 |
連載:VS 2005 Expressプログラミング第2回 livedoor提供のお天気WebサービスをC#で使うデジタルアドバンテージ 遠藤 孝信2006/06/28 |
|
|
前回では、まず無償の開発環境として「Visual Studio 2005 Express Edition」を紹介し、そのC#版である「Visual C# 2005 Express Edition」(以降、C# Express)のインストール手順について説明しました。そして最後にC# Expressで作成した「今日の天気」アプリケーションの使い方について説明しました。皆さんダウンロードして試していただけたでしょうか。
今回からは、「今日の天気」アプリをプログラミングしていく過程を解説していきます。このアプリケーションでは以下のようなさまざまなプログラミング要素を用いています。
- コンテキスト・メニュー
- タスクトレイ・アイコン
- Webサービス(XMLデータ)のアクセス
- テキスト・ファイルの読み込み
- バックグラウンド処理
- タイマによる更新
- Webページの表示
VB 6(Visual Basic 6.0)などではWin32 API呼び出しが必要だったり、実現が困難あるいは面倒だったりするような項目もありますが、.NETではすべてクラス・ライブラリによってサポートされています。つまり、基本部分がクラス・ライブラリに実装済みですので、複雑な処理や面倒な処理もわずかなコードで記述できます。
例えばファイルを読み込む場合、本来ならばファイルのオープン、読み込み、クローズといった一連の処理が必要となりますが、.NET Framework 2.0のクラス・ライブラリでは、これらの処理が1行で行えるようになっています。
また、多くの機能はコントロールやコンポーネントとしてまとめられていますので、C# Expressの画面上でそれらをドラッグ&ドロップしていけば、これまたわずかなコーディングでいろいろな機能をアプリケーションに追加できます。
例えば重い処理や時間のかかる処理をバックグラウンドで実行したい場合、以前ではスレッドを使う必要がありました。これもBackgroundWorkerコンポーネントをフォームに貼り付けて、その重い処理をイベント・ハンドラに記述するだけです。
今回作成する部分のソース・コードは以下からダウンロードできます。
今回作成するプロジェクトのソース・コード(vsexpress_02.zip)
ではさっそく始めましょう。
プロジェクトの作成
C# Expressでプログラミングを始めるには、何はともあれ、まず新しい「プロジェクト」を作成します。プロジェクトには、アプリケーションの構築に必要なすべてのソース・コードが含まれます。
■プロジェクトの新規作成
プロジェクトを新規作成するには、C# Expressのスタート・ページ左上の[最近使ったプロジェクト]から、「作成:」の右側にある[プロジェクト]をクリックします。
以下のような[新しいプロジェクト]ダイアログが開きますので、テンプレートとして「Windowsアプリケーション」を選択し、プロジェクト名を「KyoNoTenki」に変更して[OK]ボタンをクリックします。
 |
| [新しいプロジェクト]ダイアログ |
| C# Expressのスタート・ページ左上の[最近使ったプロジェクト]から、「作成:」の右側にある[プロジェクト]をクリックして開く。ここではテンプレートとして「Windowsアプリケーション」を選択し、プロジェクト名を「KyoNoTenki」に指定して[OK]ボタンをクリックする。 |
これにより、1つのフォームを含むプロジェクトが作成され、画面が次のようになります。
 |
| 新規プロジェクト作成後のC# Expressの画面 |
| Windowsアプリケーションのプロジェクトを作成した場合には、プロジェクトに1つのフォームといくつかのソース・コードが含まれる。 |
画面右側のソリューション・エクスプローラにはプロジェクトに含まれるソース・コードなどの項目が表示されます。「Form1.cs」がフォームのソース・コードを示します。今回はこれ以外の項目にはタッチしません。
■アプリケーションのアイコン
ここでアプリケーションのアイコンを設定しておきましょう。これは、最終的に出来上がったアプリケーションのEXEファイルをエクスプローラなどで表示したときに使用されるアイコンです。
ソリューション・エクスプローラで「KyoNoTenki」を右クリックして、メニューから[プロパティ]を実行してプロジェクトのプロパティを表示します。
 |
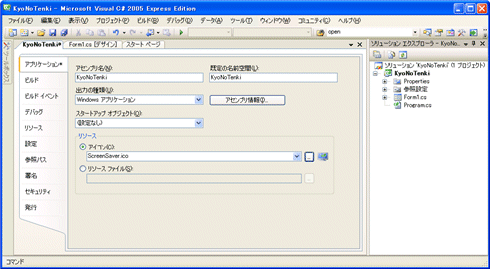
| プロジェクトのプロパティ |
| ソリューション・エクスプローラで「KyoNoTenki」を右クリックして、メニューから[プロパティ]を実行すると開く。「アイコン」の個所でアイコン・ファイル(.icoファイル)を指定する。ここでは「ScreenSaver.ico」を指定している。 |
アプリケーションのアイコンは、[アプリケーション]タブの「リソース」の枠内にある「アイコン」の個所でアイコン・ファイル(.icoファイル)を指定します。
アイコンは自作するのが一番よいのですが、「今日の天気」アプリでは、前回で紹介した「スクリーン・セーバー・スターターキット」のテンプレートに含まれるアイコン・ファイル(ScreenSaver.ico)を拝借しています。
このアイコン・ファイルはデフォルトで以下のディレクトリにインストールされているはずです。
C:\Program Files\Microsoft Visual Studio 8\Common7\IDE\
| INDEX | ||
| VS 2005 Expressプログラミング | ||
| 第2回 livedoor提供のお天気WebサービスをC#で使う | ||
| 1.プロジェクトの作成 | ||
| 2.フォームの設定/タスクトレイ・アイコン | ||
| 3.livedoor提供の「お天気Webサービス」 | ||
| 4.XMLデータの取得と解析/天気アイコンの作成 | ||
| 「VS 2005 Expressプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




