特集:Web制作者&開発者のためのIE10概説 Internet Explorer 10 on Windows 8のHTML5/CSS3新機能 尾崎 義尚2012/08/24 |
 |
|
|
|
●CSS3 Animations(アニメーション)
CSS3 Animationsは、Transitionsが2点なのに対して複数点を指定できる。まずは簡単なサンプルを見てほしい。
| CSS3 Animationsの簡単なサンプル | |
| オブジェクト上をクリックすることでサイズや色が変化していく。 |
それではコードを見ていこう。
|
|
| CSS3 Animationsのコード | |
| @keyframesルールにアニメーションの定義が記述されている。 |
上記のコードでは、<style>タグに、<div>タグへのスタイル定義とアニメーションの定義が記述されている。
まず、「div」ルールセットに<div>タグのデフォルトの色やサイズが記述されている。次に、「div:active」ルールセットにオブジェクトをクリックしたときの動作を記述している。
animation-nameプロパティにアニメーションの内容を記述したkeyframesの名前(この例では「myFrame」)を指定している。
また、animation-durationプロパティにアニメーションが完了するまでの時間を記述している。
animation-timing-functionプロパティは、Transitionsでも指定した変更割合だ。ここでは、終了をゆっくりする「ease-out」を指定している。
@keyframesルールには、開始時点の「from」、「25%」「50%」「75%」、そして終了時点である「to」の状態を指定している。必要に応じて、フレーム数を増減させればよい。
このようにCSS3では、これまでJavaScriptやFlash、Silverlightなどで記述する必要があったアニメーションをCSSだけで記述できるようになっている。
●CSS3テキスト
IE10では、CSS3テキスト仕様の中から、テキストシャドウ(text-shadow)とハイフネーション(Hyphenation)が採用されている。
テキストシャドウは、その名前のとおりテキストに影を付けられる機能だ。これまではテキストに影を付けるには(基本的に)画像を使うしかなかったが、CSSだけで影を付けられるようになった。影を付けるだけといえばたいしたことがない機能に思えるかもしれないが、影を付けられるだけでさまざまな装飾の可能性がある。以下の例を見てほしい。
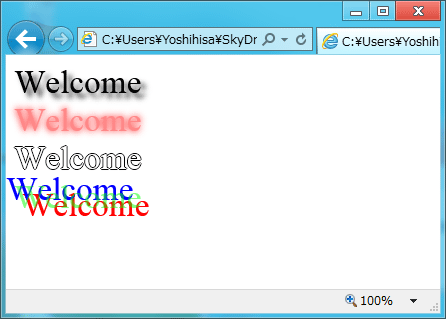
 |
| CSS3のtext-shadowプロパティで装飾したテキストの例 |
このように、単純な影だけでなく、テキストが装飾されているように見せることもできる。影といっても大きな可能性を秘めていることが分かっていただけると思う。
それではこれらのコードを見ていこう。
|
|
| CSS3のtext-shadowで装飾したテキストのコード | |
| class属性に指定した「welcome1」〜「welcome4」クラスで、それぞれ影の装飾を指定している。 |
上記のコードを説明すると、1つ目は最も標準的な影といえるだろう。右下「5px(ピクセル)」の位置に「0.15em(エム: フォント・サイズとの相対サイズ)」のぼかしを入れた「#333」色の影を表示している。
2つ目は、同じ位置に影を表示しているが、赤い影をぼかすことで光彩効果を出している。
3つ目と4つ目は複数の影を指定して表現している。
3つ目は上下左右の3箇所に黒の影を表示することで、文字が白抜きで表示されているように見せている。
4つ目は、緑色のテキストの上下に青と赤の影を表示して3つのテキストが重なっているように見せている。
もう1つのテキスト機能はハイフネーションである。ハイフネーションとは、1行に単語(=例えば英単語など、主にアルファベットで構成される単語のこと。日本語の単語は対象外)が入りきらないときに、その単語をハイフン(‐)で区切って2行目に続けて記述する方法である。さっそく例を見てみよう。
 |
| ハイフネーションの例 |
| 1つ目はハイフネーションなしで単語間が不自然に広く空いてしまっているが、2つめは単語がハイフンでつながれており、広がりすぎていない。 |
このように長い単語を無理に1行に収めるのではなく、ハイフンで区切って複数行にすることで、無駄に文字間隔を広げるのではなく、自然で読みやすい幅で表示することができる。
それでは、コードを見ていこう。
|
|
| ハイフネーションの例 | |
| 2つ目のブロックには、-ms-hyphensプロパティに「auto」が指定されており、行末にかかった単語がハイフンで区切られる。 |
hyphenプロパティを「auto」にすることで、自動的に単語をハイフンで切って次の行に折り返してくれる。日本語のコンテンツを作るときにはあまり使わないかもしれないが、英文を表示するときにはきれいに表示できるようになる。
ハイフネーションは暫定版のため、ベンダ・プレフィックスである「-ms-」が必要になっており、今後、仕様が変更される可能性がある。
■まとめ
本稿では、IE10で追加されたHTML5とCSS3の新機能を紹介してきた。
これまで苦労して書いてきたリッチなUIや機能が、標準機能だけで簡単に書けるようになっていることをご理解いただけたのではないだろうか。本稿では要素ごとに紹介してきたが、これらの機能を組み合わせることで、より簡単にリッチな機能を実現することができるようになることは想像に難しくないだろう。![]()
| INDEX | ||
| 特集:Web制作者&開発者のためのIE10概説 | ||
| Internet Explorer 10 on Windows 8のHTML5/CSS3新機能 | ||
| 1.Windows 8上のHTML5/Modern UI版とデスクトップ版のIE10 | ||
| 2.HTML5の新機能 | ||
| 3.CSS3の新機能(1): viewport/3D Transforms/フォント/Transitions | ||
| 4.CSS3の新機能(2): Animations/テキスト | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




