特集:Internet Explorer 9(プレビュー版)概説開発者が知っておくべきIE9の新機能デジタルアドバンテージ 一色 政彦2010/04/09 |
 |
|
|
|
■4. IE9のそのほかの新機能
ここまでに説明しなかった機能で、特に注目しておきたいIE9プレビュー版の新機能について簡単に紹介する。
●W3C Web標準のサポート向上
マイクロソフトはIE8からWeb標準の対応を強化してきているが、IE9ではこれをさらに進める。下記の表はW3C Web標準のサポート状況を示す。
| W3C Web標準 | 提示されたテストの数 | Internet Explorer 9 プレビュー版 |
Mozilla Firefox 3.6 | Opera 10.50 | Apple Safari 4.0 | Google Chrome 4.0 |
|---|---|---|---|---|---|---|
| SVG 1.1第2版 | 31 |
100% |
90% |
97% |
94% |
94% |
| CSS3ボーダー | 33 |
100% |
27% |
88% |
27% |
91% |
| CSS3セレクタ | 16 |
94% |
81% |
63% |
50% |
50% |
| DOM Level 2コア | 9 |
100% |
89% |
100% |
100% |
100% |
| DOM Level 3イベント | 10 |
100% |
40% |
40% |
50% |
50% |
| DOM Level 2スタイル | 5 |
80% |
100% |
80% |
20% |
0% |
| W3C Web標準のサポート状況 | ||||||
| 「Internet Explorer 9: Testing Center」から引用。 | ||||||
この表によると、「IE9プレビュー版は、ほかのブラウザよりもWeb標準に準拠している」という結果が出ている(※表のデータの内訳などについては、「Internet Explorer 9: Testing Center」を参照されたい)。
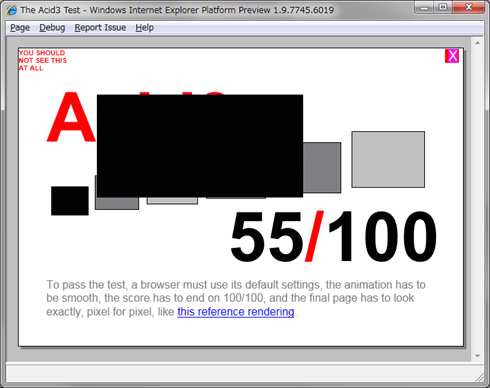
しかしながら、Web標準への準拠を評価する「Acid3」でIE9プレビュー版をテストすると、100点満点中の55点となる。現実的には、まだまだ十分にWeb標準に準拠しているとはいえない状況のようだ。
 |
| IE9プレビュー版のAcid3テストの実行例 |
●ベクタ・グラフィック言語「SVG」のサポート
IE9では、2Dベクタ・グラフィック言語の「SVG(Scalable Vector Graphics) 1.1 第2版」をサポートする。プレビュー版ですでにSVG機能の一部が実装されている。
下記のコードは、<svg>タグを用いてHTMLファイル内にグラフィックスを表示するサンプル・コードである。
|
|
| <svg>タグを用いたSVGのサンプル・コード |
これを実行すると、次の画面のようになる。
 |
| <svg>タグを用いたSVGの実行例 |
また、外部に作成した.svgファイルを、SVGイメージとして<object>タグで読み込むこともできる。ただし、筆者が試した限りでは、IE9プレビュー版がハングアップしてしまい正常に動作しなかった(何かバグがあるのかもしれない)。
現時点でのIE9プレビュー版のSVG対応状況については、「IEBlog:SVG in IE9 Roadmap(英語)」を参考にしてほしい。
●GPUによるハードウェア・アクセラレーション
IE9では、ハードウェア・アクセラレーションをサポートしており、ブラウザ上に表示するテキストやグラフィックを高速に描画できる。例えば前述したHTML5の<video>タグが指定されている場合は、CPUではなくGPUでビデオを再生する。また、ブラウザ上のテキスト描画では、ディスプレイでの文字表示を滑らかにするClearyType技術(=アンチエイリアシング技術)を搭載するDirectWrite APIが使用される。
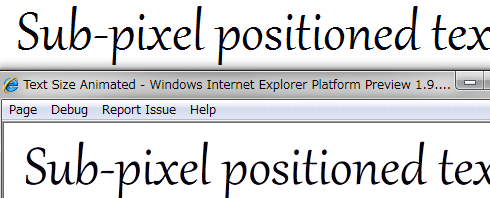
下の画像は、上部にIE8を、下部にIE9プレビュー版を配置して、レンダリングの違いを比較したものだ。「S」の下あたりなどを細かく見ると、確かに上部のIE8のテキストはカクカクなっているように見えるが、下部のIE9プレビュー版の方は滑らかに見える。
 |
| テキスト・レンダリングの違い(上:IE8、下:IE9プレビュー版) |
■
以上、IE9の主な新機能を簡単に紹介した。
ブラウザの新機能で悩ましいのは、必ずしもほかのブラウザと足並みがそろっているわけではないことと、やはりすべてのユーザー環境を最新版ブラウザにそろえられるわけではないということだ。そのため、HTML5の普及(=大半のサイトで使われる)には早くて3年、恐らく5年以上はかかるのではないかと筆者は予想している。しかし間違いなくHTML5は定着していくと思われるので、いまから取り組んでおいて損はない技術である。
また、各ブラウザのJavaScriptエンジンがこれだけ高速になってくると、Webアプリケーションの操作性はますます向上していくことになるだろう。そうなったときに、ブラウザ自体の便利さや快適さも追求したくなる。筆者のメイン・ブラウザはChromeだが、起動の速さと拡張性を考慮すると、現時点ではほかのブラウザを使う気になれない。IE9では、ぜひブラウザ起動の高速化と拡張機能の提供も期待したい。![]()
筆者による.NET/Azure関連の情報共有について はてなブックマークやTwitterで、主に.NET/Windows Azure開発関連の情報共有を行っています。はてなブックマークでは、主に英語のブログへのリンク共有を行っています。Twitterでは、リンク共有に加え、簡単な投稿も行っています。どちらもフォローしたり、RSSフィードを購読したりできます。 |
| INDEX | ||
| 特集:Internet Explorer 9(プレビュー版)概説 | ||
| 開発者が知っておくべきIE9の新機能 | ||
| 1.新JavaScriptエンジン | ||
| 2.HTML5対応 | ||
| 3.CSS3対応 | ||
| 4.IE9のそのほかの新機能 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




