 |
特集:Silverlight 2アプリを開発しよう!(前編)ついに登場! Silverlight 2正式版。その概要を押さえよう!シグマコンサルティング 菅原 英治2008/12/16 |
|
|
皆さんこんにちは。2008年10月14日、ついにSilverlight 2正式版がリリースされました。Silverlight 2とは、マイクロソフトが提供する、新しいWeb技術です。ブラウザにプラグインとしてインストールすることによって、ブラウザ上で動作するリッチなWebコンテンツを展開することができます。
 |
そこで、今回の記事では「Silverlight 2アプリを開発しよう!」と題し、Silverlight 2アプリケーション(以下、Silverlight 2アプリ)の開発方法をご紹介します。記事は、前編、後編の2本立てです。
前編は、Silverlight 2の概要を押さえるための内容です。従って具体的なコーディングについては触れませんが、Silverlight 2のシステム要件と特徴、動作の仕組みやアーキテクチャ、開発方法について簡単に紹介していきます。
後編では、マイクロソフトが提供する無償の開発ツールであるVisual Web Developer 2008 Express Editionを利用したSilverlight 2アプリの開発方法の基礎を、コードを交えながらご紹介します。
本稿の対象者は、.NET開発者を中心に考えています。しかし、.NET開発の経験がない方にも、ぜひチャレンジしていただき、Silverlight 2によるRIA(リッチ・インターネット・アプリケーション)開発の楽しさを体験してください。
それでは、さっそく始めましょう!
■Silverlight 2アプリを動かしてみよう
ここでは、Silverlight 2アプリを実際に動かすことで、Silverlight 2がどのようなものであるかを実感していただきます。
●Silverlight 2 プラグイン
Silverlight 2アプリはブラウザ上で動作するので、ユーザーはブラウザにプラグインをインストールしておく必要があります。百見は一触にしかずということで、まずは、いま利用しているPCにSilverlight 2のプラグインをインストールし、Silverlight 2アプリを動かしてみましょう。
○Silverlight 2プラグインの動作環境
プラグインをインストールする前に、Silverlight 2の動作環境を確認しましょう。Silverlight 2の動作環境を、マイクロソフトの公式サイトから抜粋すると次の表のようになっています。
| OS | IE7 | IE6 | Firefox 1.5/2/3 | Safari |
| Windows Vista | ○ |
− |
○ |
− |
| Windows XP SP2 | ○ |
○ |
○ |
− |
| Windows 2000 | − |
○*1 |
− |
− |
| Windows Server 2003(IA-64を除く) | ○ |
○ |
○ |
− |
| Mac OS 10.4.8 以降(PowerPC) | − |
− |
○*2 |
○*2 |
| Mac OS 10.4.8 以降(Intel ベース) | − |
− |
○ |
○ |
| オペレーティング・システム(OS)とブラウザの互換性 | ||||
| *1 Silverlight 2のみ。 | ||||
| *2 Silverlight 1.0のみ。 | ||||
この表から分かることは、まず、WindowsのSafariでは、Silverlightが動作しないということです。また、PowerPC版のMacでは、Silverlight 2が動作しないことにも注意が必要です。PowerPCのMacをサポートするSilverlight 1.0とは、2007年9月4日にリリースされた、前のバージョンのSilverlightです。Silverlight 1.0とSilverlight 2の違いに関しては、下記の記事に詳しく解説されていますので、そちらをご参照ください。
続いて、Silverlightを動作させる最小のシステム要件は、下記のとおりです。
| コンポーネント | 要件 |
| Windowsを実行しているパーソナル・コンピュータ | x86またはx64 500 MHz以上のプロセッサ、および128MbytesのRAM |
| Mac OS 10.4.8 以降(PowerPC) | PowerPC G4 800 MHz以上のプロセッサ、および128 MbytesのRAM |
| Mac OS 10.4.8 以降(Intelベース) | Intel Core Duo 1.83 GHz以上のプロセッサ、および128 MbytesのRAM |
| Silverlightの最小のシステム要件 | |
この表からは、Windows PC、Macともにさほど高い要件が必要ではないことが分かります。ただしSilverlight 2の動作という意味では、現在のところWindows PCとIntel Macのみが対象となります。
また、Windows Mobile端末では現在のところ正式にはサポートされていませんが、「Microsoft Silverlight 2 for Mobile」によって、通常のSilverlight 2とほぼ互換性を持った形でサポートされる予定です。Microsoft Silverlight 2 for Mobileに関しては、先日行われたPDC 2008の次のセッションに詳しい説明がありますので、興味がある方はご参照ください。
最後に、残念ながらiPod touchやiPhone上のSafariもSilverlight 2はサポートしていません。
○Silverlight 2プラグインのインストール
ご利用のPCが、Silverlight 2プラグインの動作環境として問題なければ、プラグインをインストールしましょう。次のサイトから、Silverlight 2プラグインをダウンロード、インストールできます。
 |
インストールが正常に行われると下の画面が表示されます。
 |
●Silverlight 2のサンプルのアプリケーションを動かそう
それでは、Silverlight 2で作られたサンプル・アプリケーションを紹介しましょう。ご紹介するサンプルは、実際に動かしてみることをお勧めします。
○Patient Journey Demonstrator
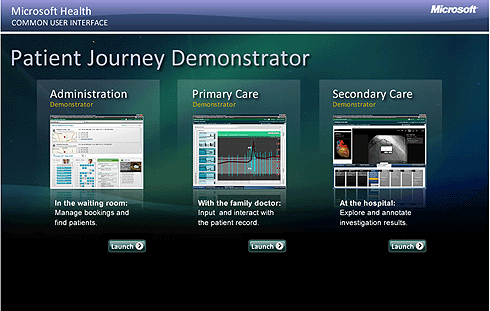
まずは、「Microsoft Health - Common User Interface」(=アプリケーション、特にヘルスケアに関するものに、共通的なユーザー・インターフェイスのガイドを示すサイト)で公開されているPatient Journey Demonstratorというデモ・アプリケーションです。「Administration」「Primary Care」「Secondary Care」という3つのデモが用意されています。それぞれ面白い機能がありますが、ここでは、Administrationで実装されているSilverlight 2ならではのユーザー・インターフェイスに注目します。
 |
| Patient Journey Demonstrator |
Administrationのデモを[Launch]ボタンで起動すると、画面の上段に4人の医師のスケジュールと、診察を予定している患者の一覧が表示されます。一見するとただの患者一覧に思えます。ですが、このアプリケーションでは、スケジュール上の患者の予定をドラッグ&ドロップで移動できるという、直感的で使いやすいユーザー・インターフェイスを採用しています。
 |
|||
| Patient Journey Demonstrator | |||
| Administrationのデモを[Launch]ボタンで起動して表示された画面の一部。 | |||
|
同じことを、HTMLコードの<form>タグに用意されたテキストボックスやリストボックスなどで表現しようとすると、かなり使いにくい画面となってしまうでしょう。そのほかにも、医師の顔写真の右上にある四角をクリックすると、特定の医師のスケジュールが拡大表示されるなど、Silverlightならではのユーザー・インターフェイスを備えています。
続いて、Silverlightの公式コミュニティ・サイトであるsilverlight.netで公開されているSilverlight 2のサンプルのうち、執筆時点で最も人気の高かったSilverlight Chart Controlをご紹介します。
| INDEX | ||
| 特集:Silverlight 2アプリを開発しよう!(前編) | ||
| ついに登場! Silverlight 2正式版。その概要を押さえよう! | ||
| 1.Silverlight 2アプリケーションを動かしてみよう | ||
| 2.Silverlight 2の特徴を押さえよう | ||
| 3.Silverlight 2の仕組みと開発方法を理解しよう | ||
| 特集:Silverlight 2アプリを開発しよう!(後編) | ||
| 無償環境でSilverlight 2アプリの開発を始めよう! | ||
| 1.Silverlight 2開発環境を作ろう | ||
| 2.hello, worldを表示しよう | ||
| 3.画面のレイアウト方法を押さえよう | ||
| 4.イベントを制御しよう | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




