特集:Web制作者&開発者のためのIE10概説 Internet Explorer 10 on Windows 8のHTML5/CSS3新機能 尾崎 義尚2012/08/24 |
 |
|
|
|
●履歴
ブラウザの[戻る]ボタンは、ブラウザの中で最も多く押されているボタンである。ブラウザの[戻る]ボタンで前のページに戻るというのは自然な操作だが、Ajaxなどでは、ページ内でのページ遷移操作の履歴が記録できなかったり、リダイレクト用ページに遷移して何度[戻る]ボタンを押しても元のページに戻されたりと、思ったとおりに前のページに[戻る]ための操作ができないことも多かった。[戻る]ボタンを使えるようにするために実装を変更した経験がある人も少なくないだろう。
IE10では、「History.back()」というJavaScriptコードでおなじみのHistoryインターフェイスに、[戻る]ボタンを制御するためのpushStateメソッドとreplaceStateメソッドがサポートされた(以降、メソッドや関数は「pushState()」のように「()」で表記する)。これにより、開発者が[戻る]ボタンが押されたときの動作を制御できるようになった。pushState()は、[戻る]ボタンが押されたときのページを追加する機能である。
それぞれのメソッドは次のように定義されている。
|
|
| pushState()とreplaceState()のメソッド定義 | |
| どちらも「data」「title」「url」というパラメータを持つ。 |
各パラメータに順に「ページの状態」「ページのタイトル」「URL」を指定して、Historyスタックを操作する。[戻る]/[進む]ボタンを押されたときに発行されるonpopstateイベントのイベント・ハンドラでは、dataパラメータにセットした「ページの状態」を受け取って、前/次のページを再現できる。
簡単なサンプルでその動作を見ていこう。
|
|
| HTML5履歴操作のサンプル・コード | |
| history.replaceState()とhistory.replaceState()を使って[戻る]機能を制御したサンプル・コード ページを読み込んだときにreplaceState()で現在のページを書き換えて、ボタンが押されたときに、pushState()で戻り先を書き換えている。 |
このページをIE10で読み込ませたときの動作を順番に説明していく。
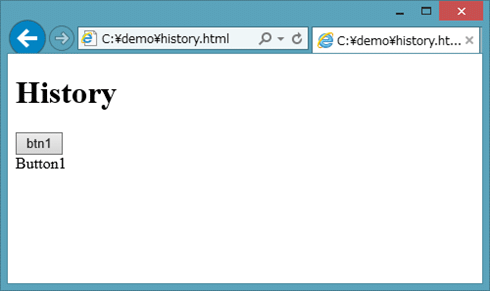
まず、「history.html」を読み込むと、replaceState()メソッドで「hello.html」に置き換えられる。このときに“content”(=「content」というid値が指定された<div>タグ内のコンテンツ領域)に書かれている「最初のページ」が状態として登録され、Webページ上には「Replaced」が表示される(次の画面を参照)。
 |
| HTML5履歴操作サンプルの実行例(1) |
| 「History.html」がreplaceState()によって「hello.html」に置き換えられている。 |
この時点では[戻る]ボタンが無効になっていることにも注目してほしい。
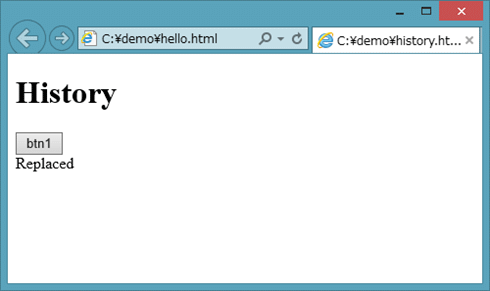
次に[btn1]ボタンをクリックする。コンテンツが切り替わり、history.pushState()が呼ばれたことで、スタックに履歴が追加される(次の画面を参照)。
 |
| HTML5履歴操作サンプルの実行例(2) |
| [btn1]ボタンをクリックでhistory.pushState()を呼び出したことで[戻る]ボタンが有効になる。 |
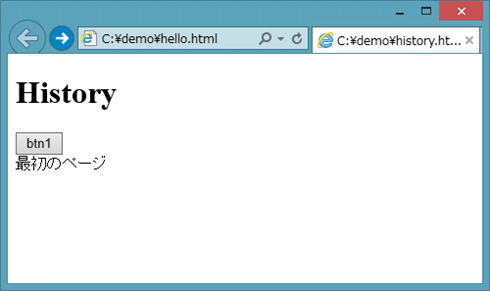
それでは[戻る]ボタンをクリックしてみよう。その結果、次の画面のようになる。
 |
| HTML5履歴操作サンプルの実行例(3) |
| [戻る]ボタンをクリックすると、最初に保存した状態が読み込まれて、Webページ上には「最初のページ」が表示される。 |
このように、ページのHistoryスタックと状態を保持しておくことで、[戻る]ボタンを制御できるようになった。特にAjaxで動的なページを作っているときには[戻る]ボタンの制御が可能になるため、ユーザビリティを大きく高められるようになる。
●フォーム
前回の記事では、HTML5 Formsを紹介したが、以前紹介したものに加えて、<progress>要素や、(入力フィールドの)rangeタイプがサポートされた。
<progress>要素は、名前のとおりプログレスバーを表示するためのコントロールだ。これまではプログレスバーを表示するために画像を用意して、JavaScriptで画像の切り替えや、画像サイズを変更するなど面倒な処理が必要だった。HTML5では、標準でプログレスバーを表示するための<progress>要素が準備されており、表示されるビジュアルに不満がなければあえて自前で準備する必要がない。
簡単なサンプルを見ていこう。次の動画は、プログレスバーの表示例である。
| プログレスバーを表示したイメージ |
それでは、HTMLとJavaScriptのコードを見ていこう。
|
|
| プログレスバーを表示するサンプル・コード | |
| <progress>要素でプログレスバーを表示して、JavaScriptコードで進捗(しんちょく)率を設定している。 |
<progress>要素でプログレスバーを表示して、max属性で最大になる数値を指定している。JavaScriptコードではsetInterval()を使って、<progress>要素のvalueプロパティ値(初期値は「0」)を+1ずつインクリメントして、進捗(しんちょく)率を進めている。valueプロパティ値がmaxプロパティ値まで進んだところで、clearInterval()でタイマーを止めている。
このようにHTML5では、あらかじめプログレスバーが用意されており、jQueryプラグインや自前の描画などが不要になっている。
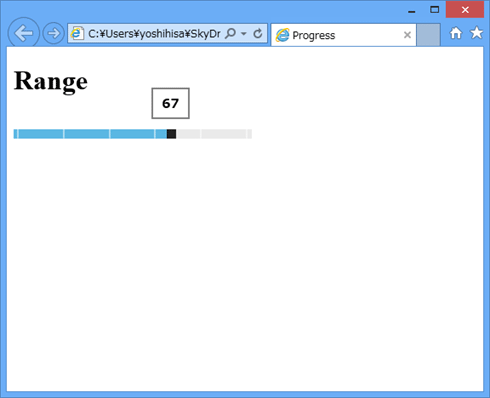
もう1つは<input>要素のrangeフィールド・タイプの入力だ。これまでは数値の入力でスライダのようなコントロールを表示するためには、膨大な量のコードを書く必要があった。前回の記事で「HTML5では、numberフィールド・タイプの入力がスピン・コントロールになるのではないか」と予想していたが、実際には正式リリース版でも数値を変更できるようなUIは提供されず、数値を選択するUIはrangeタイプでスライダによる入力を使うようになっている(次の画面を参照)。
 |
| rangeタイプによる数値入力コントロールの例 |
このようにマウスやタッチで数値を選択して入力することもできるようになっている。HTMLのコードを見てみよう。
|
|
| rangeタイプの入力タグ | |
| type属性に「range」を指定して、min/max属性にそれぞれ最小値/最大値を指定している。 |
普通の入力項目として数値のスライダが指定できるようになっていることを理解していただけたと思う。タッチに適したUIを作る場合には、このコントロールを使うようにするとよいだろう。
●ビデオ
HTML5を使うとプラグインなしでビデオやオーディオの再生ができるというのはすでにご存じだと思う。ビデオの再生機能はIE9ですでに実装されているが、IE10では字幕などのキャプションを追加できる機能が追加されている。
キャプションの記述は、W3Cで<track>要素として策定されている。trackは、以下のように<video>タグに関連付けることができる。
|
|
| <track>要素の指定 | |
| <video>要素に<track>要素を指定してキャプションを追加している。 |
このように<video>要素の子要素として<track>要素を指定することで、キャプションを記述したファイルを読み込むことができる。キャプションには、「WebVTT」と「TTML(Timed Text Markup Language)」と呼ばれる2種類のフォーマットがサポートされている。
WebVTTフォーマット(=.vttファイル)は、以下のような記述でUTF-8エンコードされたファイルで保存する。
|
|
| WebVTTフォーマットのファイル(=.vttファイル)の例 | |
| トラックの開始時間と終了時間、キャプションが記述されている。 |
TTMLフォーマット(=.ttmlファイル)の記述は、以下のようなXMLファイルを使用する。
|
|
| TTMLフォーマットのファイル(=.ttmlファイル)の例 | |
| 開始時間、終了時間、キャプションをXML要素として記述する。 |
次の画面はキャプションを指定した例である。このようにHTML5では、<track>要素でキャプションを指定することで、ビデオにキャプションを表示することができるようになった。
 |
| ビデオにキャプションを指定した例 |
| <video>要素に<track>要素を含めて、キャプションを表示できる。 |
トラックの操作はJavaScriptコードからも可能なので、トラックの移動や複数言語の字幕など、これまで面倒だったビデオの操作や字幕の追加などが大幅に簡単にできるようになる。
●WebSocket
HTTPは、リクエストに対してレスポンスを返すというプロトコルのため、双方向の通信やリアルタイムの情報通知などを実現するためには、ポーリングの間隔を縮めてリアルタイムに近づける方法しかなかった。WebSocketはHTTPを使わないプロトコルで、リアルタイムに双方向のデータ通信を実現できる。
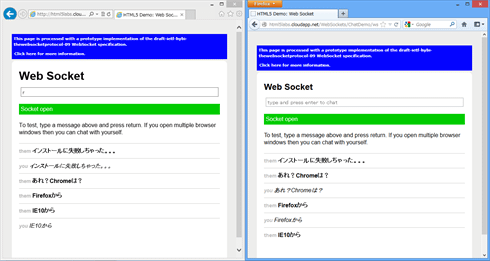
このようなデータ通信が有効なケースの分かりやすい例はチャットだろう。マイクロソフトのHTML5早期実験サイトであるHTML5 Labsで公開されている「Web Socket Chat Demo」では、WebSocketをサポートしているブラウザ同士でリアルタイム・チャットを行うことができる(次の画面はその例)。
 |
| WebSocketのチャット・サンプル |
| IE10とFirefoxでリアルタイムなチャットをしている。 |
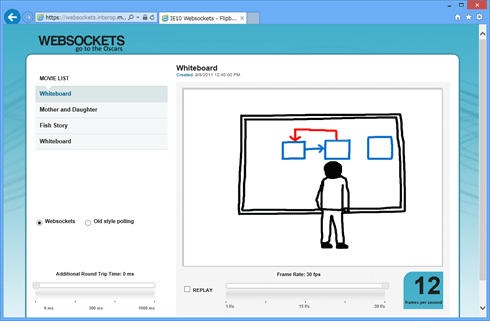
WebSocketは、テキストだけではなく画像など、バイナリ・データのやりとりも可能だ。IE Test Driveで公開されているデモでは、画像を受信してアニメーションを表示している。デモ・ページ上の[Old style polling]ラジオボタンを選択すると、従来型のポーリングによるアニメーションを表示できるため、WebSocketの場合と比較してみると、速度の差がはっきりと分かる。
 |
| WebSocketで画像を受信するデモ |
| デモ・ページ上の[Websockets]ラジオボタンと[Old style polling]ラジオボタンの選択を切り替えることにより、従来のポーリングとの速度差を比較できる。 |
それでは、画像とテキストをやりとりするWebSocketのサンプル・コードを見ていこう。
|
|
| テキストとバイナリの送受信を行うWebSocketの送受信サンプル・コード |
WebSocketは、「ws」またはセキュア接続である「wss」というプロトコルを使って接続する。sendTextMessage()とsendBinaryMessage()はテキストとバイナリの送信処理であり、どちらもsend()を使って送信していることが分かる。
WebSocket.onmessageイベント・ハンドラには、メッセージ受信時の処理を記述している。バイナリ・データかテキスト・データかを確認してページに表示している。
WebSocketはこのように高速でインタラクティブかつリアルタイムな通信を実現できる新しいプロトコルであり、JavaScriptのAPIが提供されているため、Webページからも容易に扱えるようになっている。チャット、アニメーション、ゲーム、天気予報、地震速報などさまざまな目的で利用することができる。
続いて次のページでは、IE10におけるCSS3の新機能を説明する。
| INDEX | ||
| 特集:Web制作者&開発者のためのIE10概説 | ||
| Internet Explorer 10 on Windows 8のHTML5/CSS3新機能 | ||
| 1.Windows 8上のHTML5/Modern UI版とデスクトップ版のIE10 | ||
| 2.HTML5の新機能 | ||
| 3.CSS3の新機能(1): viewport/3D Transforms/フォント/Transitions | ||
| 4.CSS3の新機能(2): Animations/テキスト | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




