 |
特集:Visual Studio 2008 SP1新機能解説(1)DBアプリをコーディングレスで構築する「ASP.NET Dynamic Data」山田 祥寛(http://www.wings.msn.to/)2008/09/19 |
|
|
本特集は、2008年8月にリリースされたVisual Studio 2008/.NET Framework 3.5のService Pack 1(以降、SP1)で提供されているデータベース/ASP.NET関連の新機能を数回にわたって紹介するものである。
別稿「Visual Studio 2008 SP1概説」でも触れられているように、今回のSP1は単なるバグフィックスやパフォーマンス改善にとどまらない重要な新機能がいくつも追加となっている。追加/変更のポイントについては別稿も併せてご覧いただきたいが、その中でも本特集で扱う以下の3つの機能は、規模の大きさ、また、利用頻度といった観点からも特に注目に値するものと思われる。
- ASP.NET Dynamic Data(ASP.NET動的データ)
- ADO.NET Entity Framework(ADO.NETエンティティ・フレームワーク)
- ADO.NET Data Service(ADO.NETデータ・サービス)
そして、第1弾となる今回は、まずASP.NET Dynamic Data(以降、Dynamic Data)について解説する。このDynamic Dataは、リレーショナル・データベースをモデリングしたモデル・クラス(データ・モデル)を基に、CRUD(Create/Read/Update/Delete)機能を持ったアプリケーションを自動生成する機能だ。データ・モデルとしては、LINQ to SQL、または上記でも挙げたADO.NET Entity Framework*1を利用できる。
| *1 Entity Frameworkはアプリケーションからデータの構造を分離するための技術。Entity Data Model(エンティティ・データ・モデル)を含めて、Entity Frameworkに関する詳細については、次回「ADO.NET Entity Framework編」にて解説の予定だ。 |
 |
| 図1 ASP.NET Dynamic Dataによって自動生成されたアプリケーションの例 |
| データベースに対する参照/新規登録/更新/削除機能を持ったアプリケーションが、Dynamic Data機能を利用することで限りなくコーディングレスで自動生成できる。 |
Dynamic Dataアプリケーションの開発で最低限必要となるのは、表示/操作の対象となるデータベース(テーブル)を表すデータ・モデルだけだ。Dynamic Dataでは、与えられたデータ・モデルから必要なページ要素を類推し、あらかじめ用意されたテンプレートに基づいて表示を行う。
必要なページ要素やテンプレートはもちろん、表示/操作に伴う基本的な機能(例えば入力時の検証機能やテーブル間の関連付けなど)はすべて、Dynamic Dataがデフォルトで提供しているので、開発者はこれら定型的な部分のコーディングを意識することなく、アプリケーションを構築することができるわけだ。
 |
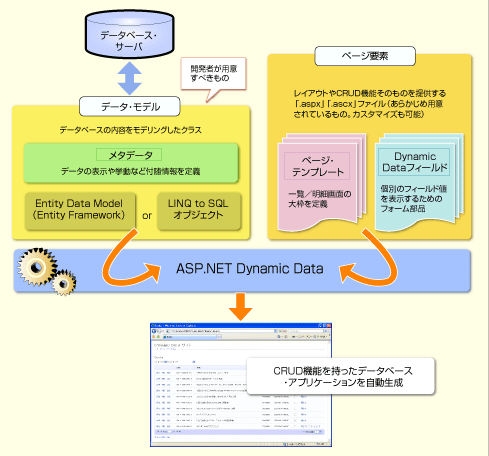
| 図2 ASP.NET Dynamic Dataとは? |
| 表示/操作の対象となるデータベース(テーブル)を表すデータ・モデルさえ用意すれば、CRUD(Create/Read/Update/Delete)機能を持ったWebアプリケーションを自動生成できる。 |
もちろん、定型的な機能を生成するだけではない。ページ要素やテンプレートは編集可能で、Dynamic Dataで生成されたアプリケーションを基に、必要に応じてデータの表示方法や挙動などを柔軟にカスタマイズすることも可能だ(これについては、本稿後半で扱う)。
連載「Visual Studio 2005でいってみよう DBプログラミング」でも述べているように、もともとASP.NETにはデータベース連携アプリケーションを限りなく少ないコーディングで構築できるという特長があるが、Dynamic Data機能はこうしたASP.NETの特長をさらに一歩推し進めたものであるといえるだろう。
Dynamic Dataアプリケーションの基本
ここからは、具体的なDynamic Dataアプリケーションを作成する手順を紹介しながら、Dynamic Dataの機能を解説していく。
繰り返しであるが、Dynamic Dataによるアプリケーション構築の手順は実にシンプルである。恐らく基本的な手順をなぞるだけであれば、ものの3分もあれば、それなりに見栄えのあるアプリケーションを構築できてしまうはずだ。ここでは、Dynamic Dataアプリケーション構築の基本的な手順を理解するとともに、こうしたDynamic Data機能の威力を実感してみていただきたい。
なお、以降のサンプルを動作させるには、あらかじめデータベース上に、以下のようなBooksテーブル(書籍情報)とPubsテーブル(出版社情報)を用意しておく必要がある。
| ||||||||||||||||||||||||
| Booksテーブルのフィールド・レイアウト | ||||||||||||||||||||||||
| ||||||||||||
| Pubsテーブルのフィールド・レイアウト | ||||||||||||
[1]新規のWebサイトを作成する
最初に、Dynamic Dataアプリケーションを動作させるためのWebサイトを作成しておこう。Dynamic Dataアプリケーションは、通常のASP.NET Webサイト上に構築することも可能ではあるが、その場合は、Web.configやGlobal.asaxをはじめ、必要な設定やテンプレートファイルの配置を手動で行う必要がある。
新規のアプリケーションを構築する場合には、あらかじめ用意されているDynamic Data対応のプロジェクト・テンプレートを利用するのが好ましい。
Visual Studio 2008(以降、VS 2008)のメニューバーから[ファイル]−[新規作成]−[Webサイト]を選択すると、図3のような[新しいWebサイト]ダイアログが表示されるはずだ。ここでは使用するテンプレートとして「Dynamic Dataエンティティ Webサイト」を選択しておこう。
 |
| 図3 [新しいWebサイト]ダイアログ |
| 「Dynamic Dataエンティティ Webサイト」を選択する。 |
ソリューション・エクスプローラを見ると、以下の図4のようなフォルダ/ファイルが作成されているのを確認できるはずだ。
 |
| 図4 Dynamic Dataとして自動生成されたファイル(ソリューション・エクスプローラの内容) |
各サイトルートにあるフォルダ/ファイルの役割は次のようになっている。
| ||||||||||||||
| Dynamic DataエンティティWebサイトの初期状態 | ||||||||||||||
Dynamic Dataアプリケーションの中核的な役割を占めるのは、DynamicDataフォルダである。以下の表に、DynamicDataフォルダ配下のサブフォルダについて、概要をまとめておく。
| |||||||||||||||||||||||
| DynamicDataフォルダに含まれるサブフォルダの内容 | |||||||||||||||||||||||
これらフォルダ/ファイルについては、いまの時点ではまだ意識する必要はないが、今後、アプリケーションをカスタマイズするうえでは無視することはできないものだ。現時点で完全に理解する必要は(もちろん)ないが、まずは大まかなフォルダ構造程度は理解しておくと後々に役立つだろう。
[注意]使用すべきプロジェクト・テンプレートの選択 冒頭で述べたように、Dynamic Dataではデータ・モデルとしてEntity Data Model(ADO.NET Entity Framework)とLINQ to SQLを利用できる。そして、採用するデータ・モデルによって、使用すべきプロジェクト・テンプレートも異なってくるので、注意されたい。 本稿ではEntity Data Modelを利用しているが、LINQ to SQLを利用する場合には(「Dynamic Data エンティティWebサイト」テンプレートではなく)「Dynamic Data Webサイト」テンプレートを使用する必要がある。 ちなみに、「Dynamic Data Webサイト」テンプレートを利用した場合にも、設定値がやや異なるだけで、アプリケーション開発の手順はほとんど同様である。「Dynamic Data Webサイト」テンプレートを利用した場合の開発の手順については、「チュートリアル : スキャフォールディングを使用した新しい Dynamic Data Web サイトの作成」も参考にされたい。 |
| INDEX | ||
| Visual Studio 2008 SP1新機能解説(1) | ||
| DBアプリをコーディングレスで構築する「ASP.NET Dynamic Data」 | ||
| 1.Dynamic Dataアプリケーションの基本 | ||
| 2.データ・モデルの作成/Global.asaxの編集 | ||
| 3.メタデータ編集によるDynamic Dataアプリケーションのカスタマイズ | ||
| 4.自作ユーザー・コントロールの利用/ページ・テンプレートのカスタマイズ | ||
| Visual Studio 2008 SP1新機能解説(2) | ||
| .NETの新データアクセス・テクノロジ「ADO.NET Entity Framework」 | ||
| 1.ADO.NET Entity Framework概要 | ||
| 2.Entity Data Model(EDM)の作成と利用 | ||
| 3.EDMに対するクエリの利用方法(Entity SQL) | ||
| 4.EDMに対するクエリの利用方法(Object Services/LINQ to Entities) | ||
| Visual Studio 2008 SP1新機能解説(3) | ||
| RESTスタイルのWebサービスを手軽に公開する「ADO.NET Data Services」 | ||
| 1.ADO.NET Data Services概要/対応するクライアント | ||
| 2.サンプル − ADO.NET Data Servicesの公開 | ||
| 3.ASP.NET AJAX環境のデータを取得/追加する | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




