連載
|
 |
|
|
|
■アニメーションを利用しよう
まずは、サンプルを動かすところから始めましょう。
●アニメーションのサンプルを動かそう
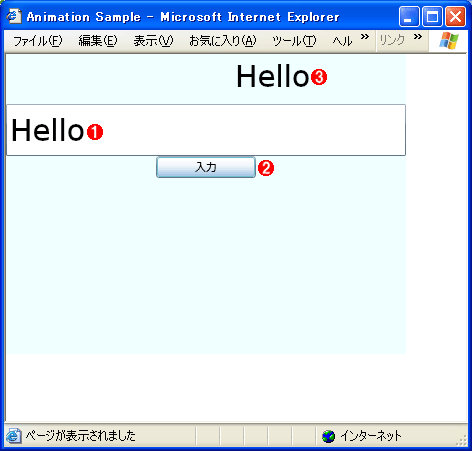
下に表示されているのは、アニメーションのサンプルです。
|
|
| アニメーションを行うSilverlight 2アプリ |
| 文字列を入力して[入力]ボタンをクリックしてほしい。 |
このサンプルは、入力した文字列を右から左へ動かすという非常に簡単なものです。このサンプルには次のような3つのコントロールが配置されています。
 |
|||||||||
| アニメーションのサンプル | |||||||||
| 以下のコントロールが配置されています。 | |||||||||
|
画面上のテキストボックスに、任意の文字列を入力し、[入力]ボタンを押すと、入力した文字列が画面の最上段のテキストブロックに設定され、右から左へ流れていきます。それでは実際にこのサンプルを開発してみましょう。
●文字列をアニメーションするサンプルを開発しよう
VWD 2008を起動し、新しいSilverlight 2アプリのプロジェクトを作成してください(プロジェクトの作成時には「Silverlightをホストするための新しいASP.NET Web プロジェクトをソリューションに追加する」を選択してください)。
プロジェクトが作成できたら「Page.xaml」を開き、次の太字のコードを入力してください。
|
|
| アニメーションのサンプルのXAMLコード(Page.xaml) |
このコードは、大きくレイアウトのブロックとリソースのブロックの2つに分かれます。
レイアウトのブロックには、まずレイアウト用のコントロールとして、StackPanelコントロール(=<StackPanel>要素。以下、単に「StackPanel」と表記)を定義しています。その子要素として、TextBlock、TextBox、Buttonの3つのコントロールが定義されています。
TextBlockコントロールには、子要素として、<TextBlock.RenderTransform>要素、さらにその子要素として<TranslateTransform>要素が定義されています。これらは、後述の「Storyboard」からTextBlockコントロールの位置を移動できるようにするために定義しています。
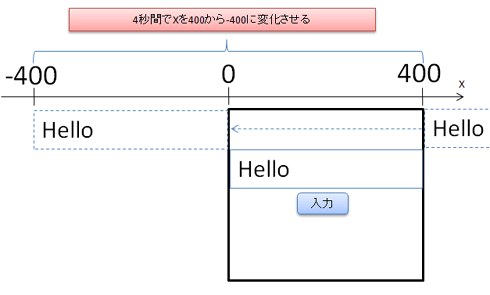
続いてリソースのブロックには、Storyboardオブジェクト(=<Storyboard>要素。以下、単に「Storyboard」と表記)が定義されています。このStoryboardの定義内容を分かりやすく説明すると、「TextBlockコントロールのX座標を開始時に『400』に設定し、その後4秒間に『-400』まで移動させる」ということになります。
 |
| Storyboardの定義内容 |
Silverlightでは、アニメーションは、このように時間軸でのプロパティの変化(この場合0秒から4秒までのX座標の変化)で定義します。Silverlightでのアニメーションについての詳細な解説は、次の記事によくまとめられておりますので、ご参照ください(※Silverlight 1.0の記事ですが、アニメーションの基礎の説明としては十分な内容です)。
続いて「Page.xaml」のコード・ビハインド(VB:Page.xaml.vb、C#:Page.xaml.cs)を開き、次の太字のコードを入力してください。
|
||
| ドラッグ&ドロップを実現するために制御する3つのイベントのイベント・ハンドラ(上:Page.xaml.vb、下:Page.xaml.cs) |
コード・ビハインドのコードは、特に解説するまでもないでしょう。[入力]ボタンが押されたときに、テキストボックスに入力された文字列を、アニメーションさせるテキストブロックに設定し、ストーリーボードのアニメーションを開始しているだけです。
■
アニメーションの利用方法の解説は以上です。今回は、文字列の位置を移動するという簡単な例で説明しました。しかし、Silverlight 2では位置の移動以外にも、色を変えたり、回転させたりなど、さまざまなことが可能です。ぜひ試してみてください。
最後に、動画の利用方法について解説します。
| INDEX | ||
| 連載:続・無償環境でSilverlight 2アプリを開発しよう! | ||
| 第1回 動きのあるSilverlightアプリを作ろう | ||
| 1.文字列をドラッグ&ドロップするサンプルを動かそう | ||
| 2.ドラッグ&ドロップを開発しよう | ||
| 3.アニメーションを利用しよう | ||
| 4.動画を利用しよう | ||
| 「続・無償環境でSilverlight 2アプリを開発しよう!」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




