにDeep Zoomを組み込む
単なる画像の表示だけではなく、ほかのコントロールと組み合わせたりしてアプリケーションを作成する場合は、Visual Studio 2008 SP1を使って、Silverlight 2のプロジェクトを作成することになる。以降ではこれについて解説する。
なお、Visual Studioを用いてSilverlight 2アプリケーションを作成するには、Silverlight Tools for Visual Studioがインストールされている必要がある。Silverlight 2アプリケーション作成についての具体的な作業についてはここでは詳述しないが、これについては、「Silverlight 2アプリを開発しよう!(前編)」および、「同記事後編」などを参照していただきたい。
■Deep ZoomはMultiScaleImageコントロール
これまでDeep Zoomと呼んできた画像表示機能を実現しているのは、XAML上ではMultiScaleImageという名前のコントロールである。
従って、事前にDeep Zoom composerを使って イメージ・ピラミッドを作成しておき、Visual StudioのIDEでツールボックスからMultiScaleImageコントロールをアプリケーション・ウィンドウに配置すれば、アプリケーション内でDeep Zoomの機能が使える。配置したMultiScaleImageコントロールのSourceプロパティには、イメージ・ピラミッドについて記述されたXMLファイル(先ほどの例では「dzc_output.xml」)を指定する。
残念ながら、現在のVisual Studio 2008におけるSilverlight 2アプリケーション開発サポートでは、MultiScaleImageコントロールのプレビュー機能がない、(ほかのコントロールについても同様だが)コントロールのプロパティやイベントがプロパティ・ウィンドウに表示されないなど、若干開発に手間取る部分もあるが、XAMLを記述する際にはIntelliSenseが有効なので、それほど困ることはないだろう。
 |
| Visual Studio 2008によるSilverlight 2アプリケーションの作成 |
| 現時点ではSilverlight 2アプリケーション作成時にプロパティ・ウィンドウが機能しないのが残念。 |
続いては、MultiScaleImageコントロールを制御するためのプログラミングについて解説する。
| INDEX | ||
| Silverlight 2 | ||
| Deep Zoomプログラミング | ||
| 1.Deep Zoomの特徴 | ||
| 2.Deep Zoom Composerを使ったイメージ・ピラミッドの生成 | ||
| 3.ユーザー・インターフェイスは自分で記述する必要がある | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




