特集:WebMatrix概説(前編) 新ツール「WebMatrix」でのASP.NET Webページ開発を試してみた デジタルアドバンテージ 一色 政彦2011/01/28 |
 |
|
Page1
Page2
|
|
■開発ツールとしての利用
ここでは、「Razor構文を用いたASP.NET Webページ(.cshtml/.vbhtmlファイル)」のサイトを新規作成してみる。
なお、「ASP.NET Webページ」(=ASP.NET Web Pages with Razor syntax)という用語を聞き慣れない読者も少なくないだろうが、これがWebMatrix標準の.NET FrameworkによるWeb開発技術となる。(執筆時点における)現状の.NETでは、Web開発技術として下記の3種類から選択できる。
(1)ASP.NET Webフォーム(.aspxファイル+.cs/.vbファイル)
(2)ASP.NET MVC(.aspxファイル+.cs/.vbファイル)
(3)ASP.NET Webページ(.cshtml/.vbhtmlファイル)
この(3)ASP.NET WebページはクラシックASP(Active Server Pages)に近い技術で、「HTMLページ内にRazor構文でコードを埋め込む」という開発スタイルである。
●サイトの作成
それでは、先ほど起動したWebMatrixのメイン・メニューで、[テンプレートからサイトを作成する]ボタンをクリックしよう。すると、次の画面のようにテンプレート一覧が表示されるので、そこから「スターター サイト」を選択し、[サイト名]欄に「初めてのサイト」(=フォルダ名になる)と入力して、[OK]ボタンをクリックしよう。
 |
[テンプレートからサイトを作成する]ボタンをクリック |
 |
「スターター サイト」テンプレートを選択 |
| 「スターター サイト」テンプレートを用いた新規サイトの作成 |
サイトの作成が完了すると、そのサイトが次の画面のように表示される。この表示例では、左下のワークスペース・セレクタ(以降、本稿では「メニュー」と呼ぶ)で[サイト]メニューが選択されており、左上のナビゲーション・ペインでは「初めてのサイト」フォルダが選択されている。中央のワークスペースには、サイトに関する情報が表示されている。
●コードの編集
さっそくコードを編集していこう。
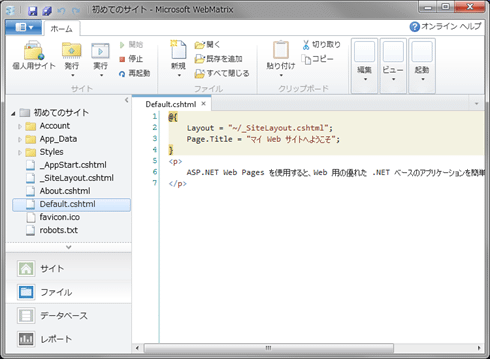
[ファイル]メニューを選択して、ナビゲーション・ペインから「Default.cshtml」をダブルクリックして開く(次の画面を参照)。なお、拡張子が「.cshtml」となっていることから分かるように、このファイルはC#用のASP.NET Webページ(Razor構文)である。残念ながら、標準の各種テンプレートはすべてC#用になっているようだ。Visual Basicを使いたい場合は、拡張子を「.vbhtml」に書き換えたうえで、コード内容をVBに書き直す必要がある。
 |
| WebMatrixのワークスペースに表示されたコード |
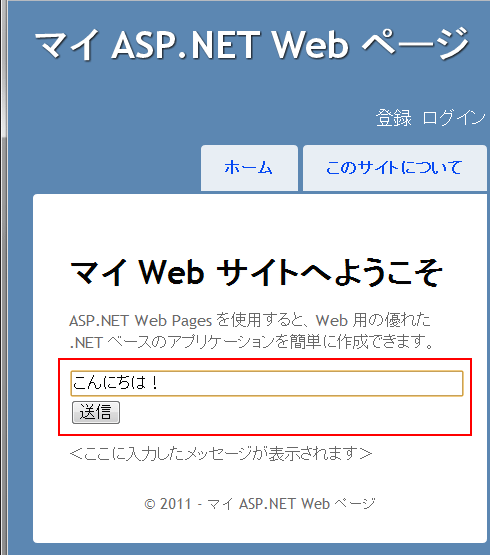
それでは、このソース・ファイルに対して簡単なコードを追記してみよう。ここでは、エンド・ユーザーがテキストボックス(名前は「msg」)にメッセージを入力して、[送信]ボタンをクリックすると、そのメッセージを同じページのURLにHTTPリクエストとしてポスト(=POSTメソッド)する。HTTPリクエストを受け取ったページは、そのポスト・データ(=メッセージ)をHTMLコードとして表示する。この処理を実装すると、次のようなコードになる。
|
|
| Razor構文で記述したASP.NET Webページの実装例(C#) |
Razor構文の詳細は本稿では割愛する(C#のコードが読めれば、上記のコードが何をしているかを理解するのはそれほど難しくないだろう)。簡単に上記のコードのポイントを説明しておくと、「@{ 〜 }」や「@〜」の部分がRazor構文である。冒頭の「@{ 〜 }」というコード内では、POSTメソッドのHTTPリクエストを受け取った場合に「msg」という名前のポスト・データの内容を、「msgText」という文字列変数に代入している。末尾行の「@msgText」というコードでその変数の内容をHTMLコードとして出力している。
なお、ASP.NET WebページのIsPostプロパティでは、HTTPリクエストがポストされているか(=POSTメソッド)/いないか(=GETメソッド)を、true/falseで取得できる。また、Requestプロパティでは、HTTPリクエスト(POSTメソッド)のポスト・データを取得できる。これらのようなASP.NET Webページ(Razor構文)で使えるプロパティやメソッドについては、下記のリンク先を参照してほしい。
●ローカル環境でのサイトの実行
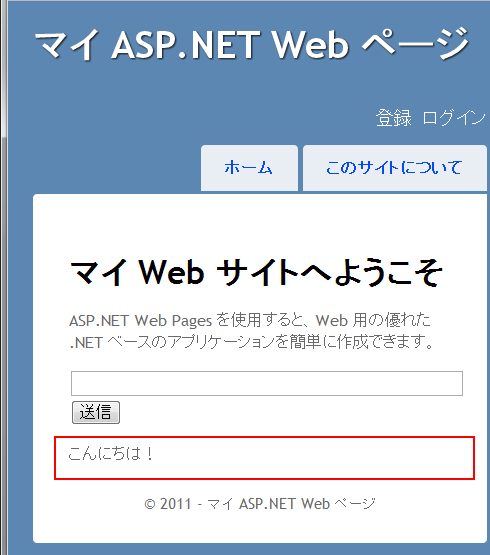
次の画面は、リボンの[実行]ボタンをクリックして、ローカル環境で上記のサイトを実行してみた結果だ。
 |
リボンの[実行]ボタンをクリック |
 |
テキストボックスにメッセージを入力して[送信]ボタンをクリック |
 |
| ローカル環境でのサイトの実行結果 |
●.NET Frameworkクラスの利用
ASP.NET Webページ(Razor構文)では、(基本的な).NET Frameworkのクラス・ライブラリを利用できる。例えば次のコードでは、実行時のCLRバージョンの文字列を取得できる.NET Frameworkのクラス・ライブラリのメソッドをRazor構文で利用している。
|
|
| .NET Frameworkクラスの利用例 |
●ASP.NET Webページ(Razor構文)用に標準提供されているヘルパー
ASP.NET Webページ(Razor構文)では、「ヘルパー」という拡張機能が提供されている。標準では、例えばメールを送信するためのWebMailオブジェクトや、チャートを表示するためのChartオブジェクトなどが用意されている。
ここでは試しに、サーバ情報を表示するヘルパー「ServerInfoオブジェクトのGetHtmlメソッド」を使ってみよう。具体的には下記のようなRazor構文のコードを記述すればよい。
|
|
| 標準ヘルパーの利用例 |
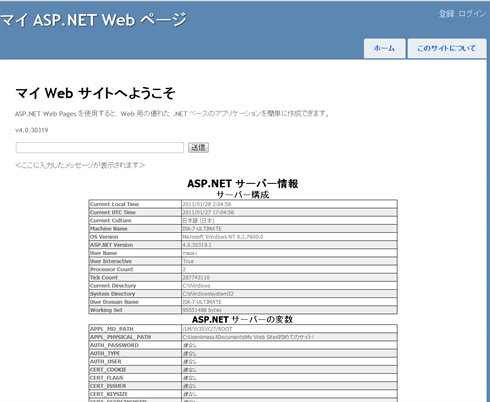
これを実行すると、次の画面のようにASP.NETサーバに関する情報が表形式で出力される。
 |
| 標準ヘルパー「ServerInfoオブジェクトのGetHtmlメソッド」の実行例 |
ASP.NET Webページ(Razor構文)で使えるヘルパーについて詳しくは、下記のリンク先を参照してほしい。
ちなみに、標準ヘルパーは「C:\Program Files\Microsoft ASP.NET\ASP.NET Web Pages\v1.0\Assemblies\System.Web.Helpers.dll」ファイル(=System.Web.Helpersアセンブリ)が実体である。
●標準以外のヘルパーの利用
ASP.NET Webページ(Razor構文)用のヘルパーは、標準のもの以外に、サードパーティなどにより提供されているものや独自に実装したものがオプションで使える。独自実装の方法については本稿では割愛する。ここではマイクロソフトが提供するTwitterプロフィールが使えるヘルパーを利用する例を紹介する。
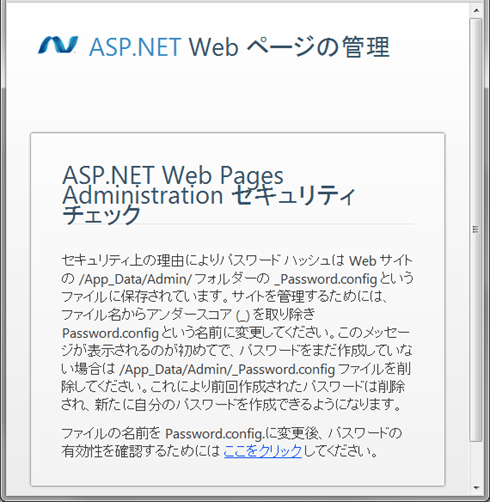
まずWebMatrixの[サイト]メニューをクリックし、ワークスペース内の[ASP.NET Webページの管理]リンクをクリックする。これにより、Webブラウザが立ち上がり、「ASP.NET Webページの管理」が表示されるので、以下の画面の流れで、Twitterプロフィールに対応したヘルパー「ASP.NET Web Helpers Library 1.1」をインストールする。
 |
任意のパスワードを入力 |
 |
 |
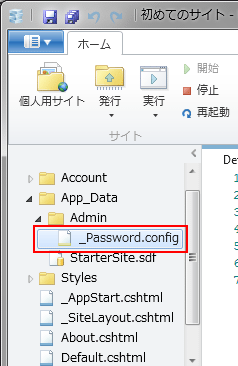
「_Password.config」を「Password.config」にリネームして、先ほどのWebページに戻って「ここをクリック」リンクをクリック |
 |
先ほど設定したパスワードを入力して[ログイン]ボタンをクリック |
 |
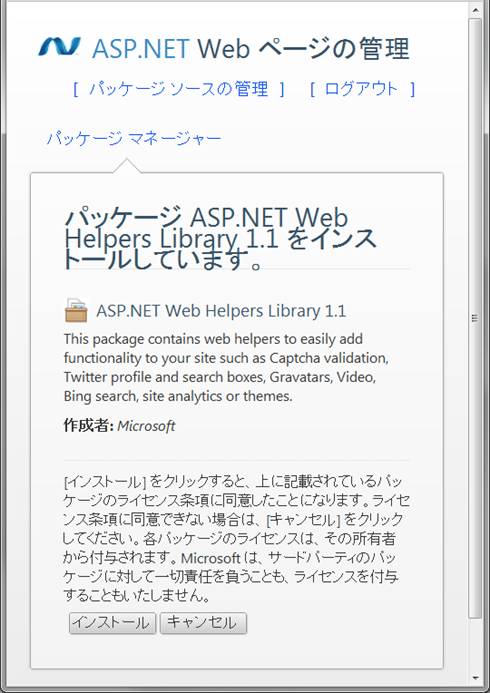
「ASP.NET Web Helpers Library 1.1」の[インストール]ボタンをクリック |
 |
[インストール]ボタンをクリック |
 |
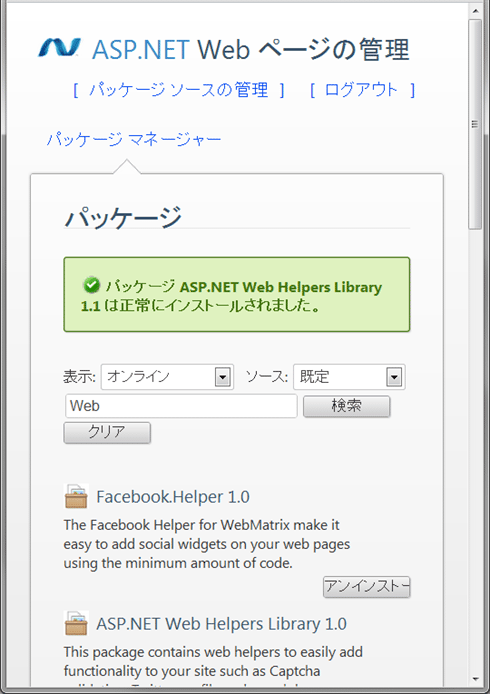
「ASP.NET Web Helpers Library 1.1」のインストール完了 |
| 標準以外のヘルパーのインストール |
以上の手順で「ASP.NET Web Helpers Library 1.1」ヘルパーがインストールできたので、下記のコードをASP.NET Webページ(Default.cshtmlファイル)内にRazor構文で記述する。
|
|
| 標準ヘルパーの利用例 | |
| 「ASP.NET Web Helpers Library 1.1」ヘルパーをインストールしたことにより、Twitterオブジェクトが利用可能になっている。 |
これを実行すると、次の画面のように表示される。
 |
| 「ASP.NET Web Helpers Library 1.1」ヘルパーの実行例 |
■
以上、前編ではASP.NET Webページ(Razor構文)の基本的な開発例を示した。
後編では、WebMatrixを使ってオープンソースのWebアプリケーション(例:WordPress)を利用する例を示す。また、[データベース]メニューや[レポート]メニューについても、後編で簡単に紹介する。![]()
| INDEX | ||
| 特集:WebMatrix概説(前編) | ||
| 新ツール「WebMatrix」でのASP.NET Webページ開発を試してみた | ||
| 1.WebMatrixの概要/WebMatrix環境の準備 | ||
| 2.開発ツールとしての利用 | ||
| 特集:WebMatrix概説(後編) | ||
| 高速にWordPressのローカル実験環境を構築してみた | ||
| 3.運用ツールとしての利用 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





