[2]データ・モデルを作成する
次に、Dynamic Dataアプリケーションに表示すべきデータを表すデータ・モデルを用意する必要がある。前述したように、本稿ではデータ・モデルとしてADO.NET Entity Framework(厳密にはADO.NET Entity Frameworkで提供されるEntity Data Model)を採用するものとする。
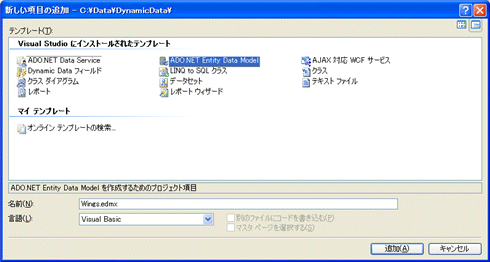
まずはデータ・モデルの定義を記述した「.edmlファイル」を作成するが、これにはソリューション・エクスプローラから「App_Code」フォルダ*2を右クリックし、表示されたコンテキスト・メニューから[新しい項目の追加]を選択して[新しい項目の追加]ダイアログを表示する。
*2 App_Codeフォルダは「.vb」「.cs」などのコードを配置するためのアプリケーション・フォルダで、このフォルダの内容は実行時に動的にコンパイルされる。App_Codeフォルダがまだ存在していない場合には、ソリューション・エクスプローラからサイトルートを右クリックし、表示されたコンテキスト・メニューから[ASP.NETフォルダの追加]−[App_Code]を選択し、フォルダを作成しておくこと。
|

|
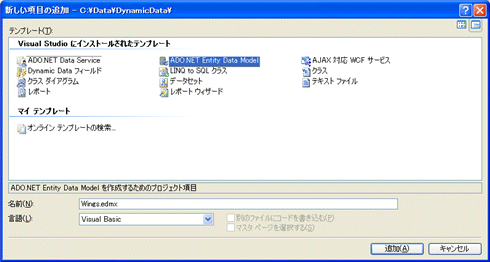
| 図5 [新しい項目の追加]ダイアログ |
|
そして以下の表の要領で入力したうえで、[追加]ボタンをクリックする。
| 項目 |
設定値 |
| テンプレート |
ADO.NET Entity Data Model |
| ファイル名 |
Wings.edml |
| 言語 |
Visual Basic/Visual C# |
|
| [新しい項目の追加]ダイアログでの設定内容 |
|
Entity Data Modelウィザードが起動するので、ここからはウィザードに沿ってデータ・モデルの生成に必要な情報を設定していこう。

|
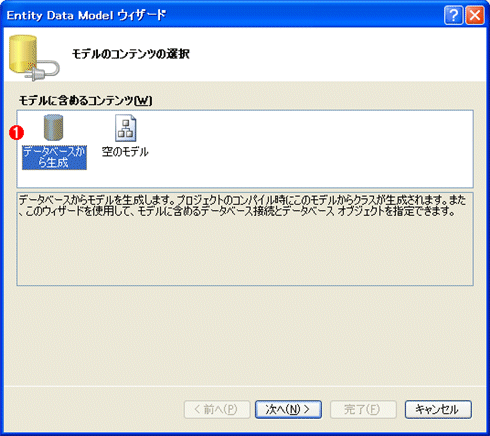
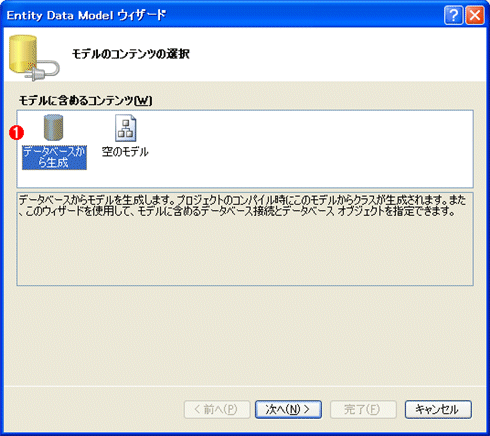
| 図6 [モデルのコンテンツの選択]ダイアログ |
| |
 |
[データベースから生成]を選択。 |
|
本稿の例のように、すでに対象となるデータベースができている場合には、[データベースから生成]を選択すればよい。この場合は、次に接続先やモデルの対象となるデータベース・オブジェクトの選択を行う必要がある([空のモデル]を選択した場合にはウィザードはそのまま終了するが、デザイナ画面で後からデータベース接続の選択やエンティティの追加などを行うことができる)。

|
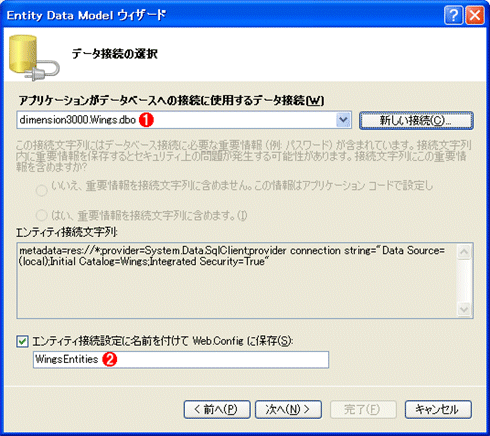
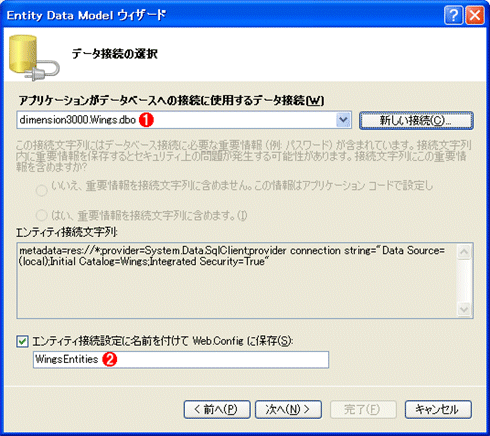
| 図7 [データ接続の選択]ダイアログ |
| |
 |
接続するデータベースを選択。 |
| |
 |
エンティティ接続設定の名前を入力。 |
|
ここでは選択ボックスから接続先のデータベースを直接に選択しているが、接続したいデータベースが選択ボックスに表示されていない場合には、[新しい接続]ボタンをクリックして、接続先を設定する必要がある。
また、[エンティティ接続設定に名前を付けて、Web.Configに保存]を有効にすることで、データベースへの接続設定をWeb.configに保存している点にも注目だ。これによって、Web.configには以下のような記述が追加され、接続設定をアプリケーション全体から参照できるようになる。
<connectionStrings>
<add name="SQL10Entities" connectionString="metadata=res://*;provider=System.Data.SqlClient; provider connection string="Data Source=(local); Initial Catalog=SQL10; Integrated Security=True; MultipleActiveResultSets=True""
providerName="System.Data.EntityClient" />
</connectionStrings>
|
|
| Web.configにおけるエンティティ接続設定(抜粋) |
| ウィザードから接続設定の保存を選択すると、自動的に作成される。パラメータを追加/編集したい場合には、コード・エディタ上で直接に編集することも可能。利用可能なパラメータについては、別稿「.NET TIPS:[ASP.NET]GridViewコントロールでデータソースの内容を表示するには?」なども参照。 |
これでデータベースへの接続にかかわる設定が完了したので、続いてデータ・モデルに含めるデータベース・オブジェクトを選択する。

|
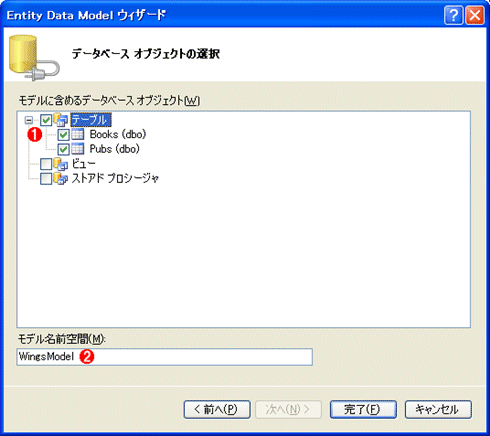
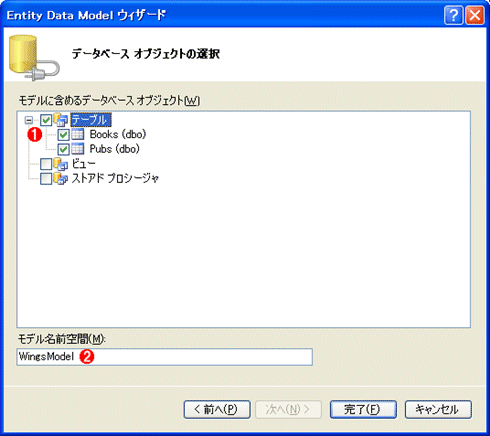
| 図8 [データベース オブジェクトの選択]ダイアログ |
| |
 |
「テーブル」にチェック。 |
| |
 |
[モデル名前空間]を入力。 |
|
[データベース オブジェクトの選択]ダイアログが表示されるので、ここでは「テーブル」にチェックを入れておこう。これで接続先のデータベースに含まれるすべてのテーブルがデータ・モデルに含まれることになる。もちろん、ツリーを展開して、配下のテーブル一覧から特定のテーブルを選択しても構わない。
また、[モデル名前空間]にはデータ・モデルに含まれるエンティティ(オブジェクト)が属する名前空間を指定する。ここではデフォルトで生成された名前(<データベース名>Model)のままとしておこう。
以上でデータ・モデルを作成する手順は完了だ。ウィザードを終了すると、データベースの内容に基づいて、以下のようなADO.NETエンティティ・デザイナが表示されるはずだ。

|
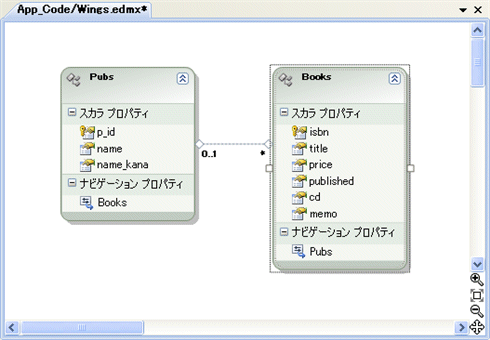
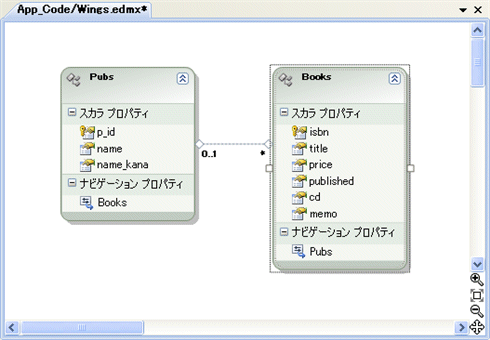
| 図9 ADO.NETエンティティ・デザイナ |
| Books/Pubsテーブルがデータ・モデルに含まれている。実際のテーブル設定に従って、両者は1対多の関係で関連付いている。 |
エンティティ・デザイナの詳細については後日公開予定の別稿に譲るとして、ここではあらかじめデータベースに用意されたBooks、Pubsテーブルがデータ・モデルに含まれていること、両者が1対多の関係で関連付いていることを確認しておこう。
[3]Global.asaxを編集する
次に、作成したデータ・モデル(正確にはデータ・モデルにアクセスするためのコンテキスト・オブジェクト)をアプリケーションに登録しておこう。もっとも、必要な記述の大部分はテンプレート作成時にあらかじめ用意されているので、開発者がしなければならないことはそれほど多くはない。
具体的なコードは、以下のとおりだ。以下のコードは、初期状態ではコメントアウトされた状態なので、編集時にはこれらをコメントインしたうえで、太字部分のみを書き換えるだけでよい。
model.RegisterContext(typeof(WingsModel.WingsEntities), new ContextConfiguration() { ScaffoldAllTables = true });
|
model.RegisterContext(GetType(WingsModel.WingsEntities), New ContextConfiguration() With {.ScaffoldAllTables = True})
|
|
| Dynamic Dataアプリケーションにデータ・モデルを登録するコード(Global.asax) |
| 上がC#版、下がVisual Basic版。 |
RegisterContextメソッドは、データ・モデル(コンテキスト)を登録するためのメソッドだ。「WingsModel.WingsEntities」の部分は、ウィザードの設定に応じて異なるので、適宜、変更してほしい(デフォルトは「<データベース名>Model.<データベース名>Entities」の形式)。
また、第2引数にはコンテキストの設定情報をContextConfigurationオブジェクト(System.Web.DynamicData名前空間)として指定できる。もっとも、設定情報とはいっても、設定すべきプロパティは1つ――ScaffoldAllTablesプロパティだけだ。このプロパティは、Dynamic Dataに登録されたすべてのテーブルを自動表示(生成)するかどうかを表す。本稿ではTrueとしているので、すべてのテーブルが自動表示の対象となるが、Falseとした場合にはテーブル単位に自動生成の是非を設定する必要がある(設定については後述)。
以上で、基本的なDynamic Dataアプリケーションを構築する手順は完了だ。恐らくここまでの手順は慣れてしまえば、ものの数分程度でできてしまうはずだ。
Default.aspxを起動し、以下のような一覧、詳細、編集などの画面が確認できれば成功である。Booksテーブルでは、外部キー経由で取得したPubsテーブルの内容が関連付けられ、一覧画面では対応する出版社名が、新規登録/編集画面では出版社名のリストがそれぞれ表示されていることにも注目してほしい。

|
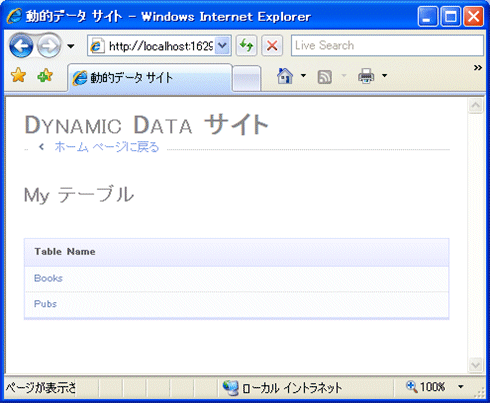
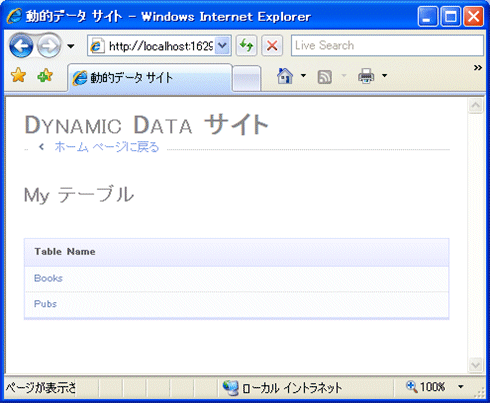
| 図10 データ・モデルに登録されたテーブルを一覧表示(トップページ) |
|
 Booksテーブルをクリックすると……
Booksテーブルをクリックすると……


|
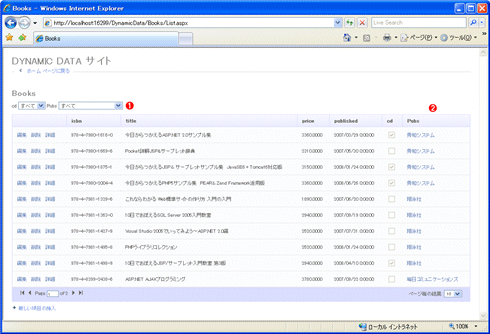
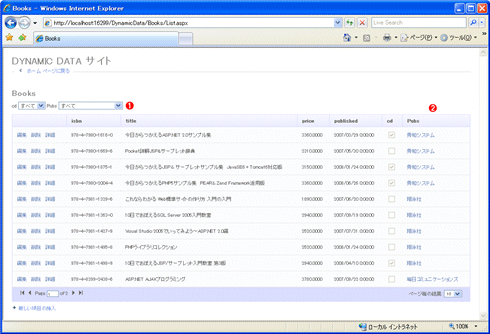
| 図11 Booksテーブルの内容を一覧表示 |
| |
 |
Booksテーブル絞り込みのための選択ボックスを表示。 |
| |
 |
Booksテーブルから外部キー参照でPubsテーブルの出版社名を表示。 |
|
 [編集]リンクをクリックすると……
[編集]リンクをクリックすると……


|
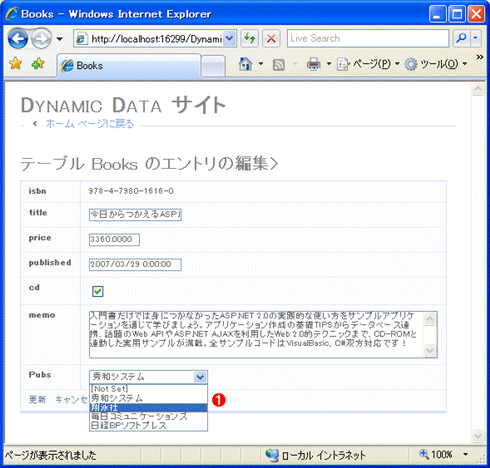
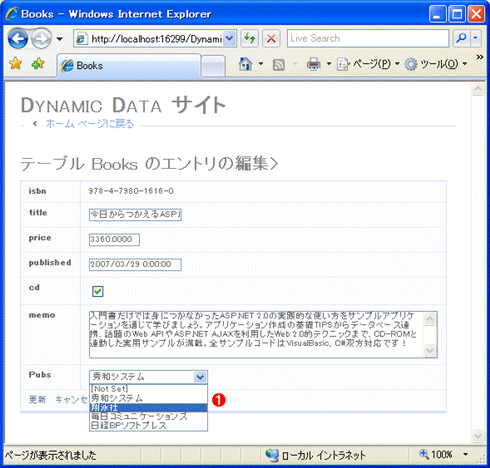
| 図12 選択された行の編集画面を明細フォームとして表示 |
| |
 |
出版社名の欄にはPubsテーブルから取得した出版社名の一覧を表示。 |
|
一覧表示(図11)から出版社名をクリックすると……


|
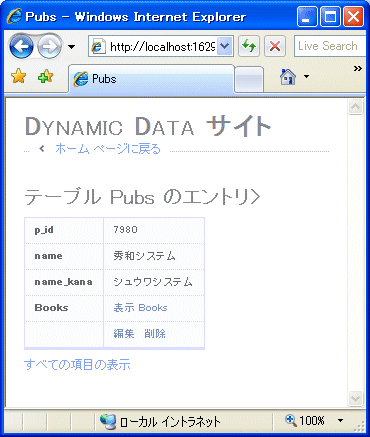
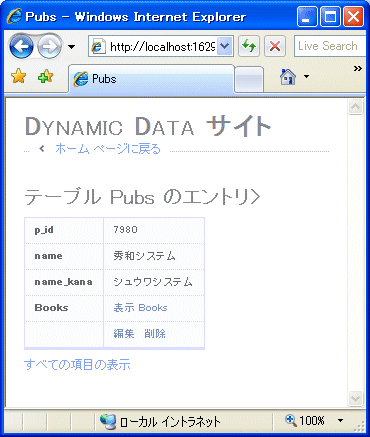
| 図13 選択された出版社にかかわる情報(Pubsテーブルの内容)を一覧表示 |
|
[コラム]Separate-PageモードとCombined-Pageモード
Dynamic Dataアプリケーションでは、表示モードとしてSeparate-PageモードとCombined-Pageモードが用意されている。
Separate-Pageモードとは一覧表示、詳細表示、挿入、更新がそれぞれ異なるページとして生成されるモードのことで、本文で見たようなページを生成するデフォルトの表示モードだ。一方、Combined-Pageモードとは、一覧表示から詳細表示、新規登録/編集機能を1つの画面で賄う表示モードのことである。
Combined-Pageモードを有効にするのは簡単で、Global.asaxから以下の記述をそれぞれコメントアウト/インするだけだ。
// 以下の部分をコメントアウト
// routes.Add(new DynamicDataRoute("{table}/{action}.aspx") {
// Constraints = new RouteValueDictionary(new { action = "List|Details|Edit|Insert" }),
// Model = model
// });
……中略……
// 以下の部分をコメントイン
routes.Add(new DynamicDataRoute("{table}/ListDetails.aspx") {
Action = PageAction.List,
ViewName = "ListDetails",
Model = model
});
routes.Add(new DynamicDataRoute("{table}/ListDetails.aspx") {
Action = PageAction.Details,
ViewName = "ListDetails",
Model = model
});
|
' 以下の部分をコメントアウト
' routes.Add(New DynamicDataRoute("{table}/{action}.aspx") With { _
' .Constraints = New RouteValueDictionary(New With {.Action = "List|Details|Edit|Insert"}), _
' .Model = model})
……中略……
' 以下の部分をコメントイン
routes.Add(New DynamicDataRoute("{table}/ListDetails.aspx") With { _
.Action = PageAction.List, _
.ViewName = "ListDetails", _
.Model = model})
routes.Add(New DynamicDataRoute("{table}/ListDetails.aspx") With { _
.Action = PageAction.Details, _
.ViewName = "ListDetails", _
.Model = model})
|
|
| Combined-Pageモードを有効化する設定(Global.asax:上がC#版、下がVisual Basic版) |
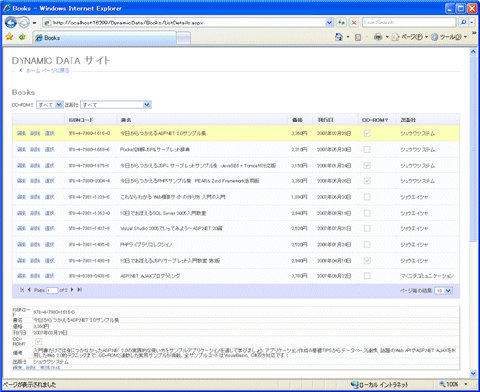
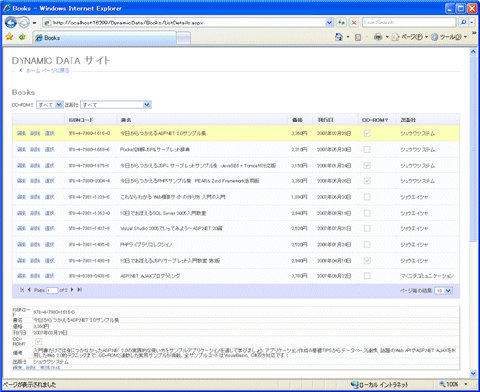
この状態で、いま一度、Default.aspxを起動、Books/Pubsテーブルを参照してみると、以下の図14のように、画面上部に一覧画面が、下部に明細画面が表示されていることが確認できるはずだ。

|
| 図14 Combined-PageモードでのBookテーブルの表示 |
|
 [編集]リンクをクリックすると……
[編集]リンクをクリックすると……


|
| 図15 ページ下部の明細フォームが編集モードに切り替わる |
|
|
 |
 |









![]()