Visual Studio.NETベータ2の新機能
3.Webサービスのアップロードデジタルアドバンテージ 遠藤孝信 2001/07/06 |
|
以上のテストは、すべてローカルで実行されたものだ。次はいよいよ、作成したWebサービスをBrinksterにアップロードし、インターネットを介してWebサービスを呼び出してみよう。アップロードを行うには、先ほどアカウントを登録したときに使用した[Start Page]の[Web Hosting]タブから、Brinksterの[Upload directly to your Brinkster account]をクリックする。すると次のような認証画面が表示される。
 |
|||||||||
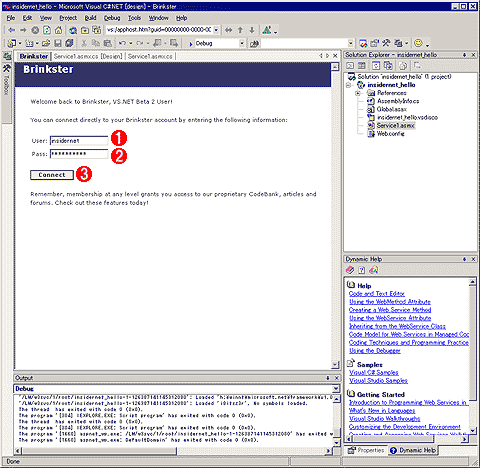
| ファイル・アップロードのための認証画面 | |||||||||
| [Start Page]の[Web Hosting]タブで[Upload directly to your Brinkster account]をクリックすると、このユーザー認証画面になる。 | |||||||||
|
ここでは、先ほど取得したアカウントのユーザー名とパスワードを入力する。アカウントのサインアップ画面はBrinksterとEraServer.NETでは異なるっているが、この認証画面と、続くアップロード画面は、どちらのホスティング・サービスを使った場合も共通になっている。
ユーザー名とパスワードを入力したら、下の[Connect]ボタンをクリックする。すると、次のようなファイル・リストが2つ並んだ画面に切り替わる。
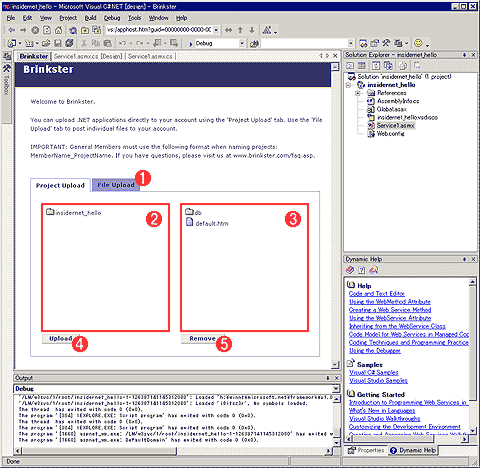
このように、タブ内の左側には、現在VS.NETで開いているプロジェクトがフォルダとして表示され、右側には現在サーバ側にある(ホスティング・サービス側にある)フォルダやファイルが表示される。まだ何もアップロードしていないが、サーバ側には、MS Access形式のデータベース・ファイルをアップロードするためのフォルダ(db)と、デフォルトで表示されるHTMLファイル(default.htm)が用意されているのが分かる。画面左側で「insidernet_hello」を選択し、その下の[Upload]ボタンをクリックするだけで、Webサービスのアップロードは完了だ。
画面![]() の[File Upload]タブの方を使えば、ファイル単位でのアップロードも可能である。ただし、プロジェクト単位のアップロードが基本のようだ。このように、ボタンを1度クリックするだけでホスティングが完了するため、この機能は「One-Clickホスティング」とも呼ばれているようだ。
の[File Upload]タブの方を使えば、ファイル単位でのアップロードも可能である。ただし、プロジェクト単位のアップロードが基本のようだ。このように、ボタンを1度クリックするだけでホスティングが完了するため、この機能は「One-Clickホスティング」とも呼ばれているようだ。
プロジェクトのアップロードが完了したら、先ほどローカル・マシンで行ったように、Webサービスの試験用ページを開いてみる。ここでは自分でブラウザを起動し、プロジェクト内にある.asmxファイルのURLをキーボードから入力する必要がある。
ちなみに今回の場合、WebサービスのURLは、
http://www22.brinkster.com/insidernet/insidernet_hello/Service1.asmx
となる(運がよければ(?)読者も上記のURLからこのWebサービスにアクセスできるはずだ)。
 |
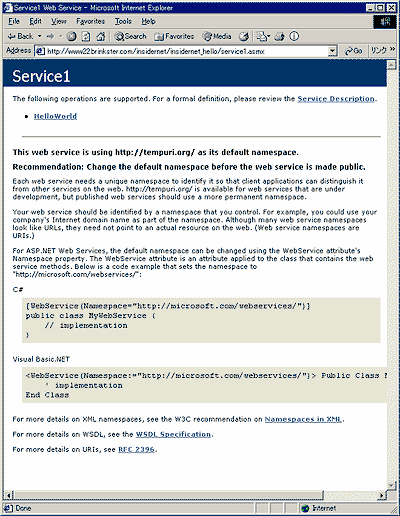
| アップロードしたWebサービスにブラウザからアクセスした画面 |
| ここでは自分でブラウザを起動し、アップロードしたプロジェクト内の.asmxファイルのURLをキーボードから入力する必要がある。 |
Webサービスを起動すると、ローカル・マシンで行ったときと同様にウィンドウが開き、Hello Worldのメッセージが返ってくる。表示内容もまったく変わりないが、自分で書いたWebサービスをインターネット経由で呼び出したことを実感できる瞬間だ。
 |
|||
| アップロードしたWebサービスを実行し、得られたレスポンス | |||
| 画面の内容はローカル・マシン上で実行したときとまったく同じだが、URLを見ると外部サーバにホスティングしているWebサービスであることが確認できる。 | |||
|
以上、今回は、VS.NETベータ2で新たに追加されたWebホスティング機能を中心に見てきた。今回の例ではWebサービスのホスティングを行ったが、Webアプリケーションをホスティングする手順もほとんど同じである。アプリケーションを1クリックでホスティングできる機能は、XCOPYでアプリケーションを配置できる.NETの特徴をうまく生かしたものになっている。
ベータ1では頻繁にハングアップしていたVS.NETだったが、ベータ2になって安定性もかなり増しているようだ。とにかく、VS.NETは先進の技術がいっぱい詰まった、非常に優れた開発環境に仕上がりつつある。これを使いこなせるか否かで、プログラミングの可能性が大きく変わってくることは間違いないだろう。![]()
| INDEX | ||
| [特集]Visual Studio.NETベータ2の新機能 | ||
| 1.インターネットを介したWebサービスのテストを可能にするWebホスティング | ||
| 2.Webサービスの作成 | ||
| 3.Webサービスのアップロード | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|