|
特集:WebMatrix概説(後編) 高速にWordPressのローカル実験環境を構築してみた デジタルアドバンテージ 一色 政彦2011/02/25 |
|
|
前編では、新しいWeb開発環境「WebMatrix」の概要やインストール方法を説明し、実際に開発ツールとして利用してみた。
後編である今回は、WebMatrixを使って、オープンソース・ソフトウェア(OSS)として提供されているWebアプリケーション(以下、Webアプリ)のプレビュー&実験用の実行環境を、ローカルPC上に作成してみる。これは、WebMatrixを「オープンソースWebアプリを取り扱うツール」として見た場合に、最もお勧めできる使い方だ(と筆者は考えている)。
なお、WebMatrixはFTPなどによりWebアプリのファイル一式をWebサーバ上に配置するための機能も搭載しており、運用面も考慮されているといえる。ただし、現在のWebMatrixは初版ということもあり、SFTPやWebDAVに対応していなかったり、サーバ上のファイルを取り扱う機能(例えば、削除やパーミッション設定など)が備わっていなかったりするなど、まだまだ運用面の機能が不足している。そのため、「実運用では、結局、ほかのFTPツールが必要になる」など、広範な利用ケースで実運用をお勧めできるような状態では(まだ)ない(これは、筆者がレンタルサーバを借りて実証実験を行ってみた結果の、個人的な感想である)。今後のバージョン・アップでさらに機能強化されることを期待したい。
■オープンソースWebアプリのローカル実験環境としての利用
それでは、さっそくオープンソースWebアプリのローカル実験環境を構築しよう。今回使用するオープンソースWebアプリは、ブログ用のWebアプリとして有名な「WordPress」である。
なお、実際に構築を始める前にWebMatrixをローカル環境にインストールしておく必要がある。そのインストール手順は、前編で説明したので本稿では割愛する(詳しくは前編を参照してほしい)。
まずはWebMatrixを立ち上げて、WordPressのサイトを新規作成してみよう。
●サイトの作成
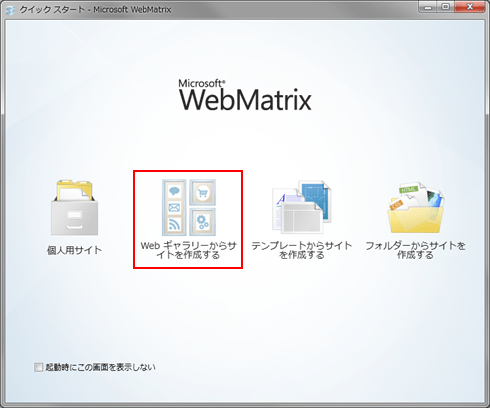
WebMatrixのメイン・メニューで、[Web ギャラリーからサイトを作成する]ボタンをクリックする。これにより表示されるテンプレート一覧から「WordPress 日本語版パッケージ」を選択し、[サイト名]欄に「mynewblog」と入力して、[次へ]ボタンをクリックしよう。その手順を以下の画面に示す。
 |
[Web ギャラリーからサイトを作成する]ボタンをクリック |
 |
「WordPress 日本語版パッケージ」テンプレートを選択 |
| 「WordPress 日本語版パッケージ」テンプレートを用いた新規サイトの作成 |
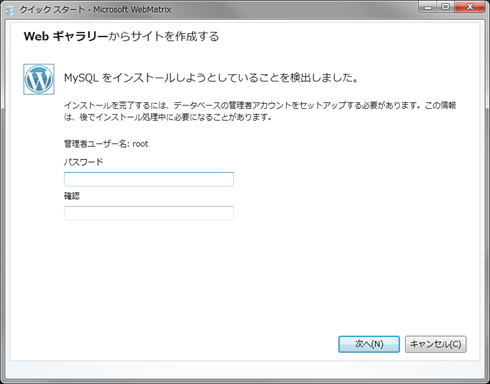
ローカル環境に、MySQL Server 5.1がインストールされていない場合は、そのインストールを行うためのページが表示されるので、次の画面の手順でインストールを行う。
 |
[はい。自分のコンピューターにインストールします]を選択した状態で[次へ]ボタンをクリック |
 |
データベース管理者となる「root」ユーザーのパスワードを入力して[次へ]ボタンをクリック |
| 「WordPress 日本語版パッケージ」テンプレートによるMySQLのインストール設定 |
次に表示されるページでは、ローカル環境にインストールされるアプリケーション/コンポーネントが表示される。すべてのアプリケーション/コンポーネントのライセンス条項に同意できる場合は[同意する]ボタンをクリックする(※ただし、実際のライセンス条項の内容を確認するには利用者が自分で検索するなどして探す必要があり、WebMatrix上では確認できない。ちなみにWordPressのライセンス条項はこちら(GPL)、MySQLのライセンス条項はこちら(GPL)、MySQL Connector/NETのライセンス条項はこちら(GPL)を参照してほしい)。
すると、次の画面のように、すべてのアプリケーション/コンポーネントのインストールが開始される。
 |
ライセンス条項に同意できたら[同意する]ボタンをクリック |
 |
| 「WordPress 日本語版パッケージ」テンプレートによるライセンス条項の同意とインストール |
インストールが完了すると、次の画面のようにWordPressの構成を設定するページが表示されるので、すべて設定して[次へ]ボタンをクリックする。
以上の手順で、WordPressのサイトがローカル環境に作成される。
●オープンソースWebアプリのローカル環境での実行
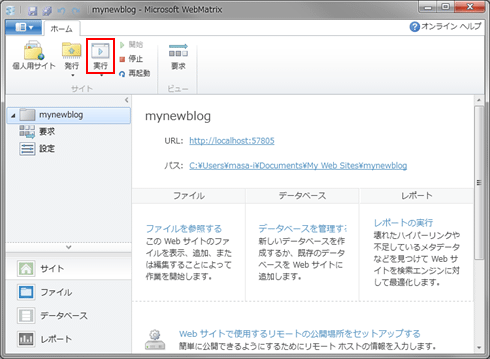
サイトの作成が完了すると、そのサイトの設定画面が次のようにWebMatrixで表示される。サイトをローカル環境で実行するために、[実行]ボタンをクリックする(画面の内容については前編で説明したので割愛する)。
 |
| WebMatrixによるWordPressサイトのローカル環境での実行 |
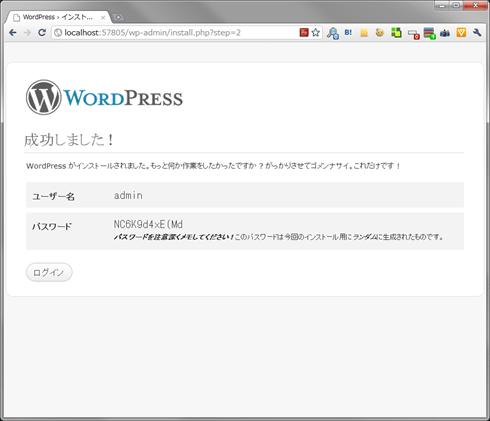
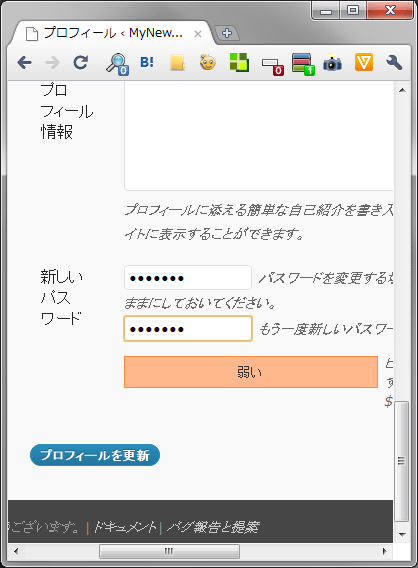
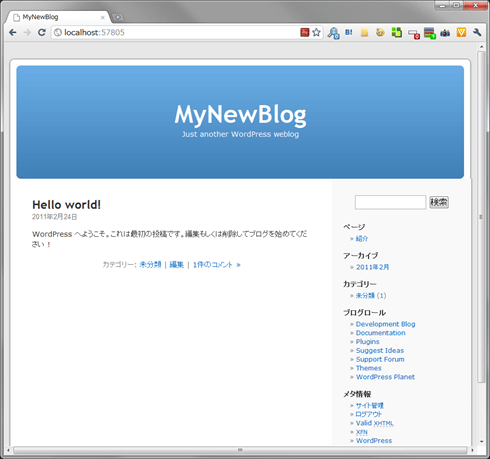
これにより、Webブラウザが立ち上がり、WordPressの初期画面が表示されるので、次に示す画面の手順を実行していけばWordPressのブログ・アプリが利用できる。
後は、ブログのデザインを整えたり、ブログ記事を投稿したりすればよい(それらの内容はWebMatrixというよりもWordPressの内容になるので割愛する)。
●本番サーバへの配置について
納得のいくデザインが完成した段階で、それらのファイルをWebMatrixの[発行]ボタンやFTPツールなどを活用して、本番Webサーバに配置したり、本番サーバでそのデザインを適用したりする。
WordPressの場合、そのアップロードの前にアプリケーション構成ファイル(wp-config.phpファイル)を編集する必要があるが、WebMatrixはUTF-8文字コードに(まだ)完ぺきに対応していないので、次の画面のように文字化けが発生してしまう。そのため、UTF-8エンコードなどのファイルを編集する際には、UTF-8などの文字コードに対応したテキスト・エディタが必要になるので注意してほしい。
 |
| WebMatrixではUTF-8文字コードに完ぺきに対応していないので文字化けが起こる |
| こちらの掲示板(英語)にWebMatrixのUTF-8に関する情報が書き込まれているが、現バージョンでは運用で対処するしかないようなので(特にPHPは「<meta charset="utf-8"/>」をファイルに追記する必要があるようなので)、素直に外部のテキスト・エディタを利用することをお勧めする。 |
■[データベース]メニューと[レポート]メニュー
最後に[データベース]メニューや[レポート]メニューについて簡単に紹介する(※厳密には「メニュー」は「ワークスペース・セレクタ」と呼ばれる)。
まずWebMatrixの左下にある[データベース]メニューをクリックすると、左上のナビゲーション・ペインにデータベースのテーブルなどの内容がツリー形式で表示される。テーブル項目をダブルクリックすると、中央のワークスペース内にテーブル・データが表形式で表示される。テーブル項目の右クリック・メニューから[定義]を選択すると、ワークスペース内にテーブル定義デザイナが表示される。次の画面はその例である。
 |
| [データベース]メニューによるデータベース・テーブルの編集 |
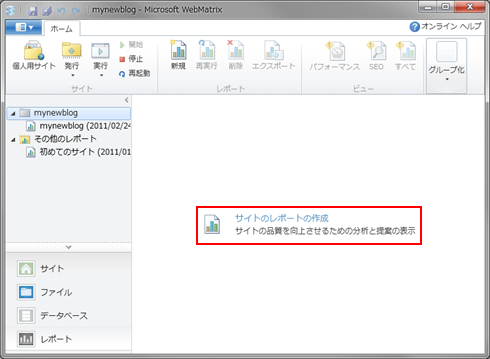
次に[レポート]メニューをクリックすると、左上のナビゲーション・ペインにレポート管理用のフォルダが表示され、ワークスペース内に[サイトのレポートの作成]ボタンが表示される。このボタンをクリックすると、SEO(検索エンジン最適化)対策に活用できるレポートが作成できる。レポートの作成・活用手順を以下に示す。
 |
[サイトのレポートの作成]ボタンをクリック |
 |
[OK]ボタンをクリック |
WebMatrixの下部に「作成完了」を示す通知が表示される |
 |
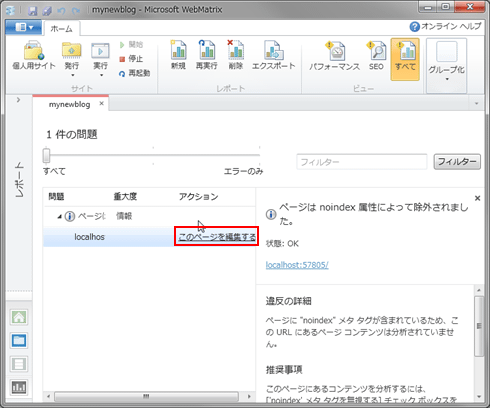
パフォーマンスやSEOに関する問題がレポートされるので、各問題の[アクション]列にあるリンクをクリック |
 |
問題が含まれている該当ファイルが開かれる |
| [データベース]メニューによるSEO対策用レポートの作成と使用 |
■
以上、前後編にわたって、(単なる機能紹介ではなく)本気で活用しようとする利用者の視点でWebMatrixを紹介した。
特に後編の内容から、Windows OSを使っている人が(WordPressなど)PHPで作られたオープンソースWebアプリのプレビュー/実験環境をローカルPC上に構築したい場合には、WebMatrixが非常に便利なことがご理解いただけただろうか。デザインを少し変更したい場合や新しいプラグインを試したい場合などで、何も検証せずに本番サーバでその対応を実施するのが(正常に動作しないのではないかと)不安だというケースはよくある。そういったケースでは、ぜひ本稿を参考にWebMatrixをローカル実験環境として活用することを検討してみてほしい。![]()
| INDEX | ||
| 特集:WebMatrix概説(前編) | ||
| 新ツール「WebMatrix」でのASP.NET Webページ開発を試してみた | ||
| 1.WebMatrixの概要/WebMatrix環境の準備 | ||
| 2.開発ツールとしての利用 | ||
| 特集:WebMatrix概説(後編) | ||
| 高速にWordPressのローカル実験環境を構築してみた | ||
| 3.運用ツールとしての利用 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|