特集:Visual Studio 2008 SP1新機能解説(1)DBアプリをコーディングレスで構築する「ASP.NET Dynamic Data」山田 祥寛(http://www.wings.msn.to/)2008/09/19 |
 |
|
|
|
■自作のユーザー・コントロールを用意する
このように、メタデータを定義することで、Dynamic Dataによる表示や挙動を変更することができるが、そもそもDynamic Dataによるデフォルトの表示方法そのものを変更したいというケースもあるかもしれない。
そのような場合にも、Dynamic Dataではページ・テンプレートに手を加えることなく、個々のフィールド値を表示するためのユーザー・コントロール(Dynamic Dataフィールド)を編集することで、アプリケーション全体への影響は最小限に、柔軟にデータの表示や挙動をカスタマイズすることができる。
具体的なユーザー・コントロールのカスタマイズに入る前に、まずは冒頭で述べたDynamic Dataアプリケーションのフォルダ構造についておさらいしておこう。
前述したように、Dynamic DataではDynamicData/FieldTemplatesフォルダに含まれているユーザー・コントロール(Dynamic Dataフィールド)を利用して、データの表示方法や挙動を規定している。デフォルトで用意されているDynamic Dataフィールドは、以下のとおりである。
| ||||||||||||||||||
| DynamicData/FieldTemplatesフォルダに含まれるユーザー・コントロール | ||||||||||||||||||
Dynamic Dataでは、データ・モデルから自動的に型を類推して、適切なDynamic Dataフィールドを選択/表示するというわけだ。
さて、ここではこれら標準のDynamic Dataフィールドをカスタマイズして、日付入力用のポップアップ・カレンダー付きテキストボックスを作成してみよう。
なお、ポップアップ・カレンダーの機能を提供するのは、ASP.NET AJAX Control Toolkitに含まれるCalendarコントロール(CalendarExtender)の役割である。Control Toolkit、および、Calendarコントロールに関する詳細は、別稿「.NET TIPS[ASP.NET AJAX]Calendarコントロールで日付入力ボックスを定義するには?」も併せて参照いただきたい。
 |
| 図19 刊行日(published)列を編集する際にカレンダーをポップアップ表示 |
| 標準のDynamic Dataフィールドをカスタマイズして作成した、日付入力用のポップアップ・カレンダー付きテキストボックスを表示している。 |
具体的なサンプル作成の手順は、次のとおりだ。
[1]既存のテンプレートをコピーする
Dynamic Dataユーザー・コントロールは一から作成することもできるが、既存のDynamic Dataフィールドに対して部分的に機能を追加するだけならば、いまあるDynamic Dataフィールド(.ascxファイル)をコピーした方が手っ取り早いだろう。
ここでは日付編集用のDynamic Dataフィールドをカスタマイズしたいので、「DateTime_Edit.ascx」をコピーして、これを「Calendar_Edit.ascx」とリネームしておく*4。ちなみに、Dynamic Dataフィールドは、表示用の「Xxxxx.ascx」と編集用の「Xxxxx_Edit.ascx」で1つのセットとなるが(原則)、片方が標準のそれで賄える場合は省略しても構わない。
| *4 オリジナルの「.ascx」ファイルを直接に変更することも可能だ。ただし、その場合は(特定の列だけではなく)すべての日付型データを編集する際に、ポップアップ・カレンダーが表示されることになるので要注意。 |
[2]カレンダー機能を実装する
後は、Calendar_Edit.ascxにカレンダー機能を追加するだけだ。フォーム・デザイナからテキストボックスを選択し、右肩のタスク・メニューから[エクステンダの追加]を選択してほしい。
 | |||
| 図20 エクステンダ・コントロールの追加 | |||
|
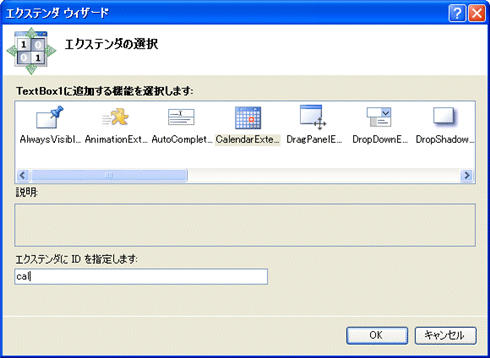
[エクステンダ ウィザード]ダイアログが表示されるので(図21)、ここでは「CalendarExtender」を選択して、[OK]ボタンをクリックする。これで、テキストボックスにカレンダー機能が追加された。
 |
| 図21 [エクステンダウィザード]ダイアログ |
また、プロパティ・ウィンドウからは、Calendarコントロールの以下のプロパティを設定しておこう。なお、エクステンダ・コントロールのプロパティを設定する方法については、別稿「ASP.NETアプリ開発者のためのVisual Studio 2008新機能 Part II」が詳しいので、こちらも併せて参照されたい。
| |||||||||
| Calendarコントロールのプロパティ設定 | |||||||||
[注意]配置したCalendarコントロールのスタイル CalendarコントロールをDynamic Dataアプリケーションに配置した場合、Dynamic Data標準のスタイルシートが邪魔をして、そのままではカレンダーが正しく表示されないはずだ。 そこで、ここではDynamic Data標準のスタイルシートであるSite.cssの末尾に、以下のような記述を追記しておく。
もちろん、これは応急処置的な最低限の記述であるので、実際にアプリケーションを構築する際には、適宜、サイト・デザインに応じたスタイルで差し替えてほしい。 |
[3]メタデータ・クラスにユーザー・コントロールを関連付ける
作成したユーザー・コントロールを有効にするには、メタデータ・クラスの該当するプロパティに、使用するユーザー・コントロールを関連付けておく必要がある。ユーザー・コントロールを関連付けるのは、UIHint属性の役割だ。
| ||
| 自作のCalendar_Edit.ascxを有効にする設定(上:Books.cs、下:Books.vb) |
UIHint属性には、ユーザー・コントロールのベース名だけを指定する点に要注意だ。ベース名とは、ファイル名からアクションを表す「_Edit」の部分と拡張子とを取り除いたもので、本稿の例では「Calendar」となる。
なお、UIHint属性の指定が正しくない場合にも、Dynamic Dataは特にエラーを返さないので、要注意。UIHint属性が誤っている場合、Dynamic Dataは無条件にデフォルトのDynamic Dataフィールド(この例であれば、DateTime.ascx/DateTime_Edit.ascx)を使用する。
以上が理解できたら、アプリケーションを実行し、Booksテーブルの編集画面を表示してみよう。本節冒頭の図19のように、刊行日列にフォーカスを移動すると、カレンダーがポップアップ表示されれば成功である。
ページ・テンプレートをカスタマイズする
以上、Dynamic Dataではメタデータを定義、もしくはDynamic Dataフィールドを編集するだけでも、かなり柔軟に表示/挙動のカスタマイズを行うことができる。そもそも、Dynamic Dataの目的がデータ・モデルを基にした定型的なCRUD機能の実装にあることを考えれば、あまりページ(テーブル)単位に凝ったカスタマイズを施すことはDynamic Data機能を使う意味をなくしてしまうことにもなりかねない。ページのカスタマイズは最大限、メタデータ・レベルで行うことを強くお勧めする。
しかし、どうしてもページ単位にレイアウトの変更を施したいという場合には、カスタム・テンプレート機能を利用することで、これを実現することが可能である。
最後に、このための具体的な手順を見ていくことにしよう。
[1]ページ・テンプレートをコピーする
冒頭で述べたように、Dynamic Dataアプリケーションのページは、List.aspx、ListDetails.aspx、Details.aspx、Edit.aspx、Insert.aspxというテンプレートから構成されている。Dynamic Dataではこれらの汎用テンプレートに対して、データ・モデルに応じて動的にデータを割り当てているわけだ。
自作のテンプレートを用意する場合には、(もちろん)一から記述することも可能であるが、一般的にはこれら汎用テンプレートから必要なものをコピーして使用するのが効率的だろう*5。
ここではList.aspxをコピーして、これを「/DynamicData/CustomPages/<テーブル名>」フォルダ配下(Booksテーブルであれば「/DynamicData/CustomPages/Books」)に保存する。Dynamic Dataは保存先のフォルダとファイル名によって、対象のテンプレートを認識するので、フォルダ/ファイル名は変更してはならない。
| *5 ちなみに、Dynamic Dataフィールド同様、汎用テンプレートを直接に編集することも可能である。しかし、その場合は、変更内容はすべての画面に適用されることになる。 |
[2]ページ・テンプレートを編集する
後は、このコピーしたテンプレートを編集していくだけだ。ここでは、以下のリストの要領でテンプレートを編集してほしい(追加するのは太字部分)。
ここでは、タイトル部分を「カスタム・テンプレート:<テーブル名>」とすると同時に、フィルタリングのための選択ボックスを縦並び(デフォルトは横並び)になるように変更している。
| |
| 編集したページ・テンプレート(List.aspx) |
ちなみに、先頭行にあるDynamicDataManagerコントロールはページ上でDynamic Data機能を有効にするためのコントロールで、必ずページの先頭に配置する必要がある。テンプレートをカスタマイズする場合にも、この記述は削除してはならない。
一方、FilterRepeaterコントロールはフィルタリングのためのラベルと選択ボックスのペアを繰り返し表示するための機能を提供する。HeaderTemplate/ItemTemplate/FooterTemplateなどの考え方は、従来のListViewコントロールなどとも共通しているので、別稿「.NET TIPS:[ASP.NET]Repeater/DataListコントロールのテンプレートを別ファイルで管理するには?」なども併せて参照いただくとよい。
デフォルトの状態ではLabelとDynamicFilter(実体は「DynamicData/Content/FilterUserControl.ascx」)が横並びとなるようなテンプレートとなっているので、ここではItemTemplateテンプレートの末尾に<br>タグを追加して、選択ボックスが縦に並ぶように変更している。
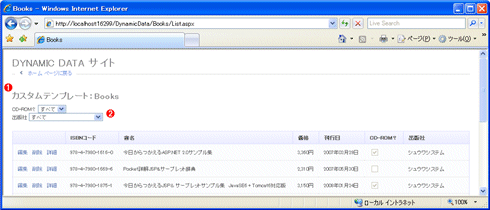
これでページ・テンプレートのカスタマイズは完了だ。Default.aspxを起動し、Booksテーブルの内容を表示すると、以下の図22のように(標準のテンプレートではなく)自分でカスタマイズしたテンプレートの内容が表示されていれば成功である。
 | ||||||
| 図22 カスタマイズしたテンプレートを表示 | ||||||
|
■
以上、今回は.NET Framework 3.5 SP1で追加された新機能の1つであるASP.NET Dynamic Dataの基本的な用法について見てきた。
繰り返しであるが、Dynamic Dataはあくまで汎用的なCRUD機能を構築するための機能であり、(可能であるとはいうものの)ページ・テンプレートを直接にカスタマイズする必要があるようなページを個別に作成する用途には適さない。
例えばテーブルの管理画面のように、定型的なレイアウトで賄える(しかし、数だけは多い)ページを作成する場合にこそ、Dynamic Dataはその威力を発揮するだろう。いわゆる「面白みのない」機能の構築をDynamic Dataで手っ取り早く片付けることで、より付加価値の高い機能により多くの工数を避けるようになること――それがDynamic Data機能の目的といってもよいのである。
次回は、Dynamic Data機能を利用する際にも登場したADO.NET Entity Frameworkについて解説する予定である。どうぞお楽しみに。![]()
| INDEX | ||
| Visual Studio 2008 SP1新機能解説(1) | ||
| DBアプリをコーディングレスで構築する「ASP.NET Dynamic Data」 | ||
| 1.Dynamic Dataアプリケーションの基本 | ||
| 2.データ・モデルの作成/Global.asaxの編集 | ||
| 3.メタデータ編集によるDynamic Dataアプリケーションのカスタマイズ | ||
| 4.自作ユーザー・コントロールの利用/ページ・テンプレートのカスタマイズ | ||
| Visual Studio 2008 SP1新機能解説(2) | ||
| .NETの新データアクセス・テクノロジ「ADO.NET Entity Framework」 | ||
| 1.ADO.NET Entity Framework概要 | ||
| 2.Entity Data Model(EDM)の作成と利用 | ||
| 3.EDMに対するクエリの利用方法(Entity SQL) | ||
| 4.EDMに対するクエリの利用方法(Object Services/LINQ to Entities) | ||
| Visual Studio 2008 SP1新機能解説(3) | ||
| RESTスタイルのWebサービスを手軽に公開する「ADO.NET Data Services」 | ||
| 1.ADO.NET Data Services概要/対応するクライアント | ||
| 2.サンプル − ADO.NET Data Servicesの公開 | ||
| 3.ASP.NET AJAX環境のデータを取得/追加する | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




