Web Matrixで始めるWebアプリ・プログラミング第3回 Web MatrixでWebアプリケーションを開発しよう 山田 祥寛 |
 |
|
|
|
(3)Webサービスのクライアント・プログラムを作成する
クライアント・プログラムというと、どうもWindowsフォームで作成したスタンドアロン・アプリケーションがまずイメージされるようであるが、「クライアント」とはあくまでサービスの利用者のことであり、ここではWindowsフォームでもWebフォーム・ページでも構わない。本項では、せっかくASP.NET+Web Matrixを使用しているのだから、クライアントもWebフォーム・ページで作成してみよう。あるサイトAで提供されているWebサービスを、別のサイトBが利用するようなイメージである。
さて、Webサービスは、Webフォーム・ページから直接にアクセスすることはできない。Webフォーム・ページにアクセスするためのクラスをあらかじめ用意する必要がある。これを「Webサービスのプロキシ・クラス」と呼ぶ(いわゆるWebサービスにアクセスするための代理人[Proxy]であり、Webサービス呼び出しの中継を行ってくれる)。
しかし、ここでもまた、Web Matrixは便利なツールを用意してくれている。メニュー・バーの[Tools]−[WebService Proxy Generator]から「XML Web Service Proxy Generator」を利用することで、何らコーディングの必要なく、Webサービスにアクセスするために必要なプロキシ・クラスを自動生成してくれるのだ。
 |
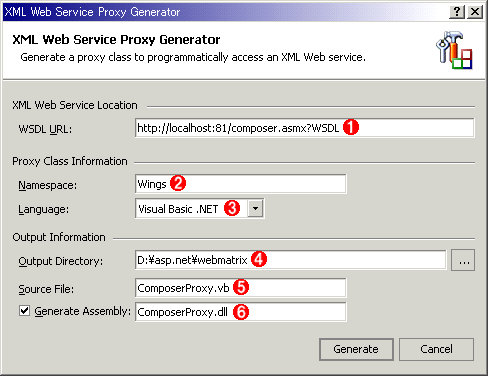
| [XML Web Service Proxy Generator]ダイアログ |
| ここで必要な情報を入力するだけで、Webサービスに接続するためのプロキシ・クラスを自動生成することができる。 |
各項目には、以下の内容を入力してほしい。
| 項目 | 設定値 |
| http://localhost:81/composer.asmx?WSDL | |
| Wings | |
| Visual Basic .NET | |
| D:\asp.net\webmatrix(アプリケーション・ルート) | |
| ComposerProxy.vb | |
| ComposerProxy.dll | |
| [XML Web Service Proxy Generator]ダイアログでの設定値 | |
[WSDL URL]には、(2)で確認したWSDLのURLを指定すればよい。一般的には「〜.asmx?WSDL」の形式で呼び出すことができるのは、容易に推定できるはずだ。
[Generate]ボタンをクリックすると、プロキシ・クラスの生成が始まる。特に完了のダイアログなどは出ないので、処理が完了したら、[Cancel]ボタンで[XML Web Service Proxy Generator]ダイアログを閉じる。アプリケーション・ルート配下に「ComposerProxy.vb」が、「アプリケーション・ルート\bin」フォルダ配下に「ComposerProxy.dll」がそれぞれ出力されていれば成功だ。「ComposerProxy.vb」は「ComposerProxy.dll」のソース・ファイルであり、ここでプロキシ・クラスが定義されている。このソース・ファイルは実際の動作には必要ないものであるが、学習用に一度眺めてみるとよいだろう。
(4)Webフォーム・ページを作成する
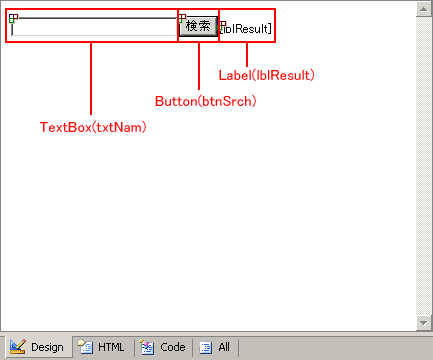
最後に、このプロキシ・クラスを介してWebサービスにアクセスするWebフォーム・ページを構築すればよい。新規にwebService.aspxを作成し、以下図のように、サーバ・コントロールを配置してみよう。配置するコントロールと最初に設定しておくべきプロパティの組み合わせは、以下の表のとおり。
| コントロール | プロパティ | 値 |
| TextBox | (ID) | txtNam |
| Button | (ID) | btnSrch |
| Text | 検索 | |
| Label | (ID) | lblResult |
| Text | △(ブランク) | |
| webService.aspx上に配置するコントロールのプロパティ | ||
 |
| webService.aspxのフォーム・デザイン |
コントロールの配置ができたら、例によって、実際にユーザーからのアクションを受け取ったときの処理内容を記述してみよう。ここでは[検索]ボタンをクリックしたら、TextBoxコントロールの内容をキーにWebサービスで検索処理を行い、その結果をLabelコントロールに反映させることとする。
フォーム・デザイナ上からButtonコントロールをダブル・クリックすると、コード・エディタ([Code]モード)が開き、btnSrch_Clickイベント・プロシージャにカーソルがセットされているはずだ。これに対して、以下のようなコードを追記すればよい。
|
|
| btnSrch_Clickイベント・プロシージャの記述 | |
| プロキシ・クラスであるWings.ComposerSearchクラスのインスタンスを作成し、GetWorksメソッドによりWebサービスを呼び出している。 |
Wings.ComposerSearchは、プロキシ・クラスの完全修飾名(名前空間+クラス名)だ。[All]タブで、@Importディレクティブを使って以下のように記述してもよい。
|
|
| @Importディレクティブを使用した場合のbtnSrch_Clickイベント・プロシージャの記述 | |
| あらかじめ@Importディレクティブで名前空間を指定しておけば、プロキシ・クラスに名前空間を付けて記述する必要がなくなる。 |
いずれにせよ、ここではプロキシ・クラスのインスタンス(オブジェクト)を作成しさえすれば、提供されているWebサービスに対して、それがあたかもローカル環境上にあるクラス・ライブラリであるかのようにアクセスできる。クラス名はWebサービスのクラス名、名前空間は先ほどの[XML Web Service Proxy Generator]ダイアログで指定したものだ。失念してしまった場合には、生成されたソース・コードComposerProxy.vbの内容を確認すること。以下のようなコードを見つけられるはずである。
|
|
| 自動生成されたソース・ファイルComposerProxy.vbの一部 | |
| プロキシ・クラスの名前空間やクラス名を忘れてしまった場合には、このソース・ファイルを見ればよい。 |
動作確認は、先ほどと同様に「Web Matrixサーバ」を起動することで行うことができる。本節冒頭でも示したように、テキスト・ボックスから入力した作曲者名に対応して、代表作品がラベル上に表示されれば成功だ。
まとめ
今回は基本的なサーバ・コントロールを使用して、Web Matrixを利用したASP.NETアプリケーション構築のおおよその流れを、データベース連携アプリケーション、Webサービスを例に解説した。もちろん、これはASP.NETが提供するさまざまな機能のほんの一部であるにすぎない。DataGridコントロールを利用したテンプレート1つとっても、Web Matrixにはまだまだ多くのものが用意されているし、ほかにも、ユーザー入力の検証を行う「検証コントロール」や月ごとのカレンダー、XSLT変換を行う「リッチコントロール」などなど、基本的な事項だけでも目白押しである。
しかし、本稿ではWeb Matrixというツールの特性を紹介することに主眼を置くため、この辺りについては割愛することにしたい。逆にいうと、本稿で述べたポイントに注意しさえすれば、あとは、Web MatrixでもほとんどVisual Studio .NETと同じ感覚で開発を行うことができるということだ。そのほかのさまざまなコントロールの使用例については、拙稿「ASP.NETで学ぶVisual Studio .NETの魅力」などを参考にしていただければと思う。
さて次回は、Web Matrixが独自に実装する特徴的な機能について詳述する。なるほどWeb Matrixは「コード補完機能がない」「デバッグ機能がない」など、機能的にVisual Studio .NETに劣る面もあるが、一方でこの欠点を補って余りある独自の機能も備えている。これらをうまく利用することで、Visual Studio .NET同様、あるいはそれ以上の開発生産性を享受することも可能であろう。どうぞお楽しみに。![]()
| INDEX | ||
| Web Matrixで始めるWebアプリ・プログラミング | ||
| 第3回 Web MatrixでWebアプリケーションを開発しよう | ||
| 1.データベース連携アプリケーションの開発 | ||
| 2.データベースへの接続設定を行う | ||
| 3.XML Webサービスの活用 | ||
| 4.Webサービスのクライアントを作成する | ||
| 追加情報 |
| 【2004/02/24】「ASP .NET Web Matrix 0.6 日本語版」が公開されました。詳細については「ASP.NET デベロッパー センター」を参照してください。
(編集部) |
| 更新履歴 |
| 【2004/03/03】本ページの表「webService.aspx上に配置するコントロールのプロパティ」で、[コントロール]=「Text」/[プロパティ]=「検索」/[値]=「」となっている個所がありましたが、これは[コントロール]=「Button」/[プロパティ]=「Text」/[値]=「検索」の誤りでした。お詫びして訂正させていただきます。 |
| 「Web Matrixで始めるWebアプリ・プログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




