連載:VS 2005 Expressプログラミング第2回 livedoor提供のお天気WebサービスをC#で使うデジタルアドバンテージ 遠藤 孝信2006/06/28 |
 |
|
|
|
livedoor提供の「お天気Webサービス」
続いては「今日の天気」アプリの“コア”となる、livedoor提供の、
「お天気Webサービス(Livedoor Weather Web Service / LWWS)」
を使って天気情報を取得する部分を作りましょう。まずはこのWebサービスについて簡単に説明しておきます。
■お天気Webサービスの概略
livedoorでは天気情報をプログラム(コード)から直接取得可能にするお天気Webサービスを公開しています。このWebサービスが存在しなければ「今日の天気」アプリは実現できませんでした。まずは、このようなサービスを無償で提供しているlivedoorさんに感謝です。
ところで、Webサービスというと.NETではSOAPと呼ばれる方式によるアクセスが一般的なのですが、このお天気Webサービスはそれとはだいぶ異なっていて、REST(REpresentational State Transfer)と呼ばれる方式でアクセスします。
といっても難しいことは特になく、いくつかのパラメータを追加したURLにアクセスすると、その結果がXMLデータとして返ってくるというだけです。
例えば、次のURLをクリックしてみてください。このURLでは「city=63」と「day=today」という2つのパラメータを指定していますが、これは「63:東京」の「今日」を意味します。
http://weather.livedoor.com/forecast/webservice/rest/v1?city=63&day=today
次のようなXMLデータがブラウザに表示されるはずです。
 |
| お天気Webサービスで取得できる天気情報のXMLデータ |
| livedoorのお天気Webサービスはアクセス方式としてRESTを採用しており、パラメータを付加したURLにアクセスすることにより、結果をXMLデータとして取得できる。 |
見て分かるように、このXMLデータは東京地方の今日の天気に関するデータです。以上がREST形式で提供されているお天気Webサービスのほとんどすべてといってよいでしょう。非常にシンプルです。
指定可能なパラメータや、返ってくるXMLデータの項目の意味については「お天気Webサービス仕様」に詳しく記述されています。
「今日の天気」アプリでは、設定ファイルである「cityid.txt」で指定された地域IDをURLに含めてお天気Webサービスにアクセスし、返ってきたXMLデータから必要な部分だけを切り出して利用しています。この、地域IDを指定してWebサービスにアクセスし、必要なデータを切り出すという処理を次に実装します。
■livedoorお天気Webサービス用のクラス
お天気Webサービスからの天気情報の取得処理は、「今日の天気」アプリ本体とは完全に独立した内容です。ですので、この処理は1つのクラスとして記述しましょう。オブジェクト指向でいうところの「カプセル化」です。
このクラスの名前は「LWWSクラス」とします。LWWSクラスに必要な仕様は次のようになります。
| ||||||||||||||||||
| LWWSクラスの仕様 | ||||||||||||||||||
| コンストラクタに地域IDを指定してオブジェクトを作成し、Refreshメソッドを呼び出すことによりオブジェクトの内容を更新する。実際の天気情報は各プロパティから取得する。 |
LWWSクラスでは、コンストラクタに地域IDを指定してオブジェクトを作成します。63番を指定してクラスを“New”すると東京地方用の「LWWSオブジェクト」が出来上がるといった具合です。
そしてLWWSオブジェクトのRefreshメソッドが呼び出されると、実際にWebサービスにアクセスし、得られたXMLデータから必要な情報を抜き出し、オブジェクトのフィールドに保持しておきます。この時点でAvailableプロパティはtrueとなります。XMLデータが正しく取得できなかった場合には、Availableプロパティはfalseとします。
各プロパティは、保持しているフィールドの内容を返すだけです。
■LWWSクラスの追加
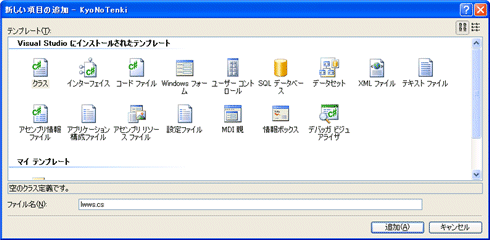
C# Expressで新しいクラスを追加するには、ソリューション・エクスプローラでプロジェクト名を右クリックし[追加]−[新しい項目]を実行します。次のようなダイアログが開きますので、テンプレートで「クラス」を選択し、ファイル名を「lwws.cs」として[追加]ボタンをクリックします。
 |
| [新しい項目の追加]ダイアログ |
| ソリューション・エクスプローラでプロジェクト名を右クリックし[追加]−[新しい項目]を実行して開く。プロジェクトに新しいクラス(のソース・コード)を追加するには、このダイアログで「クラス」を選択し、ファイル名を指定して[追加]ボタンをクリックする。 |
さて、LWWSクラスの大枠のコードは次のようになります。ここではすでに、各フィールドとプロパティ、そしてコンストラクタとRefreshメソッドの一部を記述しています。
| |
| LWWSクラスの大枠のコード |
コンストラクタ(LWWSメソッド)では、パラメータで地域IDを受け取り、お天気Webサービス用のURLを変数lwwsUrlに格納しています。
以下では、![]() の「XMLデータの取得と解析」部分と、
の「XMLデータの取得と解析」部分と、![]() の「アイコンの作成」部分について解説していきます。
の「アイコンの作成」部分について解説していきます。
| INDEX | ||
| VS 2005 Expressプログラミング | ||
| 第2回 livedoor提供のお天気WebサービスをC#で使う | ||
| 1.プロジェクトの作成 | ||
| 2.フォームの設定/タスクトレイ・アイコン | ||
| 3.livedoor提供の「お天気Webサービス」 | ||
| 4.XMLデータの取得と解析/天気アイコンの作成 | ||
| 「VS 2005 Expressプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




