.NET Framework SDKで始める.NETプログラミング(後編)
1.フォーム・デザイナでGUIを設計するデジタルアドバンテージ 遠藤孝信2001/05/18 |
|
Windows Formsデザイナ:WinDes.exe
本稿の前編では、.NET SDKに付属するコマンド一覧を掲載した(「3..NET SDKのインストール」のページ)。この表から分かるとおり、ほとんどはコマンド・プロンプトから使用するプログラムで、数としてはX.509証明書(ITUが規定したデジタル証明書の標準仕様)に関連したセキュリティ・ツールが多い。これらはプログラム・コードの身元を明らかにするためなどに使用されるが、ベータ1の段階である現時点では、一部のプログラマを除けば、これらを使う機会はあまりない。以下では、.NET SDKに含まれるものの中から、通常の.NETプログラミングで活用できるツールをいくつか取りあげてご紹介することにしよう。
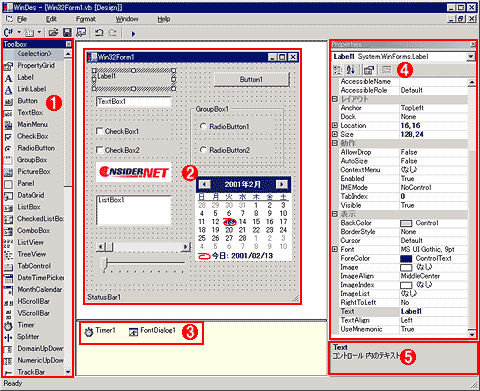
まずは、Windows Formsの機能を利用したアプリケーション、Windows環境で実行可能ないわゆる「Windowsアプリケーション」のGUI(グラフィカル・インターフェイス)を設計するためのツールであるWinDes.exeである。次の画面に示すように、このツールはVisual Basicのフォーム・デザイナによく似たインターフェイスを持ち、設計対象となるフォームを開き、マウスを使ってその上にコントロールを配置することで、最終的には必要なC#あるいはVB.NETのソースコードを出力してくれるというものだ。
なお.NET SDKでは、このWinDesを始めとして、GUIを備えた本格的なツールがいくつか提供されているが、これらのショートカットは[スタート]−[プログラム]−[Microsoft .NET Framework SDK]には自動的には登録されないので、実行時にはエクスプローラなどで.NET SDKのインストール・フォルダを参照する必要がある。
画面を見れば一目瞭然だが、これはVisual Basicなどの統合環境によく似ている。実際、基本的な使い方もよく似ている。WinDesでWindowsアプリケーションのプロトタイプを作成する手順は次のようになる。
- フォーム上にコントロールを配置する。
- [Format]メニューの各コマンド(並べ替えやサイズ調整など)を使って、配置したコントロールの大きさや位置を整える。
- コントロールのプロパティ(表示される文字列や色、基本的な挙動など)を設定する。
- コントロールをダブル・クリックしてプログラム・コードを開き、コントロールが操作された場合のコードなどを追加する。
- メニュー・バーの実行ボタン(小さな右向きの三角形のイメージが表示されたボタン)をクリックするか、[File]−[Run]メニューを実行し、プログラムをコンパイルし、実行する。
このように書くと、WinDesだけですべてできそうだが、標準的なキーボード・ショートカットはまったくなく、コピー&ペースト(ショートカットはCtrl+[C]とCtrl+[V])などはすべてメニューから実行しなければならない。またWinDesでコード記述用に開かれるウィンドウは単なるエディット・コントロールであり(メニューからメモ帳で開くことも可)、デバッガも組み込まれていないため、統合環境のような使い勝手は得られない。WinDesは、あくまでもコントロールを配置したウィンドウのベースとなるコードを生成するだけのツールと考えるべきだ。なお、開発途中のベータ1だからかもしれないが、生成されたコードをエディタなどで独自に変更すると、フォームが2度と表示されなくなってしまうことがよく起こった。
WinDesの欠点ばかりを並べ立てたが、自動生成されるコードは、VS.NETで生成されるそれとほぼ同じで、プログラムを作り始める際の雛形としては十分役に立つ。これまでのWindowsプログラミングでは、CやC++ではリソース・ファイル、VBではフォーム(.frmファイル)など、プログラムのソース・ファイルとは別の拡張子を持つ特別なファイルが必要だったが、C#やVB.NETでは、すべて1種類のファイル(C#なら.csファイル、VB.NETなら.vbファイル)でプログラムが記述される(ビットマップやアイコンは別ファイル)。このため簡単なWindowsアプリケーションであれば、すべてテキスト・エディタだけで作成することができるが、数多くのコントロールを使用するアプリケーションを作成するなら、このツールで最初に雛形を作り、エディタで細部を修正するほうが効率的だろう。
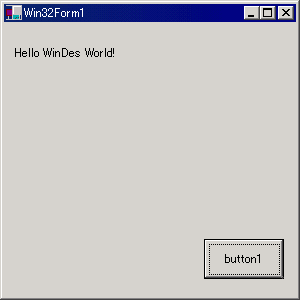
簡単なサンプル・プログラムを作って、WinDesが出力したコードをご紹介しよう。このサンプル・プログラムを実行すると、次のようなウィンドウを表示する。そして「button1」ボタンをクリックすると、ラベル・コントロールの文字列が「Hello WinDes World!」に変わる。
 |
| WinDesで作ったサンプル・プログラムをコンパイル/実行したところ |
| 「button1」ボタンをクリックすると、ラベル・コントロールの文字列が「Hello WinDes World!」に変わる。 |
このプログラムは、WinDesで次のようにラベルとボタンをフォーム上に配置し、
 |
| WinDes用の出力コードを調べるための設計中のサンプル・プログラム |
| ウィンドウにラベル(「label1」と表示されている部分)とボタン(「button1」と表示されているボタン)だけを配置した簡単なウィンドウを作成した。 |
配置した「button1」をダブル・クリックして、自動的に追加されるメソッド「button1_Click」に次のコードを追加しただけものだ。
|
|
| 自動的に追加されるメソッド「button1_Click」に追加したコード |
ちなみにWinDesでは、コンパイル時のコマンド行が、コードを保存したディレクトリにファイル名“genXXX.out”(XXXは不定)として生成される。このファイルの内容を見ることで、コンパイル時にどのようなオプションが指定されたかを確認することができる。
さて、WinDesが自動生成したソースコードは次のようになった。
|
|
| ラベル・コントロールの文字列を変更するだけの簡単なプログラム |
このプログラムの処理の流れはおおまかに次のようになる。
- プログラムを起動すると、最初にMainメソッド(43行目)が呼び出される。
- Mainメソッド内でWin32Form1クラスのオブジェクトを生成しているため、Win32Form1クラスのコンストラクタであるWin32Form1メソッド(21行目)が呼び出される。
- Win32Form1メソッドからInitializeComponentメソッド(52行目)が呼び出される。
- InitializeComponentメソッド内でラベルとボタンのオブジェクトを生成し(55、56行目)、フォームに追加する。このうちボタンには、クリック時に呼び出されるメソッドであるbutton1_Clickメソッドをイベント・ハンドラとして設定する(70行目)。このメソッドが実行されると、サンプル・プログラムのウィンドウが表示される。
- ボタンがクリックされると、button1_Clickメソッド(78行目)が呼び出される。ここでラベルのTextプロパティに文字列を設定することによって、ラベル上の文字列が書き変わる(80行目)。
- プログラムの終了時にはDisposeメソッド(34行目)が呼び出され、ここでクリーンアップ処理を行う。
| 関連記事(Insider.NET内) | |
|
特集
|
.NET Framework SDKで始める.NETプログラミング(前編) 3..NET SDKのインストール |
| INDEX | ||
| [特集] .NET Framework SDKで始める.NETプログラミング(後編) | ||
| 1.フォーム・デザイナでGUIを設計する | ||
| 2.デバッガと逆アセンブラ | ||
| 3.サンプル・プログラムとチュートリアル | ||
| 4.実用性も高いサンプル・プログラム | ||
| [特集] .NET Framework SDKで始める.NETプログラミング(前編) | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|