特集:Internet Explorer 9(プレビュー版)概説開発者が知っておくべきIE9の新機能デジタルアドバンテージ 一色 政彦2010/04/09 |
 |
|
|
|
■3. CSS3対応
IE9では、HTML5に加え、CSS3(Cascading Style Sheets, Level 3)のサポートも強化される。IE8はCSS2.1仕様に準拠していたが、IE9はCSS3仕様に準拠していく予定だ。現プレビュー版では、具体的には下記のようなCSS3機能がサポートされている。
●セレクタ(Selectors Level 3)
セレクタとは、CSSでスタイル定義する要素を選択するための構文である。IE9プレビュー版では、セレクタが強化され、さまざまな疑似クラスがサポートされる。
疑似クラスとは、単純な要素指定では表現しきれないような特殊な条件に基づき要素を選択する方法である。例えば「<li>要素」という指定は単純なセレクタで解決できるが、「何番目の子要素」という特殊な指定を実現するには疑似クラスを利用する必要がある。実際にコードを見た方が分かりやすいので例を示す。
下記の太字部分の「:nth-child(1)」がセレクタの擬似クラスである。これにより、<li>要素の親から見て、1番目の子要素となる<li>要素が選択される。
|
|
| 疑似クラスのサンプル・コード |
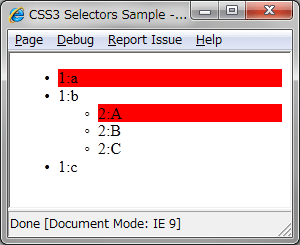
これを実行したのが次の画面だ。
 |
| 疑似クラスの実行例 |
サポートされている主な疑似クラスは、下の表のとおり。なお、疑似クラスの書式は、下記のようにコロン「:」で始まり、その直後に疑似クラス名が続く。オプションがある場合は、さらに丸カッコ「( )」に囲んだ値を続ける。
| 擬似クラス | 説明 |
| E:root | ドキュメントのルートとなる<E>要素が選択される |
| E:nth-child(n) | <E>要素の親から見て、n番目の子要素となる<E>要素が選択される |
| E:nth-last-child(n) | <E>要素の親から見て、後ろから数えてn番目の子要素となる<E>要素が選択される |
| E:nth-of-type(n) | <E>要素の型で、n番目の兄弟要素となる<E>要素が選択される |
| E:nth-last-of-type(n) | <E>要素の型で、後ろから数えてn番目の兄弟要素となる<E>要素が選択される |
| E:last-child | <E>要素の親から見て、最後の子要素となる<E>要素が選択される。 |
| E:first-of-type | <E>要素の型で、最初の兄弟要素となる<E>要素が選択される |
| E:last-of-type | <E>要素の型で、最後の兄弟要素となる<E>要素が選択される |
| E:only-child | <E>要素の親から見て、唯一の子要素となる<E>要素が選択される |
| E:only-of-type | <E>要素の型で、唯一の兄弟要素となる<E>要素が選択され |
| E:empty | 子要素もテキスト・ノードも持たない<E>要素が選択される |
| E:enabled | 有効になっている<E>UI(=ユーザー・インターフェイス)要素が選択される |
| E:disabled | 無効になっている<E>UI要素が選択される |
| E:checked | チェックされている<E>UI要素(=ラジオボタンやチェックボックスなど)が選択される |
| E:not(s) | 単純なセレクタ「s」に合致しない<E>要素が選択される |
| IE9プレビュー版でサポートされているセレクタの主要な疑似クラスの一覧 | |
●ボーダー:border-radiusプロパティ
IE9プレビュー版では、CSSボーダー(=境界線)機能としてborder-radiusプロパティが追加されている。border-radiusプロパティとは、ボーダーの四隅の角を、任意の半径による円で丸くする機能である。ボーダーのプロパティとしては、下記の5つのプロパティが新たに提供される。
- border-radiusプロパティ:四隅の角を丸くする。
- border-top-left-radiusプロパティ:左上隅の角を丸くする。
- border-bottom-left-radiusプロパティ:左下隅の角を丸くする。
- border-top-right-radiusプロパティ:右上隅の角を丸くする。
- border-bottom-right-radiusプロパティ:右下隅の角を丸くする。
下記のコードは、border-radiusプロパティの利用例である。
|
|
| border-radiusプロパティのサンプル・コード |
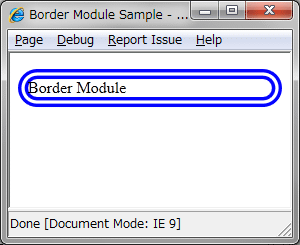
これを実行すると、次の画面のようになる。
 |
| border-radiusプロパティの実行例 |
●RGBAカラー・モデル
IE9プレビュー版では、RGBAカラー・モデル、つまりアルファ・チャンネルによる透過性(=透明度)の指定がサポートされている。下記のコードはそのサンプル。
|
|
| RGBAカラー・モデルのサンプル・プログラム |
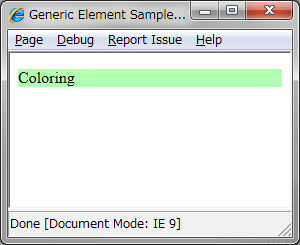
これを実行すると、次の画面のように、緑色に30%のアルファ・チャンネルが設定される。
 |
| RGBAカラー・モデルのサンプル実行例 |
上記のコードのように、通常の「#00FF00」や「red」のような指定ではなく、下記の構文でRGBA値を指定する。
rgba(赤色, 緑色, 青色, アルファ・チャンネル)
赤色/緑色/青色には、0〜255の整数もしくは0〜100%の割合を指定する(割合表記の場合は「rgba(0%, 100%, 0%, 0.3)」のようになる)。アルファ・チャンネルには、0(透明)〜1.0(不透明)の値を指定する。
●透過性指定:opacityプロパティ
また、opacityプロパティにより透過性を指定することもできる。アルファ・チャンネルの場合と同じように、0(透明)〜1.0(不透明)の値を指定する。下記はそのサンプル・コードである。
|
|
| opacityプロパティのサンプル・プログラム |
最後に、IE9プレビュー版のそのほかの新機能として、「W3C Web標準のサポートの向上」「ベクタ・グラフィック言語『SVG』のサポート」「GPUによるハードウェア・アクセラレーション」について紹介する。
| INDEX | ||
| 特集:Internet Explorer 9(プレビュー版)概説 | ||
| 開発者が知っておくべきIE9の新機能 | ||
| 1.新JavaScriptエンジン | ||
| 2.HTML5対応 | ||
| 3.CSS3対応 | ||
| 4.IE9のそのほかの新機能 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




