連載:VS 2005 Expressプログラミング第2回 livedoor提供のお天気WebサービスをC#で使うデジタルアドバンテージ 遠藤 孝信2006/06/28 |
 |
|
|
|
フォームの設定
「今日の天気」アプリでは、フォームは詳細な天気情報を表示しているWebページを表示するのに使います。フォームは普段は非表示となっていますが、タスクトレイ・アイコンをダブルクリックすると表示される仕様です。
■フォームのプロパティ設定
ここではまず、表示されるWebページを見やすくするために、フォームのプロパティをいくつか修正しておきます。フォームのプロパティの修正は、フォームをマウスで選択してから、C# Expressの画面(以下、IDE)右下に表示されているプロパティ・ウィンドウで行います*。
| * プロパティ・ウィンドウが表示されていない場合には、フォームを右クリックし、メニューから[プロパティ]をクリックしてください。 |
以下の表の内容に従って、フォームのプロパティを修正します。
| |||||||||||||||||||||
| フォームのプロパティ設定 | |||||||||||||||||||||
| フォームをマウスで選択してから、IDE右下に表示されるプロパティ・ウィンドウでこれらの設定を行う。 |
この設定では、フォームが表示される位置とサイズを指定しています。また、最小化/最大化ボタンも特に必要ないので、それらが表示されないようなスタイルを選択しています。
■WebBrowserコントロールの配置
次に、フォーム内にWebページを表示させるための「WebBrowserコントロール」を配置します。WebBrowserコントロールは、Internet Explorer(以下、IE)で使用されているコンポーネントを利用するコントロールです。これを使えば、アプリケーションにIEの機能を埋め込むことができ、コードからURLを指定するだけで、そのページを表示させることができます。
IDEの左端に隠れているツールボックスを開き、「WebBrowserコントロール」をフォーム上にドラッグ&ドロップします。WebBrowserコントロールは、自動的にフォームの全面に配置されるはずです。
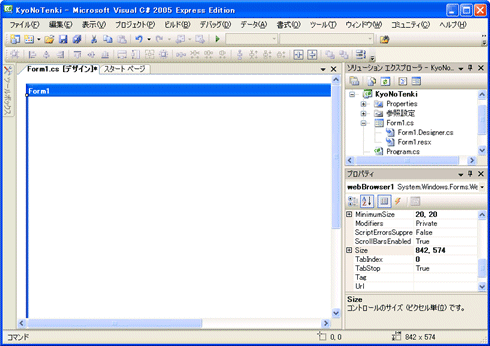
以上の設定を行うと、IDEは次のようになります。
 |
| フォームのプロパティ設定とWebBrowserコントロールの配置を行ったIDE |
| 表示される天気情報ページが見やすいようにあらかじめフォームのサイズを大きくしている。 |
ここでツールバーにある緑色の三角ボタン![]() をクリックしてアプリケーションを実行し、フォームが設定したプロパティどおりに表示されるか確認しておきます。
をクリックしてアプリケーションを実行し、フォームが設定したプロパティどおりに表示されるか確認しておきます。
タスクトレイ・アイコン
続いては、タスクトレイ・アイコン(タスクトレイ上に表示されるアイコン)の作成と設定を行います。タスクトレイ・アイコンは.NETではNotifyIcon(通知アイコン)とも呼ばれます。
■タスクトレイ・アイコンの作成
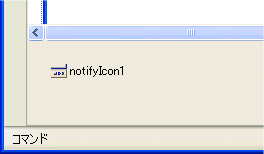
ツールボックスから「NotifyIconコンポーネント」をフォーム上にドラッグ&ドロップします。この結果として、フォームの下側にそれを示すアイコンが並びます。これはNotifyIconコンポーネントが、フォーム上で表示されるGUI部品(=コントロール)ではないためです。
 |
| 追加されたNotifyIconコンポーネント |
| NotifyIconコンポーネントはGUI部品ではないため、フォームにドラッグ&ドロップすると、フォームの下側にそれを示すアイコンが並ぶ。 |
次にタスクトレイ・アイコンで表示されるアイコン画像を設定します。このアイコン画像は、最終的には今日の天気を示す画像となりますが、天気情報を取得するまでの間に表示されるアイコンを最初に設定しておく必要があります。
これには、いま配置したNotifyIconコントロールのIconプロパティで、先ほどのアプリケーションのアイコンと同様に.icoファイルを指定してもよいのですが、ここでは.NET Frameworkのクラス・ライブラリに標準で用意されている「?」マークのアイコンをプログラムから設定することにします。
IDEの表示をデザイン画面からコード画面に切り替え、すでに記述されているフォームのコンストラクタ*に、次の1行を追加します。
notifyIcon1.Icon = SystemIcons.Question;
| * フォームのプロパティ設定で、(Name)プロパティを「WebForm」に設定したので、フォームのコンストラクタの名前も「WebForm」となっているはずです。 |
次の画面は、この1行を追加したときのコード画面です。
 |
| コードを1行追加したフォームのコンストラクタ |
| フォームのコンストラクタはアプリケーションを実行したときに最初に呼び出されるメソッドだ。 |
ここでまたプログラムを実行してみましょう。フォームとともにタスクトレイ・アイコンが表示され、アイコン画像として「?」マークが表示されていればOKです。NotifyIconコントロールでは、Iconプロパティが設定されていないと実行時にタスクトレイ・アイコンが表示されないので注意してください。
■アイコン用のメニュー
ここではタスクトレイ・アイコンを右クリックしたときに表示されるメニュー(これは特に「コンテキスト・メニュー」と呼ばれます)も追加しておきましょう。
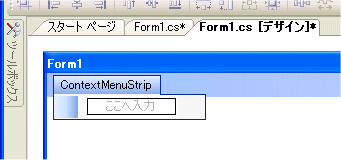
これには、「ContextMenuStripコントロール」をフォームにドラッグ&ドロップします。これによりフォームは次の画面のようになります。この時点ではフォームに表示されるメニューのように見えますが、取りあえずこのままメニュー項目の追加を行います。
 |
| ContextMenuStripコントロール配置後のフォーム |
| この時点ではコンテキスト・メニューはフォーム上に配置されるが、まずはこのままメニュー項目をIDEで追加していく。 |
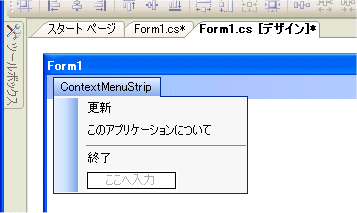
メニュー項目の追加は、直接この画面上で行うことができます。ここでは3つの項目と、1つの区切り線(Separator)を次の画面のように追加します。
 |
| メニュー項目を追加したContextMenuStripコントロール |
| メニュー項目の追加は、「ここへ入力」の部分に文字を入力する。区切り線を追加するには、「ここへ入力」部分に表示されるドロップダウン・リストから「Separator」を選択する。 |
このままではこのコンテキスト・メニューはフォームに表示されてしまうので、これをタスクトレイ・アイコンで表示されるようにします。これには先ほど配置したNotifyIconコンポーネントのContextMenuStripプロパティで、「contextMenuStrip1」を選択します*。
| * 「contextMenuStrip1」はいま配置したContextMenuStripコントロールのインスタンス名(≒コントロールの実体を参照している変数名)です。この名前はプロパティ・ウィンドウの(Name)プロパティで変更可能です。デフォルトでは「コントロール名+番号」となります。 |
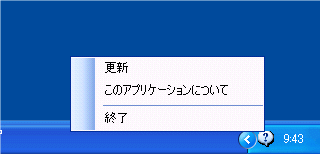
ここでまたアプリケーションを実行してみましょう。「?」マークのタスクトレイ・アイコンを右クリックしてコンテキスト・メニューが表示されればOKです。
 |
| アイコンの右クリックで表示されるコンテキスト・メニュー |
以上でIDEによるGUI周りの設定はすべて完了です。以降では、主にコード画面で作業を進めます。
| INDEX | ||
| VS 2005 Expressプログラミング | ||
| 第2回 livedoor提供のお天気WebサービスをC#で使う | ||
| 1.プロジェクトの作成 | ||
| 2.フォームの設定/タスクトレイ・アイコン | ||
| 3.livedoor提供の「お天気Webサービス」 | ||
| 4.XMLデータの取得と解析/天気アイコンの作成 | ||
| 「VS 2005 Expressプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




