特集:Web制作者&開発者のためのIE10概説 Internet Explorer 10 on Windows 8のHTML5/CSS3新機能 尾崎 義尚2012/08/24 |
 |
|
|
|
●viewport
CSS Device Adaptationの仕様の中から、「viewport」(=@viewportルール)と呼ばれる仕様が実装されている。これは、表示サイズに合わせてページを自動的に拡大・縮小してくれる機能である(なお、<meta>タグのname属性に「viewport」を指定するビューポート定義がスマートフォンを中心に行えるが、これのCSS版といえる)。
複数のウィンドウ・サイズで表示した場合、次のような見た目になる。
 |
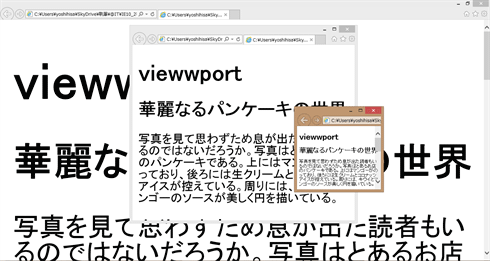
| viewportを指定してウィンドウ・サイズを変更して表示した例 |
| ウィンドウ・サイズに合わせて自動的に拡大・縮小され、同じ見た目で表示されている。 |
どのウィンドウ・サイズで表示しても自動的に拡大・縮小されて、同じ見た目になっていることが分かると思う。コードは以下のとおり。
|
|
| viewportを指定したコード | |
| @-ms-viewportルールで表示サイズを指定すると、そのサイズにあった表示になるように拡大・縮小される。 |
このように、ウィンドウ・サイズに合わせて自動的に表示が調整されることで、レイアウトを固定できるというメリットがある。ある解像度に最適にレイアウトしたページを作った場合、そのほかの解像度でどのように表示されるかを確認して、レイアウト変更を余儀なくされた経験がある人も少なくないだろう。viewportで最適な解像度を指定することで、そのレイアウトをほかの解像度やウィンドウ・サイズ、デバイスで表示したときでも同じように表示させられるようになる。
なお、viewportは、現在のところベンダ・プレフィックス「-ms-」が必要なため、「@-ms-viewport」と記述する必要がある。
●CSS3 3D Transforms
CSS3では、画像やテキストを3次元変換(=3D Transforms)して表示するためのプロパティが提供されている。3D変換でどういった表示ができるかを知るためには、IE Test Driveの「Hands On:3D Transforms」を触ってみるのが分かりやすい。次の画面はその例である。
 |
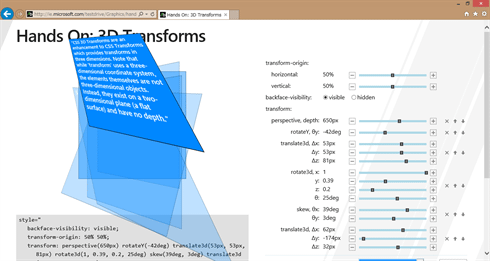
| 3D Transformsのデモ・ページ |
| 「Append another transform function」で変換属性を追加して、オブジェクトを3次元変換することができる |
デモで各種設定をいじってみると分かるが、単純にX/Y/Z軸だけではなく、さまざまな変換をすることができる。ここではそれぞれのプロパティについて詳しく解説しないが、いくつかのプロパティを設定して表示が変わることを確認していこう。次のコードは、3D Transformsを定義したHTMLコードのサンプルだ。
|
|
| CSS3 3D Transformsのサンプル・コード | |
| 画像にいくつかのプロパティを設定して表示してみる。 |
これを表示した画像は以下のようになる。
 |
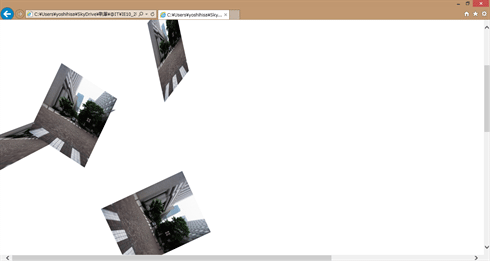
| CSS3 3D Transformsのサンプルを表示したもの |
| 画像にいくつかのプロパティを設定して表示してみる。 |
このように3D変換プロパティを設定することで、画像の形状がさまざまに変換されることが分かる。さまざまなプロパティが用意されているので、使い方によって非常に効果的なページが作ることができる。
●CSS3フォント(font-feature-settingsプロパティ)
IE9ではWebフォントがサポートされ、クライアントPCにフォントがインストールされていなくても、Webからダウンロードしてページで表示できるようになった。これによって、HTMLコードだけで表現できる範囲は大幅に広がったが、IE10ではこれがさらに進められ、文字の装飾を指定できるfont-feature-settingsプロパティが実装された。font-feature-settingsプロパティとは、「OpenType」というフォント規格が持つ機能を使用できるオプションである。OpenTypeフォントの持つ機能は、ここ(英語)に一覧が提供されている。
Test Driveには、「Use The Whole Font」というデモが公開されている。
いくつか代表的なものを紹介しよう。
 |
| CSS3のfont-feature-settingsプロパティを使用した文字装飾の例 |
このHTMLソースは以下のとおり。
|
|
| CSS3のfont-feature-settingsプロパティを使用したHTMLコードのサンプル |
「Stylistic sets」というOpenTypeフォントは、「0」〜「20」までのスタイルが設定可能で、上のサンプルでは、このフォント(Gabriola)が持つ「06」番目の装飾(=「ss06」)を使用している。
上のサンプルでOpenTypeフォント「Small Caps」は、大文字・小文字を混在して記述している。しかし、全てが大文字として出力されているが、小文字は少し小さく表示されている。マイクロソフトは「小型大文字」と訳しており、英語の出版物でよく使用される表現である。
OpenTypeフォント「old-style numerals」は、「旧スタイル図表」と訳されており、数字が一定ライン上に並ばない表現方法である。これも英語の出版物でよく見かける表現である。
OpenTypeフォント「fractions」は、分数の表現をするための記述方法で、料理本などでよく見かける表現である。
ここまでの表記は、英語の出版でよく使われる表現方法だったが、日本語で使えるものもきちんと定義されている。このサンプルでは、「麹」と「噌」のJIS78書体とJIS90書体を表示している。
このようにCSS3のfont-feature-settingsプロパティでは、文字装飾に関する表現力を高めてくれるため、これまで画像を作らないと実現できなかったような文字の装飾もフォントの機能だけで実現できるようになる。これはSEOの観点からも非常に有効である。
なお、この機能はFirefox 4から実装はされているが、より早くから実装されているため、記述方法が若干異なるので注意してほしい。IE10とFirefoxでの記述方法の違いを以下に示す。
|
|
| font-feature-settingsプロパティのIE10とFirefoxの記法 | |
| IE10とFirefoxのプロパティ指定の記述方法がそれぞれ異なるので注意が必要である。IE10の「"」の部分は「'」で記述してもよい。 |
現時点では、IE10とFirefoxで記述方法が異なるが、今後、どちらかの記述に変更されることが予想される。使うときには、最終的に勧告されたときに変更が必要になることを記憶しておいてほしい。
●CSS3 Transitions
これまではアニメーションをするためにはJavaScriptを使う必要があったが、CSS3ではスクリプトの記述なしでアニメーションを記述できるようになった。アニメーションの種類には、ここで説明する「CSS3 Transitions」(=CSS3トランジション。「移行」や「変化」という意味)と、後述する「CSS3 Animations」(=CSS3アニメーション)の2つがある。CSS3 Transitionsは、2点の切り替えで、後述するAnimationsは複数点の切り替えである。
簡単なサンプルで説明しよう。次の動画は、CSS3 Transitionsのサンプルだ。
| CSS3 Transitionsのサンプル | |
| マウス・カーソルを当てると四角い領域が大きくなる。 |
それではこれを実現しているコードを見ていこう。
|
|
| CSS3 Transitionsのサンプル | |
| <div>タグの初期値とマウス・カーソルを当てたときのイベント「hover」に切り替え後の位置、サイズとアニメーションの種類を記述している。 |
まず、<style>タグの「div」ルールセット(=「div」セレクタに対する宣言ブロック)に、<div>タグのデフォルト・サイズ、色などを記述している。その下の「div:hover」ルールセットにマウス・カーソルを当てたときのサイズ、色とアニメーションの種類を記述している。transition-propertyプロパティは、アニメーションを行うプロパティの名前(この例では「width」「height」「left」「top」という4つのプロパティ名)を列挙している。カンマで区切ることで複数のプロパティ名を記述できる。
次にtransition-durationプロパティで、アニメーションの完了までの時間を記述している。それぞれ1秒(=「1s」)や5秒(=「5s」)が指定されているため、幅と高さの変化が終わる時間が異なっている。
最後にtransition-timing-functionプロパティで、アニメーションの変更割合(具体的には「ease」「linear」「ease-in」「ease-out」などのいずれかの値)を指定している。各値の意味は、「ease」は開始と終了を滑らかに、「linear」は一定の割合で、「ease-in」は開始をゆっくりと、「ease-out」は終了をゆっくり、といった具合だ。
より簡易的な記述として1行で書くこともできる。別なプロパティで記述するよりも、こちらの方がつながりが分かりやすいかもしれない。
|
|
| transitionプロパティで複数のプロパティをまとめて指定した例 | |
| それぞれのプロパティをtransitionプロパティの1行で記述できる。 |
次は、さらに複数点のアニメーションとして記述するCSS3 Animationsを見ていこう。
| INDEX | ||
| 特集:Web制作者&開発者のためのIE10概説 | ||
| Internet Explorer 10 on Windows 8のHTML5/CSS3新機能 | ||
| 1.Windows 8上のHTML5/Modern UI版とデスクトップ版のIE10 | ||
| 2.HTML5の新機能 | ||
| 3.CSS3の新機能(1): viewport/3D Transforms/フォント/Transitions | ||
| 4.CSS3の新機能(2): Animations/テキスト | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




