Web Matrixで始めるWebアプリ・プログラミング第3回 Web MatrixでWebアプリケーションを開発しよう 山田 祥寛 |
 |
|
|
|
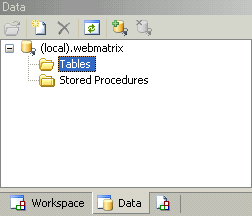
[Connect to Database]ダイアログを確定して、データベースへの接続に成功すると、[Data]ウィンドウには以下のようなツリー図が表示される。
 |
| [Data]ウィンドウ |
| データベースへの接続に成功すると、ツリー図として「(local).webmatrix」データベースが追加される。 |
新規にテーブルを作成するには、ツリー上の[Tables]を選択状態にし、[Data]ウィンドウ上部のアイコンから「![]() New Database Object」を選択すればよい。
New Database Object」を選択すればよい。
[Create New Table]ダイアログが表示されるので、テーブル名(ここでは、仮に「composer」とする)を入力して[OK]ボタンをクリックする。
 |
| [Create New Table]ダイアログ |
| 新規に作成するテーブル名を指定する。 |
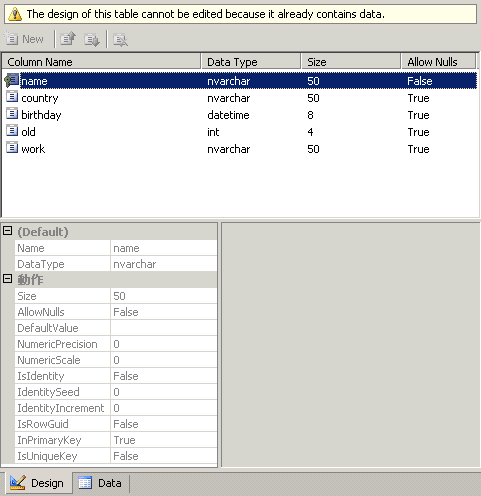
続いてテーブル・デザイン画面が開かれる。
 |
| テーブル・デザイン画面 |
| 新規のテーブルの設計、もしくは、既存テーブルのレイアウト情報を確認することができる。テーブル・レイアウト、個々のフィールドの属性情報から構成される。 |
新規フィールドの追加・削除、フィールド順の入れ替えはデザイン・ウィンドウ上部のアイコンから、各フィールド型の設定は下部のグリッド表から行うことができる。中央の定義フィールドのリストはあくまで参照用のもので、ここから直接に設定情報を変更することはできないので注意すること。
ここでは、以下の表にあるレイアウト(スキーマ)でテーブルを作成してみよう。
| フィールド名 | データ型 | 概要 |
| name | VARCHAR(50) | 音楽家の名前 |
| country | VARCHAR(50) | 出身地 |
| birthday | DATETIME | 生年月日 |
| old | int | 享年 |
| work | VARCHAR(50) | 代表曲 |
| composerテーブルのレイアウト(スキーマ) | ||
入力できたら、テーブル・デザイン画面下部の[Data]タブを選択することで設計情報が保存される。ちなみに、テーブル・デザインは再び[Design]タブを選択することで変更することができるが、「テーブル内に1つでもデータ(レコード)を入力してしまうと変更はできなくなってしまう」ので注意すること。
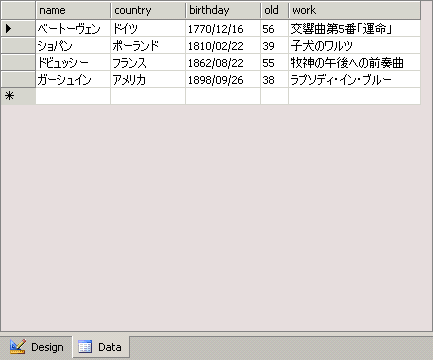
[Data]タブにはデータ入力のためのグリッド表が表示されるので、サンプル作成に先立って、以下の画面のように適当なデータを入力しておこう。
 |
| テーブル・デザイン画面のデータ編集モード |
| データ(レコード)の追加・更新・削除を行うことができる。削除する場合には、行全体を選択し、[Delete]キーを押す。コンテキスト・メニューなどは用意されていないので注意すること。 |
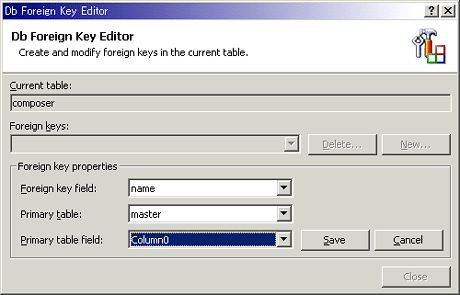
| [参考] ここでは、単純なテーブルの設計のみを行っているが、Web Matrixにあらかじめ用意されたアドイン・ツール「Db Foreign Key Editor」を利用することで、外部キー制約の設定を容易に行うことができる。 「Db Foreign Key Editor」は、メニュー・バーより[Tools]−[Db Foreign Key Editor]で起動することができる(ただし、あらかじめ対象となるテーブルを開いておくこと)。
使い方は簡単。外部キーとなる現在のテーブル上のフィールド、一意キーを持つテーブル名とその中のフィールド名を指定し、[Save]ボタンをクリックするだけだ。 |
(2)データベースへの接続設定を行う
データベースの準備ができたら、Webフォームからデータベースに接続するための準備を行う。まずは[Add New File]ダイアログから[Data Pages]−[Simple Data Report]を選択し、新規のWebフォーム・ページ(dataGrid.aspx)を選択してみよう。
 |
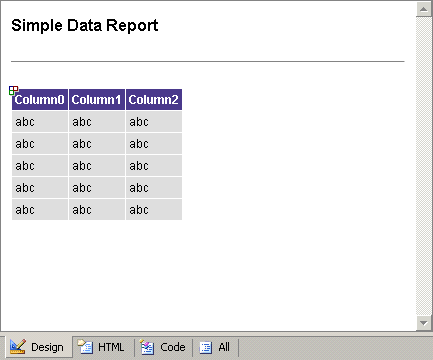
| [Simple Data Report]テンプレートの初期状態 |
初期状態で、上記の画面のようなグリッド表が表示されるはずだ。また、[Code]タブを確認してみると、すでにグリッド表を生成するための最低限のコードが用意されていることが確認できる。以下に主要な部分を抜粋してみよう。
Sub Page_Load(Sender As Object, E As EventArgs) |
ここで最初から記述されている内容は、MSDEなどに付属するサンプル・データベースであるpubsデータベースに接続し、Authorsテーブルの内容をグリッド上に表示するものである。
もしも上記で定義したcomposerテーブルの内容をグリッド表示したいというだけならば、上記コードをわずかに数カ所だけ変更すればよい。
Sub Page_Load(Sender As Object, E As EventArgs) |
実に、これだけの修正で、先ほどのcomposerテーブルをグリッド表に展開できるのだ。Web MatrixにはVisual Studio .NETのような多くのウィザード機能こそ存在しないが、それはただ「ない」というのではなく、テンプレートが豊富に用意されているがゆえに「必要ない」ということがお分かりいただけると思う。
ちなみに、グリッド表のスタイルを変更したい場合には、デザイン・モードにてDataGridコントロールを選択状態にしたうえで、プロパティ・ウィンドウから[自動フォーマット]を選択すればよい。
 |
| [自動フォーマット]ダイアログ |
| あらかじめ用意されたテンプレートからグリッド表のスタイルを選択できる。 |
動作確認は、前回の最後で紹介した「Web Matrixサーバ」を起動することで行うことができる。本節冒頭のようなグリッド表が表示されれば成功だ。
| INDEX | ||
| Web Matrixで始めるWebアプリ・プログラミング | ||
| 第3回 Web MatrixでWebアプリケーションを開発しよう | ||
| 1.データベース連携アプリケーションの開発 | ||
| 2.データベースへの接続設定を行う | ||
| 3.XML Webサービスの活用 | ||
| 4.Webサービスのクライアントを作成する | ||
| 「Web Matrixで始めるWebアプリ・プログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|