特集:改訂 Web制作者&開発者のためのIE8概説Internet Explorer 8正式版レビューデジタルアドバンテージ 一色 政彦2009/03/23 |
 |
|
|
|
■IE8の新機能に対応するには?
IE8では、「Webスライス」(WebSlice)や「アクセラレータ」などの新しい便利機能が追加されている。これらについて簡単に紹介していこう。
●Webスライスとは? その利用方法
Webスライスとは、ページの一部分のみを切り出して(スライスして)、手軽に閲覧するための機能だ(※ただし、どこでも自由に切り出しできるわけではなく、Webサイト制作者がWebスライス機能に対応している個所でだけ利用可能)。
例えば「価格.com」はWebスライス機能にすでに対応しており、各記事にある製品の最安値の金額部分をWebスライスで購読できるようになっている。このように、特に、定期的にチェックしたい情報(例えば商品価格など)がある場合には、もってこいの機能である。
実際にWebスライスでページの一部を購読するには、まず目的の個所にマウス・カーソルを持っていく。すると次の画面のように、その個所が緑色の枠で囲まれ、緑色のボタンが表示されるので、これをクリックする。
 |
| Webスライスが利用できる個所にマウス・カーソルを載せると表示される緑色のボタン |
これにより、次のような[Web スライスの追加]ダイアログが表示されるので、[お気に入りバー追加]ボタンをクリックすれば購読手続きは完了だ。
 |
| [Web スライスの追加]ダイアログ |
いったん購読したWebスライスは、[お気に入りバー](ツールバー)にボタンとして表示される。このボタンをクリックすると、次のように、ページの一部の情報がボタンの下に表示される。
 |
| [お気に入りバー]からのWebスライスの表示 |
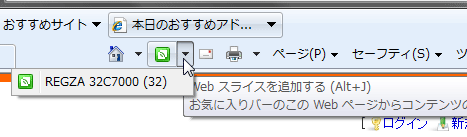
Webページの中で購読できるWebスライスが見付けにくいときは、[コマンド バー](ツールバー)にある[Webスライスを追加する]ボタンをクリックして、そこで表示されるリストの中から目的のWebスライス(=緑色のアイコン)を選択すればよい。
 |
 |
| Webスライスが見付けにくいときに使用する[コマンド バー] |
なお、購読可能なWebスライスが存在しない場合には、次のように表示される。
 |
| 購読可能なWebスライスが存在しない場合 |
●Webスライスの開発方法
それではWeb制作者の立場で、Webスライスを閲覧者に提供する方法を説明しよう。その方法は次の2つだ。
(1)購読するWebスライスの内容をWebスライス・フィードとして提供する
(2)そのWebスライス・フィードへのリンク情報をHTMLコードの中に含める
(1)購読するWebスライスの内容をWebスライス・フィードとして提供する
Webスライスの内容は、RSSフィードとして提供すればよい。このフィードを本稿では「Webスライス・フィード」と呼ぶ。Webスライス・フィードは、例えば次のようなコードになる。
|
|
| Webスライス・フィード(=Webスライスの内容となるRSSフィード) | |
| <item>要素内が、Webスライスの内容になる。 完全なWebスライス・フィード(.xmlファイル)はこちらからダウンロード可能。 |
注意点は、RSSフィードは単一項目として作成しなければならないことだ(つまり、複数の<item>要素を指定できない)。
(2)そのWebスライス・フィードへのリンク情報をHTMLコードの中に含める
次に、先ほど作成したWebスライス・フィードへのリンク情報(以降、Webスライス要素)をHTMLコードに記述する。
Webスライス要素の基本は、次の3つの要素をclass属性として指定することである(カッコ内はそのclass属性に指定する値)。
(1)Webスライス(hslice)
以下のエントリ・タイトル要素とエントリ・コンテンツ要素を、このWebスライス要素の中に含める必要がある。
id属性を必ず指定する。
(2)エントリ・タイトル(entry-title)
購読されるWebスライスのタイトルを記述する。
基本的にstyle属性に「display:none」を指定する(Webページ上に表示されないようにするため)。
(3)エントリ・コンテンツ(entry-content)
購読されるWebスライスの内容(=Webスライス・フィード)を<a>タグで指定する。
<a>タグの指定例:<a rel="feedurl" href="<Webスライス・フィードのURL>"></a>
基本的にstyle属性に「display:none」を指定する(Webページ上に表示されないようにするため)。
次のコードは、これら3つの要素を使って、実際に1つのWebスライス要素を定義した例である。
|
|
| Webスライス要素の定義(HTMLコード) | |
| 完全な.htmlファイルはこちらからダウンロード可能。 |
以上でWebスライスの実装は完了だ。Webスライス開発の詳細は「MSDN:Web Slice を使用するコンテンツの購読」を参照していただきたい。
続いては、第2の新機能であるアクセラレータだ。
| INDEX | ||
| 特集:改訂 Web制作者&開発者のためのIE8概説 | ||
| Internet Explorer 8正式版レビュー | ||
| 1.「標準準拠&互換モード」に対応するには? | ||
| 2.IE8の新機能「Webスライス」の実装方法 | ||
| 3.IE8の新機能「アクセラレータ」の実装方法 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




