特集:改訂 Web制作者&開発者のためのIE8概説Internet Explorer 8正式版レビューデジタルアドバンテージ 一色 政彦2009/03/23 |
 |
|
|
|
●アクセラレータとは? その利用方法
アクセラレータ(ベータ1では「アクティビティ」と呼ばれていた)とは、Webページ内の任意のテキストを使って、手軽にWeb上のサービス(Web検索や地図検索、ページ翻訳、ブックマーク登録、ブログ書き込みなど)を呼び出す機能である。
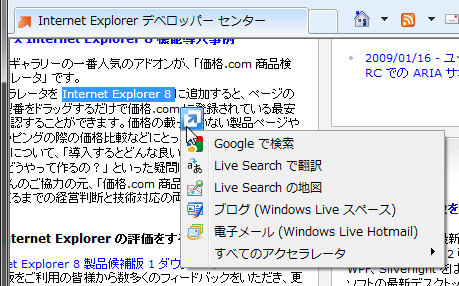
例えば、Webページ内のテキストをマウスで選択すると、青色のアイコンが表示されるので、ここにマウス・カーソルを持っていく。すると、コンテキスト・メニューがポップアップするので、ここからWeb上のサービス(例えば「Live Mapsの地図」や「Google Mapsの検索」など)を実行できる。次の画面はアクセラレータのメニューを表示しているところだ。
 |
| アクセラレータのメニューを表示 |
上の画面でコンテキスト・メニューの[ブログ (Windows Live スペース)]をクリックすると、選択したテキスト(この例では「Internet Explorer 8」)を使ってそのサービスが実行され、次のような画面が表示される。選択したテキストは、引用としてブログの中に組み込まれている。
 |
| アクセラレータの実行結果 |
アクセラレータで利用できるWebサービスには、最初からさまざまなものが用意されているが、これを独自に作ることもできる。その方法を次に紹介する。
●アクセラレータの開発
アクセラレータ(選択したテキストに対してコンテキスト・メニューで表示される項目の機能)は、アクセラレータXMLファイル(.xmlファイル)として作成する。
例えば、選択したテキストをキーワードとして、@IT/Insider.NET内を検索する機能を持つアクセラレータを作る場合は、次のようなコードになる。ここでは検索エンジンとしてマイクロソフトが提供するWindows Live Searchを利用している。
|
|
| アクセラレータXMLファイルのサンプル・コード | |
| 完全な.xmlファイルはこちらからダウンロード可能。 |
主要なコード個所についてのみ簡単に説明しておこう。<display>要素内ではアクセラレータの表示内容を設定し、<activity>要素内ではアクセラレータの機能内容を記述している。
<preview>要素はアクセラレータ・プレビュー・ウィンドウ(後述)に表示するHTMLデータ(のURL)を指定し、<execute>要素はアクセラレータのメニューがクリックされたときに実行するHTML呼び出しを指定する。<preview>要素および<execute>要素では、action属性でURLを指定し、method属性で「get」や「post」といったリクエストに使用するHTTPメソッドを指定する(上記のコードのように、method属性を指定しなければ「get」になる)。<parameter>タグでは、HTTPリクエストで送るデータを指定できる。
このほかの各タグの意味などの詳細は「MSDN:OpenService アクセラレータ開発者向けガイド」を参照してほしい(※このドキュメントでは各タグのプレフィックスとして「os:」を付けられているが、これは<openServiceDescription>タグのxmlns属性の指定が「xmlns:os="http://www.microsoft.com/schemas/openservicedescription/1.0"」となっているからだ。本稿で示した書き方と若干異なるので注意してほしい)。
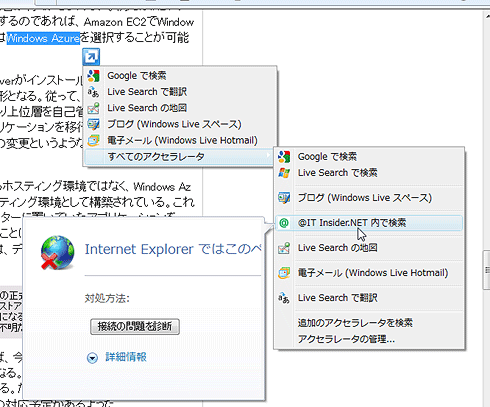
<preview>要素は、アクセラレータ・プレビュー・ウィンドウが使えることを示すために、(このサンプルではあまり活用の理由がないが)強引に使っている。アクセラレータ・プレビュー・ウィンドウとは、次の画面のように、アクセラレータのコンテキスト・メニューの項目の上にマウス・カーソルあるときに表示される小さなウィンドウのことだ。
 |
| アクセラレータ・プレビュー・ウィンドウ |
| ただしこの例では、ページが表示されずにエラーが出てしまっている。バグなのか、筆者のWindows Vista環境ではプレビュー全般で同様のエラーが発生している。Windows XP環境で試してもらった結果では、正しく表示されているようだ。 |
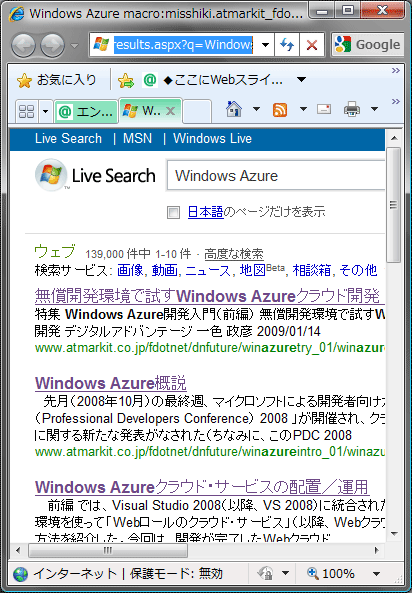
なお、上の画面で「@IT Insider.NET 内で検索」というメニュー項目を実行すると、次の画面のような検索結果が表示される。
 |
| 自作のアクセラレータの実行結果 |
| 「Web」というキーワードを@IT/Insider.NET内で検索している。 |
●アクセラレータのインストーラ
以上でアクセラレータが実装できたわけだが、独自に作成したアクセラレータは、IE8ブラウザ利用者に自分でインストールしてもらう必要がある。つまり、アクセラレータのインストーラの作成と提供が必要となる。
例えば、ボタンをクリックしたら、自作のアクセラレータをインストールするようにするには、次のコードのように記述すればよい。
|
|
| アクセラレータのインストーラ(HTMLコード) | |
| 完全な.htmlファイルはこちらからダウンロード可能。 |
このコードでは、クリックされたときに、JavaScriptのwindow.external.addServiceメソッドを呼び出して、アクセラレータをインストールしている。このメソッドのパラメータに指定しているのは、先ほど作成したアクセラレータXMLファイルである。
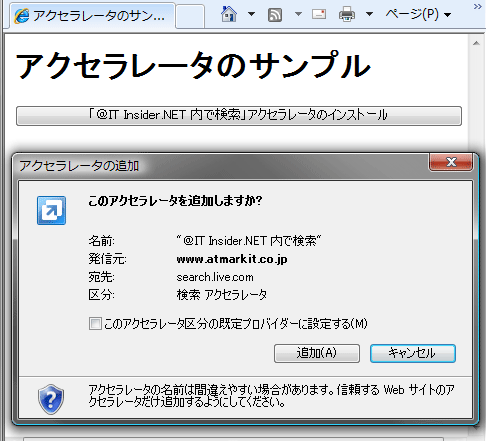
上記のサンプルのインストーラを実行してみたのが次の画面だ。
 |
| アクセラレータのインストーラの実行結果 |
| [「@IT Insider.NET 内で検索」アクセラレータのインストール]ボタンをクリックしたところ。 |
[アクセラレータの追加]ダイアログの[追加]ボタンをクリックすると、インストールは完了だ。
■
IE8に搭載された新機能は、当然ながら本稿で紹介したものだけではない。例えば「DOM Storage」「Selectors API」など、開発者にとって非常に便利で興味深い機能が搭載されている。しかしながら、これらの機能はまだIE8にしか搭載されておらず、ブラウザを選ぶ機能であるため、現時点で「利用したい」と考える人は多くないという想定の下、説明を割愛した。これらの新機能について知りたい場合は、まずは「松崎 剛 ブログ (Tsuyoshi Matsuzaki Blog) : 開発者にとっての Internet Explorer 8 (How do I ?)」や「IE8での変化点一覧 + 備忘録 - latest log」を参照することをお勧めする。
また、ここまでに説明した機能以外にもWeb開発者に影響を与えそうな機能改善として、「DEP/NX」(データ実行防止/実行不可)と呼ばれる(Windows Server 2008やWindows Vista SP1上でのIE8の)メモリ保護機能がある。IE7から(デフォルト無効で)導入されたこのDEP/NXは、IE8ではデフォルトで有効に変更されている。これによって、一部のActiveXコントロールが正常に動作せずにクラッシュする可能性がある。そのような問題が発生する場合には、「IE8 セキュリティ パート I : DEP/NX メモリの保護」を参考にしてほしい。![]()
| INDEX | ||
| 特集:改訂 Web制作者&開発者のためのIE8概説 | ||
| Internet Explorer 8正式版レビュー | ||
| 1.「標準準拠&互換モード」に対応するには? | ||
| 2.IE8の新機能「Webスライス」の実装方法 | ||
| 3.IE8の新機能「アクセラレータ」の実装方法 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




