 |
特集:改訂 Web制作者&開発者のためのIE8概説Internet Explorer 8正式版レビューデジタルアドバンテージ 一色 政彦2009/03/23 |
|
|
| 本稿は、2008年9月17日に掲載した「Internet Explorer 8(Beta 2)クイック・レビュー」というIE8ベータ2をベースにした記事を、正式版の情報に改訂するとともに、いくつかの新情報を追記したものです。 |
3月19日(日本時間では3月20日)、Internet Explorer 8の正式版(以降、IE8)がリリースされた。IE8では、HTML描画やJavaScript処理の高速化、HTMLやCSSのWeb標準準拠、Ajax関連の機能拡張といったWebブラウザの基本機能の改善と拡張が大きな特徴となっているが、これだけにとどまらず、「Webスライス」や「アクセラレータ」といった新機能(詳細後述)も追加されている。
本稿では、これらの改善や新機能の中で、特にWeb制作やWebアプリケーション開発に関連するであろうものを取り上げ、簡単に紹介する。IE8は以下のリンクから入手できる。
- Windows XP用
- Windows Server 2003 SP2用
- Windows Vista/Windows Server 2008用
- 64bit版のWindows Vista/Windows Server 2008用
- 64bit版のWindows Server 2003 SP2/Windows XP Professional用
まずは「Web標準準拠」について説明しよう。
■「標準準拠&互換モード」に対応するには?
Web開発者を悩ませることの1つに、ブラウザごとでのWebページ表示の違いがある。当然、IEやFirefoxやSafariなどのブラウザは、基本的にW3C(WWW Consortium)が定めるHTMLやCSSの標準規格(以降、Web標準)を基に作成されているはずだが、ブラウザごとにおいてそのWeb標準の解釈に微妙な違いがあったり、独自のタグを追加したりしているため、結果的にブラウザ間の表示内容に差異が生じているのが現状だ。
特にIEは、「独自の解釈やタグが多く、HTMLやCSSのWeb標準から逸脱している」と批判されることがよくあった。実際、細かなデザインを施しているWebサイトほどブラウザ間の差異の問題が発生しやすく、それを回避するために、例えばIEにだけ有効なCSSの記述を用いるというような、小手先のテクニックを駆使することもある。
このような問題に対し、IE8では抜本的な解決を図ることになった。それが「Web標準準拠」である。Web標準準拠とは、ブラウザの描画エンジン(=レンダリング・エンジン)をWeb標準のみに厳格に準拠させることだ。これにより、ブラウザ間の表示の違いの問題は解決され、Web制作者は表示の違いに頭を悩ませる必要はなくなるはずだ。
●Web標準準拠によって表示に問題が発生したときの互換表示機能
IE8のWeb標準準拠の目的と理想はこれにある。しかし現実を見ると、このWeb標準準拠は一部のWebサイトにはインパクトを与える可能性がある。というのも、IE8標準(Web標準準拠)モードでWebサイトを閲覧すると、微妙にレイアウトやデザインが崩れていることがあるからだ(※改訂前の記事で試したベータ2に比べると、正式版IE8では、表示が崩れることはかなり少なくなったように感じる)。
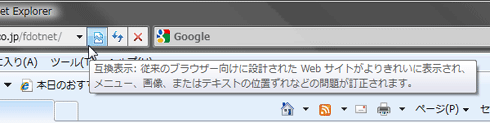
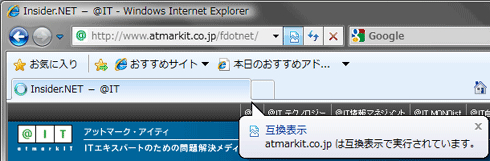
実際に表示崩れのような問題が発生したときには、IE8の利用者は、次の画面のようにアドレスバーの横にある[互換表示]ボタンをクリックすれば、IE7互換の描画モードで表示でき、簡単に問題を回避できる。
 |
 |
| [互換表示]ボタンによるIE7互換モードによる表示 |
| [互換表示]ボタンをクリックすれば、IE7互換の描画モードで表示され、レイアウトの崩れは治まる。もう一度クリックすれば互換表示は解除される。 |
いったん[互換表示]が行われたサイトは、互換サイト(=IE7互換モードで表示するサイト)としてブラウザに記録されるので、次回以降は[互換表示]ボタンをクリックする必要はない。なお、互換サイトを閲覧、追加、削除するには、ツールバーの[ツール]−[互換表示設定]を実行すればよい。
しかし事前にWeb制作者がIE8でレイアウトやデザインが崩れることを認識しておけば、これに応急的に対処することもできる(=実際の問題解決を先延ばしすることもできる)。以下にその対処策を述べる。
●開発者が表示崩れに応急的に対処する方法
Webページの表示崩れをすぐに解消できない場合、WebページがIE8で閲覧されたときには、常にIE7互換モードで表示するよう設定することができる。この設定を行う方法は2つある。
- Webページ単位で設定する方法:<meta>タグ利用
- サイト全体に一括設定する方法:HTTPヘッダ利用
それぞれの方法について説明する前に、IE8が持つ互換モードについてまとめておきたい。
●IE8が持つ互換モード
簡単にいうと、IE8には次の3種類の描画モードが存在する。
- IE8標準モード(IE8標準、完全な標準CSS)
- IE7互換モード(IE7標準、IE7互換の標準CSS)
- Quirksモード(IE5標準、MS-CSS 5/6/7対応)
Quirks(クアークス)モードは古い描画エンジンによる表示で、HTMLコード内に、
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
のような(HTML 4の)DOCTYPEの宣言がない場合や、このDOCTYPEでHTML 2.0や3.0などの古いバージョンが指定された場合などで使われる。DOCTYPE宣言があれば、基本的にIE8標準モードが使われる。IE7互換モードは、明示的に使うように指定しない限りは使われない(例えば前述の[互換表示]ボタンをクリックしたときや、下記の互換モードを設定したときなどに使われる)。
一見しただけでは、現在どの描画モードで作動しているのかが分からないが、次のようなJavaScriptコードで描画モードを検出できる。
|
|
| 描画モードを検出するJavaScriptコード | |
| これを実行すると、「現在のレンダリング・モードは「8」です。」といったテキストがWebページ上に表示される。 |
●Webページ単位で設定する方法:<meta>タグ利用
各Webページの<head>要素の中に次のコードを記述すれば、IE8が標準モードであっても、強制的にIE7互換モードが使用されるようになる。
|
|
| Webページ単位で描画モードを設定する<meta>タグの指定(HTMLコード) |
ご察しのとおり、「IE=」の後の部分を「5」や「8」などにすることによって描画モードを切り替えられる。ここに指定できる値は以下のようになっている。
| 描画モード | 値 |
| 最新 | edge |
| IE8標準 | emulateIE8 8 |
| IE7互換 | emulateIE7 7 |
| Quirks | 5 |
| <meta>タグのcontent属性に指定可能な描画モードのバージョン | |
| ※IE8では「edge」は「8」と同じ意味になる。 | |
| ※「emulateIE8」を指定すると通常のIE8の動作になる。すなわち、DOCTYPE宣言がない場合にはQuirksモードで描画する。一方、「8」を指定すると、DOCTYPE宣言がなくても常にIE8標準モードで描画するようになる。 | |
| ※「emulateIE7」と「7」の関係は、上記の「emulateIE8」と「8」の関係と同じだ。IE7ブラウザの通常の動作と同じように、QuirksモードかIE7互換モードかをHTMLコードによって自動選択したい場合には、「emulateIE7」の方が便利である。 | |
●サイト全体に一括設定する方法:HTTPヘッダ利用
この<meta>タグを利用した方法は個別対応ができるというメリットがあるが、取りあえずサイト全体を一括して設定してしまいたいという場合もあるだろう。これにはHTTPヘッダを使えばよい。
具体的にはWebサーバの設定で、次のカスタムHTTPヘッダを追加すればよい。
|
|
| Webサイト単位で描画モードを設定するカスタムHTTPヘッダの指定 | |
| IISであれば、各サイトのプロパティを開いて、[HTTP ヘッダー]タブで追加できる。 |
なお、<meta>タグとHTTPヘッダの両方を追加したときは、<meta>タグの指定が優先される。
●IE8の互換性問題にじっくりと対処する方法
ここまでで、IE8で描画が崩れたときの応急的な対処方法は分かった。それではじっくりとIE8の描画モードに対応していく場合に、何か便利なものはないのだろうか? IE8では以下のようなツールを、WebページのWeb標準対応/互換性問題の対処に活用できる。
- Expression Web SuperPreview
- 開発者ツール
これらについて簡単に紹介しよう。
●互換性問題に対処するために活用できる「Expression Web SuperPreview」
ブラウザの市場シェアの変化は緩やかで、何年もかけてバージョンが上がっていくことが普通だ。実際、いまだにIE6を使っているという読者も多いのではないだろうか。
このため現実的には、Firefox/Google Chromeというブラウザ間の検証だけでなく、IEのバージョンごとの検証までも行う必要がある。その場合、複数のバージョンのIEを1台のマシン上にインストールすることはできないため、何台もマシンを用意したり、Virtual PCのような仮想マシン環境を構築したりすることになり、バージョンごとの検証を面倒に感じているWeb開発者は少なくないだろう。
このようなバージョン間やブラウザ間の検証の手間を解消してくれるのが、「Expression Web SuperPreview」(以降、SuperPreview)だ。SuperPreviewは(執筆時点では)IE6/IE7/IE8の中から2つを横や縦に並べて表示できるWindowsクライアント・ツールで、その2つの表示を一度にズームしたり、パン(=移動)したりできるため、細かいレンダリングの違いを発見しやすい。
次の画面はその実行例だ。左(IE8)と右(IE6)では微妙に表示が違うのが分かる。
SuperPreview(2009年3月プレビュー英語版)は下記のサイトからダウンロードできる。一度使ってみるとその便利さが分かると思うので、ぜひ試してみることをお勧めする。
「Expression Web」と冠が付いていることから分かるように、SuperPreviewはExpression Webの次期バージョン「3」(本年後半リリース予定)に搭載される新ツールで、正式リリースまでにFirefoxとSafariに対応していく予定だ。
●標準化対応のために活用できる「開発者ツール」
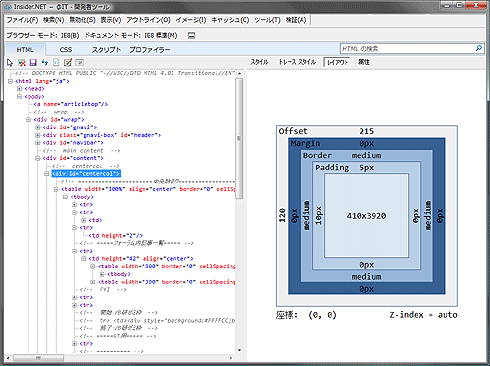
IE8に搭載されている開発者ツールは、非常に便利なツールで、各要素のコードをツリー上にビジュアル表示したり、要素をクリックして該当コードを見付けたり、その場で試しにコードを書き換えてリアルタイムに「デザインがどう変わるか」をチェックしたり、CSSなどによって設定されている描画要素の上下左右の余白を視覚的に分かりやすく表示したりと、Webデザインに役立つ機能が盛りだくさんに搭載されている。また、JavaScriptのデバッグができるなど、Ajax開発でも役立つのでWebアプリケーション開発者もぜひ使いこなしたいツールだ。
 |
| 標準化対応のための「開発者ツール」 |
| IE8の右上に表示される[コマンド バー](ツールバー)から[ツール]−[開発者ツール]を選択すると起動する。 |
開発者ツールは多彩な機能を持っているため、細かく説明すると非常に長くなってしまうため、本稿では割愛する。ご興味がある方は、「Internet Explorer 8 Beta 1 for Developers ホワイトペーパー」の「開発者ツール」の項からホワイトペーパーをダウンロードしてご参照いただきたい。
続いて、IE8に追加された新機能でどのようなことが実現できるかを紹介していこう。
| INDEX | ||
| 特集:改訂 Web制作者&開発者のためのIE8概説 | ||
| Internet Explorer 8正式版レビュー | ||
| 1.「標準準拠&互換モード」に対応するには? | ||
| 2.IE8の新機能「Webスライス」の実装方法 | ||
| 3.IE8の新機能「アクセラレータ」の実装方法 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





