| |
|
特集:Visual Studio 2008&ASP.NET 3.5
ASP.NETアプリ開発者のための
Visual Studio 2008新機能 Part I
山田祥寛(http://www.wings.msn.to/)
2008/01/18 |
 |
|
■外部のJavaScriptライブラリやサービス・メソッドも認識可能
IntelliSense機能が有効となるのは、JavaScript標準のキーワードやメソッドを利用するときばかりではない。自作、または第三者が提供する外部ライブラリ(外部の.jsファイルや.jsファイルを埋め込んだアセンブリ)を利用する場合にも、これを正しく認識して、IntelliSense機能を有効にすることができる。
以下では、外部のJavaScriptライブラリを利用する方法を、いくつかのケースに分けて紹介することにしよう。
(1)インラインのJavaScriptコードで利用する場合
インラインのJavaScriptコード(=.aspxファイル内に記述したJavaScriptコード)から外部のJavaScriptライブラリのコードを利用したい場合の手続きは、何ら特別な記述は必要ない。
例えば、以下のようなAnimalオブジェクトを定義したファイル「Animal.js」が用意されていると仮定する。
var Animal = function(name, sex) {
this.name = name;
this.sex = sex;
}
Animal.prototype.toString = function() {
window.alert(this.name + " " + this.sex);
};
|
|
| Animal.js |
Animal.jsに関するIntelliSense機能をインラインのJavaScriptコードで有効化したい場合には、通常の手続きどおり、ScriptManagerコントロールのScriptsプロパティにAnimal.jsを登録するだけだ*2。
Scriptsプロパティにスクリプトを登録するには、プロパティ・ウィンドウからScriptsプロパティ右端の[...]ボタンをクリックすればよい。
 |
| 図3 [ScriptReferenceコレクションエディタ]ダイアログ |
|
[ScriptReferenceコレクションエディタ]ダイアログが開くので、ダイアログ左下の[追加]ボタンをクリックし、右のプロパティ・グリッドからPathプロパティに「Animal.js」へのパスを指定すればよい。
*2 もしくは、<script>タグでAnimal.jsをインポートしても構わない。
<script src="Animal.js" type="text/javascript"></script>
|
しかし、ページ内でASP.NET AJAXの機能(ScriptManagerコントロール)を利用しているならば、原則として、スクリプトはScriptsプロパティで一元的に管理するべきだろう。 |
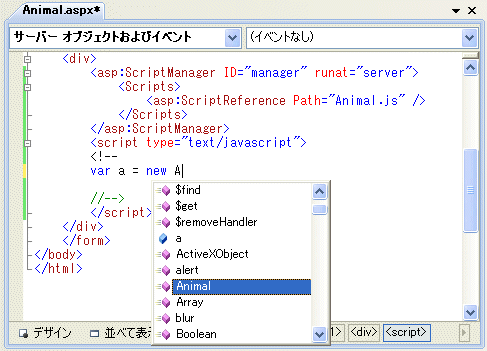
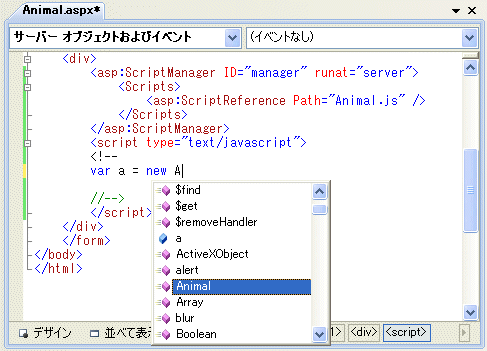
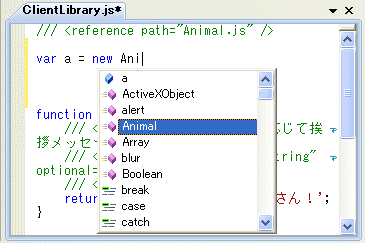
この状態で、コード・エディタからAnimalオブジェクトを呼び出してみよう。以下のようにIntelliSense機能が有効になっていることが確認できるはずだ*3。
 |
| 図4 インラインのJavaScript上で外部のJavaScriptコードに対するIntelliSense機能が有効になっている |
|
| *3 ただし、現時点のVS 2008のJavaScriptサポートにはいくつかの不具合があるようで、外部ライブラリの内容によっては認識できないケースがあるようだ。たとえば、筆者が確認したところではprototype.js(http://www.prototypejs.org/)はVS 2008では認識できなかった。
|
アセンブリ埋め込みの.jsファイルを引用する場合も同様だ。例えばASP.NET AJAX Control Toolkit(以降、Control Toolkit)に含まれるCommon.js*4を利用する場合には、[ScriptReferenceコレクションエディタ]ダイアログから以下の表の要領でスクリプトを登録すればよい。
| プロパティ |
概要 |
設定値 |
| Assembly |
スクリプトを含んでいるアセンブリ |
AjaxControlToolkit |
| Name |
アセンブリ内のスクリプト名(パス*) |
AjaxControlToolkit.Common.Common.js |
|
| [ScriptReferenceコレクションエディタ]ダイアログ(設定例) |
| *アセンブリ内のパスは「プロジェクト名.フォルダ名.ファイル名」の形式で記述する。 |
| *4 Common.jsはControl Toolkitに含まれるユーティリティ・クラスの1つ。詳細は、後日、別稿「MS AJAX LibでAJAX対応コントロールを開発しよう(後編)」にて紹介する予定である。
|
なお、ASP.NET AJAXのクライアントサイド・フレームワークであるMicrosoft AJAX Library(以降、MS AJAX Lib)が提供するライブラリを利用したいという場合には、ページ内にScriptManagerコントロールを配置するだけでよい。ScriptManagerコントロールは、デフォルトでMS AJAX Lib標準のライブラリをインポートするためだ(そもそもMS AJAX Libを利用する場合には、原則、ScriptManagerコントロールを配置しているはずであるから、通常はこれを意識しなければならないケースはほとんどないだろう)。
(2)外部JavaScriptファイルで利用する場合
独立した.jsファイルから外部のJavaScriptコードを利用する場合には、以下のようにスクリプトの先頭に<reference>コメント・タグを記述すればよい*5。コメントの先頭に指定するのは、C#のドキュメント・コメントと同様、「///」(スラッシュ3つ)である点に注意してほしい。
/// <reference path="Animal.js"/>
|
|
| *5 ちなみに、ソリューション・エクスプローラから.jsファイル(ここではAnimal.js)、または.jsファイルを埋め込んだアセンブリ(.dllファイル)をコード・エディタ上にドラッグ&ドロップしてもよい。これによって、<reference>コメント・タグを自動生成できる。
|
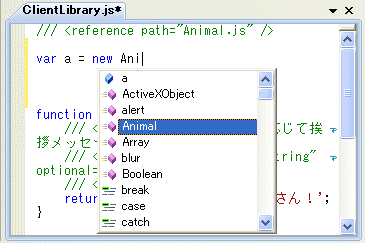
この状態で、コード・エディタからAnimalオブジェクトを呼び出してみよう。以下のようにIntelliSense機能が有効になっていることが確認できるはずだ。
 |
| 図5 .jsファイル上で外部JavaScriptファイルの内容に対するIntelliSense機能が有効になっている |
ただし、アセンブリ埋め込みの.jsファイルを利用する場合には、以下のようにpath属性ではなく、name属性でスクリプトを特定する必要があるので、要注意。このときassembly属性にはアセンブリ名を指定する必要がある。
/// <reference name="AjaxControlToolkit.Common.Common.js" assembly="AjaxControlToolkit" /> |
|
assembly属性を省略した場合には、デフォルトでSystem.Web.Extensionsアセンブリが参照されることになる。これはASP.NET AJAXの実体となるアセンブリだ。
よって、もしMS AJAX Libが提供する基本ライブラリを有効にしたい場合には、以下のような<reference>コメント・タグを記述すればよい(ただし、Sys.WebForms名前空間で定義されたクラスが必要ない場合には、MicrosoftAjax.jsへの参照だけでも構わない)。
/// <reference name="MicrosoftAjax.js"/>
/// <reference name="MicrosoftAjaxWebForms.js"/> |
|
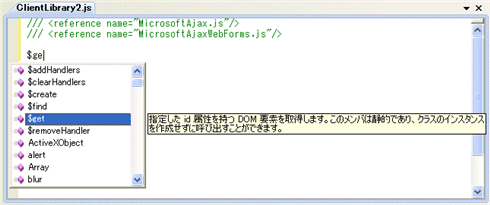
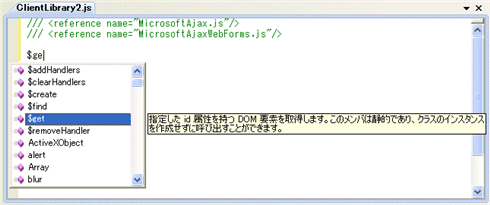
これで、以下の画面のようにMS AJAX Libが提供する基本ライブラリのメンバについてIntelliSense機能が有効となる。
 |
| 図6 MS AJAX Libが提供する基本ライブラリに対するIntelliSense機能 |
単に<reference>コメント・タグを追加しただけでは、うまくIntelliSense機能が有効化されない場合もたまにあるようだが、その場合は、一度.jsファイルを閉じて、再度開き直すことで正しく認識されるようになるようである。
[注意]依存関係のあるJavaScriptライブラリの参照
ただし、外部JavaScriptライブラリに対するIntelliSense機能を有効にするには、依存関係のある「すべての」JavaScriptライブラリを併せて参照する必要があるので、要注意。例えば、本文のCommon.jsへの参照もそれ単体では動作しない(Control Toolkitは、MS AJAX Libへの依存関係があるため)。
従って、本文のような記述を行った場合には、以下のようなエラーが[エラー一覧]ウィンドウに表示されるはずだ。
警告 1 JScript IntelliSense の更新エラー:
AjaxControlToolkit.Common.Common.js:AjaxControlToolkit: 'Type' は宣言されていません。 @ 0:0 C:\Data\Vs2008\Animal.js 1 1 C:\Data\Vs2008 |
|
これを回避するためには、以下のように依存関係のあるスクリプトを最初に参照しておく必要がある。従って、Common.jsへのIntelliSense機能を有効にするには、正確には以下のように記述する必要がある。
/// <reference name="MicrosoftAjax.js" />
/// <reference name="MicrosoftAjax.Timer.js" />
/// <reference name="MicrosoftAjaxWebForms.js" />
/// <reference name="AjaxControlToolkit.Common.Common.js" assembly="AjaxControlToolkit" /> |
|
| AjaxControlToolkit.Common.Common.jsへの参照の記述 |
MicrosoftAjax.js/MicrosoftAjax.Timer.js/MicrosoftAjaxWebForms.jsはいずれもMS AJAX Libの実体となる.jsファイルである。
また、<reference>コメント・タグの記述は記述順に解決される点にも要注意だ。従って、例えば記述順を変えた以下のような記述はやはりエラーとなるはずだ。
/// <reference name="AjaxControlToolkit.Common.Common.js" assembly="AjaxControlToolkit" />
/// <reference name="MicrosoftAjax.js" />
/// <reference name="MicrosoftAjax.Timer.js" />
/// <reference name="MicrosoftAjaxWebForms.js" /> |
|
特に、Control Toolkit内のBehaviorオブジェクトに対して、IntelliSense機能を有効にする場合にはこの点は要注意である。というのも、Behaviorオブジェクトは、ほかの.jsファイルで定義されているオブジェクトと互いに複雑な依存関係を持っているためだ。
しかし、.dllファイルをコード・エディタにドラッグ&ドロップした場合に自動生成されるコードは、ファイル名について昇順に並べられており、この依存関係をまったく意識していない。従って、これを依存関係の順に並べ替える必要があるのだ。
以下に、Control Toolkit内のBehaviorオブジェクトを利用するために、<reference>コメント・タグを依存関係の順に並べた記述をまとめる(「/* 〜 */」は筆者が追加したコメント)。
/* MS AJAX Lib関連のライブラリ */
/// <reference name="MicrosoftAjax.js" />
/// <reference name="MicrosoftAjax.Timer.js" />
/// <reference name="MicrosoftAjaxWebForms.js" />
/* Control Toolkitの共通ユーティリティ */
/// <reference name="AjaxControlToolkit.Common.Common.js" assembly="AjaxControlToolkit" />
/// <reference name="AjaxControlToolkit.Common.DateTime.js" assembly="AjaxControlToolkit" />
/// <reference name="AjaxControlToolkit.Common.Threading.js" assembly="AjaxControlToolkit" />
/* Behaviorオブジェクトの基底スクリプト(Control Toolkit) */
/// <reference name="AjaxControlToolkit.ExtenderBase.BaseScripts.js" assembly="AjaxControlToolkit" />
……以下省略……
|
|
| Behaviorオブジェクト(Control Toolkit)へのIntelliSense機能を有効にするための記述例 |
| ファイル全体は「reference.txt」からダウンロードしてほしい。 |