 |
|
Web Matrixで始めるWebアプリ・プログラミング 第3回 Web MatrixでWebアプリケーションを開発しよう山田 祥寛2004/02/25 |
|
|
| ≪今回の内容≫ | |
|
前回はWeb Matrixによる初歩的なWebアプリケーションの構築について解説した。今回はデータベース連携アプリケーションとXML Webサービスの構築を例に、引き続きWeb MatrixによるASP.NETアプリケーションの構築について説明していくことにしよう。
データベース連携アプリケーション
データベース連携は、ASP.NETアプリケーションにとって必須の要件ではないものの、高度なアプリケーションを実現するための重要な要因であることは疑いようもない。
往々にして、データベース連携は高度なノウハウを要する「敷居の高い」分野であると思われがちであるが、Web Matrixを使用する限りにおいては決してそのようなことはない。Web Matrixが提供する簡潔で分かりやすいGUIが専門的な知識を限りなく不要なものとし、実にシンプルな操作のみでデータベース連携を可能にしてくれるのだ。テキスト・エディタではなく、Web Matrixを採用する効果の端的な理由が、「データベース連携」という局面に凝縮されているといってもよい。
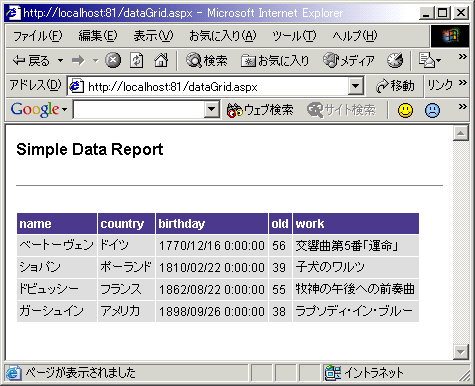
今回作成していく以下のサンプルでは、DataGridコントロールを使用してデータベースから抽出されたデータをHTMLテーブルとして表示している。
なお、本稿ではデータベース・サーバとしてMSDE(Microsoft SQL Server Desktop Engine)を利用する。MSDEのインストール方法については割愛するが、手順の詳細については、拙稿「ASP.NETで学ぶVisual Studio .NETの魅力」、または筆者のサイト「サーバサイド技術の学び舎 - WINGS」より「サーバサイド環境構築設定」にて紹介しているので、こちらを参照してほしい。ここでは、MSDEがすでにインストールされており、「webmatrix」という名前のデータベースが用意されているものとして解説を続ける。
 |
| dataGrid.aspxの実行結果 |
| DataGridコントロールを使用してデータベースからの抽出内容をグリッド形式で表示する。 |
○サンプル・アプリケーション構築の手順
以下に構築までの手順を紹介してみよう。
(1)MSDE上にテーブルを構築する
データベース連携アプリケーションを構築するには、まずデータベース・サーバに情報元となるテーブル(とデータ)が存在しなければならない。
データベース・サーバの操作(テーブルの作成やレコードの編集など)は別のツールやインターフェイス上で行わなければならないと思われるかもしれないが、Web Matrixを使用することですべてを1つのウィンドウの中で完結することができる。
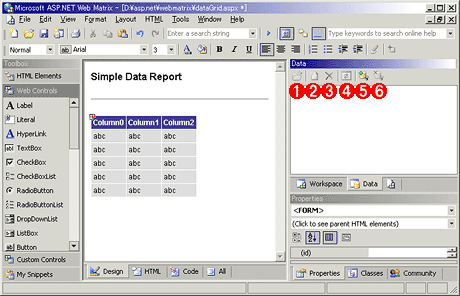
まず、[Workspace]ウィンドウの下部にある[Data]タブをクリックして「Data」ウィンドウにビューを切り替える。恐らくまだ何も表示されていない空のウィンドウが確認できるはずだ。
 |
||||||||||||||||||
| [Data]ウィンドウ | ||||||||||||||||||
| データベースに対する操作を本ウィンドウから行うことができる。 | ||||||||||||||||||
|
上部のアイコンの中から「![]() Add Database Connection」を選択する。これは、メニュー・バーの[File]−[New Project]を選択し、[Data]カテゴリを選択しても同じことだ。
Add Database Connection」を選択する。これは、メニュー・バーの[File]−[New Project]を選択し、[Data]カテゴリを選択しても同じことだ。
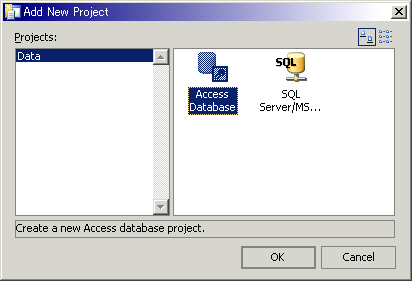
これにより[Add New Project]ダイアログが表示される。このダイアログでは、データベースの種類を「Access Database」または「SQL Server/MSDE Database」から選択できる。本稿ではMSDEを利用するという想定なので「SQL Server/MSDE Database」を選択する。
 |
| [Add New Project]ダイアログ |
| 接続するデータベースの種類を選択する。選択できるのは、AccessかSQL Server(MSDE)のいずれかとなる。 |
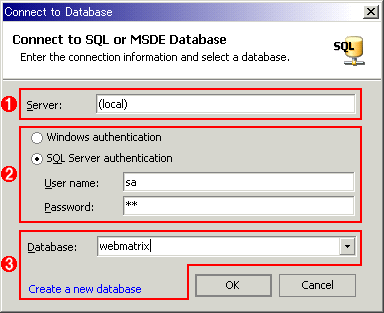
[Add New Project]ダイアログで接続するデータベースの種類を選択して、ダイアログを確定すると、次に[Connect to Database]ダイアログが表示される。この[Connect to Database]ダイアログでは、MSDEへの接続情報を設定する。設定項目については、以下の画面のとおり。
 |
|||||||||
| [Connect to Database]ダイアログ | |||||||||
| データベース・サーバ(MS SQL ServerもしくはMSDE)への接続情報を定義する。なお、[Add New Project]ダイアログでデータベースの種類に「Access Database」を選択した場合は、[Connect to Database]ダイアログ内の入力内容がこの画面の内容と異なるので注意していただきたい。 | |||||||||
|
| INDEX | ||
| Web Matrixで始めるWebアプリ・プログラミング | ||
| 第3回 Web MatrixでWebアプリケーションを開発しよう | ||
| 1.データベース連携アプリケーションの開発 | ||
| 2.データベースへの接続設定を行う | ||
| 3.XML Webサービスの活用 | ||
| 4.Webサービスのクライアントを作成する | ||
| 「Web Matrixで始めるWebアプリ・プログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




