Web Matrixで始めるWebアプリ・プログラミング第1回 オール・フリーなASP.NET統合開発環境 山田 祥寛 |
 |
|
|
|
Web Matrixの画面構成と機能
以上で、Web Matrix上での開発に必要な環境は整ったのだが、Web Matrixには多くの機能・ツール群が用意されている。「インストール終了、即開発開始」と、はやる気持ちを抑えて、まずは全体的な画面構成と機能を把握しておこう。
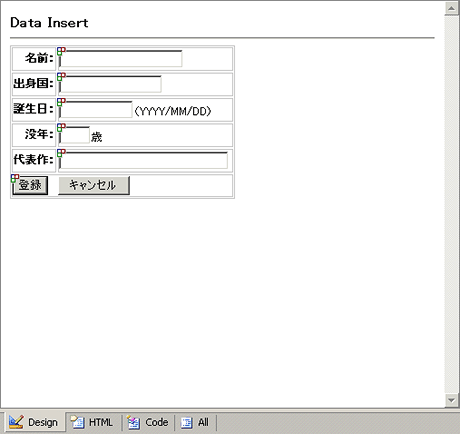
○フォーム・デザイナ
ASP.NETアプリケーションを開発する場合のフォーム・デザイナだ。Web Matrixにおける開発では、本画面をメインのWebフォームとしてコントロール(テキストボックスやラベルなど)を配置していく。
 |
| [フォーム・デザイナ]ウィンドウ |
| ユーザー・インターフェイス部の設計を行うWeb Matrixのメイン・ウィンドウ。ツールボックスからさまざまなコントロールをドラッグ&ドロップすることができる。 |
メニューの[View]から選択することで、[Glyphs](不可視なタグの表示)や[Grid](背景での格子の表示)、[Border](不可視な罫線の表示)など、フォーム編集に際して役立つ補助的な表示機能を切り替えることも可能だ。
また、フォーム・デザイナは、ウィンドウ下部のタブからモードを切り替えることができる。ただし、編集中のファイルの種類によって表示されるタブは変化するので、注意すること。例えば、HTMLファイルの編集時には、[Code]タブおよび[All]タブは表示されない。
| モード | 概要 |
| Design | デフォルトのモード。コントロールをドラッグ&ドロップしたり、静的なコンテンツをGUI画面上で編集したりできる(WYSIWYG) |
| HTML | [Design]モードで設計したWebフォームのHTMLコード。フォーム・デザイナによって生成されたHTMLコードを確認、または手作業で修正する場合などに使用 |
| Code | コード中のスクリプト宣言ブロック(<script runat="Server">〜</script> )部分のみの編集。フォームに処理を追加する場合には、本モードを使用 |
| All | [HTML]モードと[Code]モードとを含めた「.aspx」ファイルの全コードを表示 |
| フォーム・デザイナのモード | |
ここで一点、Web MatrixがVS.NETと大きく異なる点に注目してほしい。すなわち、VS.NETはデザインとコードとがファイルとして分離した「コード・ビハインド」方式を採っているのに対し、Web Matrixはデザインとコードを同一のファイルに格納する「コード・インライン」方式を採っている点である。そのことは、[All]モードにおけるコードの表示を見ても、あるいは、後述する「Workspace(ワークスペース)」から自動生成されたファイルをご覧いただいても確認できるはずだ(1つのページに対して、1つのファイル――例えば、「sample.aspx」しか生成されない)。
もっとも、Web Matrixには[HTML]モードと[Code]モードとが用意されているため、コードが「ファイルとして」分離されているかどうかという点は、個人で開発を進める限りはさほどに重要なポイントではない。しかし、もしも複数人でチーム開発しようとする場合、この点は留意する必要があるだろう。つまり、同一のページに関するデザインとコードとを別々の人間が個別に編集しようとした場合、Web Matrixによって生成された「コード・インライン」式のソース・ファイルは適さない。
|
[参考] |
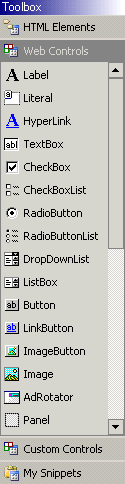
○ツールボックス
フォーム・デザイナ([Design]モード時)に対して、この[ツールボックス]ウィンドウからHTMLコントロールやWebサーバ・コントロール、そのほか、カスタムのコントロールをドラッグ&ドロップで配置することができる。
 |
||
|
詳しい使い方などについては次回以降の記事で紹介するが、[HTML Elements]タブで選択されたコントロールについては、デフォルトでは「サーバ」コントロールとして認識されないので注意すること。サーバ・コントロールとして認識させるためには、後述する[プロパティ]ウィンドウで、runAtServerプロパティを「True」に設定する必要がある。
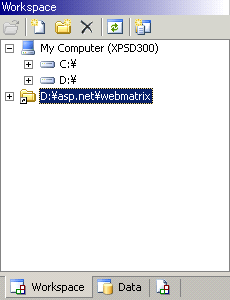
○ワークスペース(Workspace)
プロジェクト内のファイルやデータベース・サーバの操作などを行うのが、この[ワークスペース]ウィンドウである。VS.NETにおけるソリューション・エクスプローラに該当する。
 |
| [ワークスペース]ウィンドウ |
| アプリケーション配下のファイルを参照できる。Web Matrix上のエクスプローラのようなものだ。 |
[ワークスペース]ウィンドウは、以下の3つのタブから構成される。
| タブ | 概要 |
| Workspace | プロジェクト内のファイルを参照、または操作する。新規ファイルの追加、既存ファイルの削除などもこのタブから行うことができる |
| Data | 現在、接続中のデータベース・サーバに対する一連の操作を行う。データベース・サーバへの接続定義からテーブル設計、データ編集など。詳細は次回以降の記事で紹介する |
| Open Windows | 現在Web Matrix上で開かれているウィンドウを確認、または切り替えることができる。メニューの[Window]メニューからも同様の操作が可能 |
| [ワークスペース]ウィンドウのタブ | |
「プロジェクト」とは、「.html」や「.aspx」、「.jpg」のような画像ファイルなども含めた1個のアプリケーションを構成する単位をいう。「アプリケーション」、または「仮想ディレクトリ」という単位とほとんど同義と考えて差し支えないだろう。
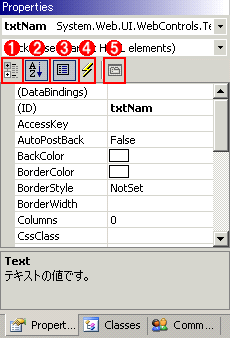
○プロパティ(Properties)
[プロパティ]ウィンドウは、その名のとおり、フォーム・デザイナ上に配置した(サーバ)コントロールのプロパティを設定するためのインターフェイスだ。「(サーバ)」とカッコ書きしてあるのは、いわゆる「runat="Server"」が付かないクライアント・サイドのHTMLタグについても、[プロパティ]ウィンドウからオプション設定が可能であることを意味する。
|
|
|
上部のアイコンから、プロパティの各項目を「アルファベット順」や「機能項目順」に並べ替えたり、専用のプロパティ・シートを持つDataGridのようなコントロールの場合は、プロパティ・シートを起動したりできる。
また、これは次回以降の記事で後述するが、コントロールに関連付けられたイベント・プロシージャのスケルトン(骨組み)も、Web Matrixでは[プロパティ]ウィンドウから生成することができる。VS.NETではコード・エディタ上から行うべき操作であるので、VS.NETを使用したことのある方(または、VS.NETの操作に慣れた方)は注意してほしい。
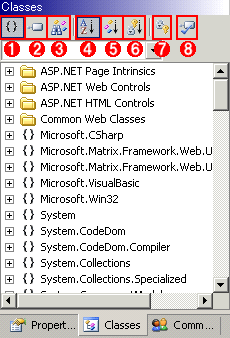
○[クラス]ウィンドウ
[プロパティ]ウィンドウ下のタブから[Classes]を選択すると、[クラス]ウィンドウを参照できる(また、Windowsのメニューから[プログラム]−[Microsoft ASP.NET Web Matrix]−[ClassBrowser]から同様のものを起動可能)。ここでは、ASP.NETで利用可能なクラスに属するメソッドやプロパティの構成シンボル(引数や戻り値の型)を確認することができる。独自の構文式で記述されているため、読み解くのにはやや.NET言語についての知識が必要だが、IntelliSense機能(コード補完機能)を持たないWeb Matrixにおいては、重要なナビゲート役を果たす。
 |
|
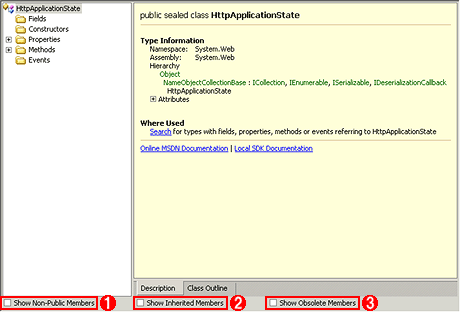
[クラス]ウィンドウから内容確認したいクラスを選択すると、以下のウィンドウが表示される。
 |
|||||||||
| [クラス]ウィンドウ(結果) | |||||||||
| 左のツリーからクラスの各メンバにアクセス可能。下部のチェック・ボックスを選択することで、画面の表示状態を変更することもできる。 | |||||||||
|
クラス・ブラウザのメイン・ウィンドウからは、オンライン/オフラインの.NET Framework SDKドキュメントにもリンクしているので、詳細な情報が必要な場合はワン・クリックで詳細情報にアクセスすることもできる。
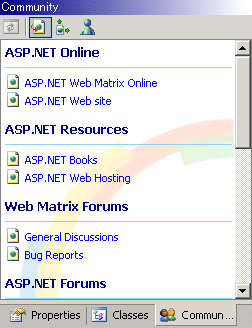
○[コミュニティ]ウィンドウ
[プロパティ]ウィンドウ下のタブから[Community]を選択することで参照できる。ここにはWeb MatrixでのASP.NET開発には欠かせない各種リソースが集められている。すべて英語であるのと、オンラインでなければ利用できないリソースであるため、使用にはやや抵抗のある読者も少なくないかもしれないが、貴重な情報も多いので、積極的に利用するようにしてほしい。
 |
| [コミュニティ]ウィンドウ |
| ASP.NET、Web Matrixの関連リソースをリスト表示。 |
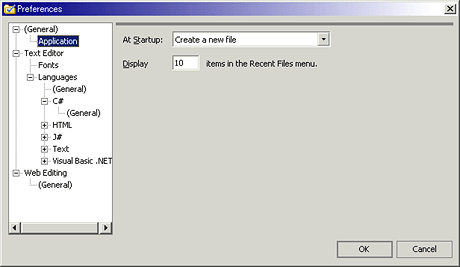
○設定オプション
メニューの[Tools]−[Preferences]から起動可能なWeb Matrixの設定画面。ほとんどが表示に関する設定項目ではあるが、使用前に各項目を調整しておくことで、Web Matrixの使い勝手をより向上させることができる。
 |
| [設定オプション]ダイアログ |
| Web Matrixの共通的なオプション設定画面。コード・エディタの表示やスタートアップ時の動作などを設定できる。 |
スタートアップ時の挙動やフォント、使用言語ごとのタブ・空白の扱い、行番号の表示・非表示などを設定する場合に使用する。
次回予告
さあ、これでWeb MatrixでASP.NET開発を行う基本環境、前提知識は整った。
次回からはいよいよWeb Matrix上で具体的なASP.NETアプリケーションを構築してみることにしよう。言葉のうえでだけではなかなか実感しにくかったWeb Matrixによる開発生産性向上を、皆さんと一緒に体感してみたい。![]()
| INDEX | ||
| Web Matrixで始めるWebアプリ・プログラミング | ||
| 第1回 オール・フリーなASP.NET統合開発環境 | ||
| 1.Web Matrixの特徴 | ||
| 2.Web Matrixのインストール | ||
| 3.Web Matrixの日本語化 | ||
| 4.Web Matrixの画面構成と機能 | ||
| 「Web Matrixで始めるWebアプリ・プログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|