Web Matrixで始めるWebアプリ・プログラミング第5回 Web Matrixの開発支援機能を駆使する 山田 祥寛 |
 |
|
|
|
○そのほかのコード・ウィザード
ツールボックスの「Code Wizards」カテゴリ([Code]モード時)の一覧をご覧いただけばお分かりになるように、コード・ウィザードからはINSERT命令だけではなく、SELECT、DELETE、UPDATEの主要なデータベース操作命令、また、E-Mail送信のためのコードを生成することが可能だ。以下では、各ウィザードの主要な部分についてのみ、抜粋して紹介することにしよう。生成されたコードの使い方としては、上記のINSERT命令にほぼ準じるので、各自、練習問題代わりにデータ更新・削除のページを作成してみるのもよい勉強となるはずである。
(1)SELECT Data Code Wizard
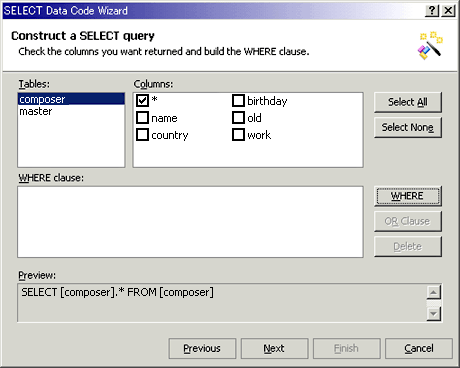
データ抽出のためのSELECT命令を生成する。[SELECT Data Code Wizard]ダイアログの「Construct a SELECT query」ウィザード・ページでは、抽出元となるテーブル名、フィールド名、WHERE句(抽出条件)を選択することができる。
 |
| [SELECT Data Code Wizard]ダイアログの「Construct a SELECT query」ページ |
| データを抽出するためのプロシージャを作成できる。 |
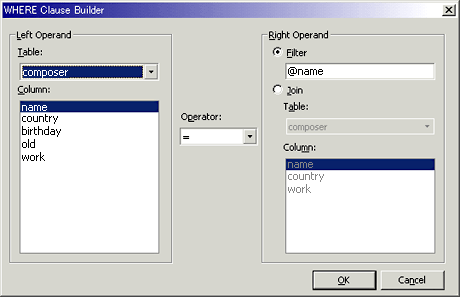
[WHERE]ボタンをクリックすることで[WHERE Clause Builder]ダイアログが開くので、左辺・右辺の式を選択的に作成することができる。
 |
| [WHERE Clause Builder]ダイアログ |
| SQL命令の条件式(WHERE句)を作成できる。 |
残念ながら(不思議なことに)、ウィザード上では比較的よく使用するORDER BY句の編集は行うことができない。ここは、今後のバージョン・アップに請うご期待といったところだろう。
作成されたSQL命令は[SELECT Data Code Wizard]ダイアログの「Construct a SELECT query」ページにある[Preview]ボックスでリアルタイムに確認できる。内容を確認した後、[Next]ボタンをクリックする。「Query Preview」ページが表示されるので、[Test Query]ボタンをクリックする。
 |
| [SELECT Data Code Wizard]ダイアログの「Query Preview」ページ |
| [Test Query]ボタンをクリックすると、SELECT命令の実行結果(データの抽出結果)を確認できる。 |
[Test Query]ボタンをクリックしたタイミングで実行に必要なパラメータ値を入力すると、抽出結果を確認することができる。内容が妥当であることが確認できたら、あとは「Name Method」ページでメソッド名、戻り値として返すオブジェクトの型(DataSetかDataReaderか)を選択すれば完了だ。余談ではあるが、特別な理由がない限り、戻り値はDataReaderを選択するべきである。DataSetはさまざまに便利な機能を実装しているが、これらの機能を必要としない多くの状況では、DataReaderの方がより高いパフォーマンスを望むことができる。
(2)DELETE Data Code Wizard
データ削除のためのDELETE命令を生成する。[DELETE Data Code Wizard]ダイアログの[BUILD a DELETE Query]ページから削除対象となるテーブル名、フィールド名、WHERE句を選択することができる。
 |
| [DELETE Data Code Wizard]ダイアログの「BUILD a DELETE Query」ページ |
| データを削除するためのプロシージャを作成できる。 |
| (※編集注:画面中の「DELECT」は「DELETE」の誤りであると思われる。) |
WHERE句の設定方法やクエリの試行については、SELECT命令のそれに準ずるので、ここでは割愛することとする。
(3)UPDATE Data Code Wizard
データ更新のためのUPDATE命令を生成する。[UPDATE Data Code Wizard]ダイアログの[Construct an UPDATE query]ページから更新対象となるテーブル名、WHERE句を選択することができる。
 |
| [UPDATE Data Code Wizard]ダイアログの「Construct an UPDATE query」ページ |
| データを更新するためのプロシージャを作成できる。 |
これも、WHERE句の設定方法やクエリの試行については、SELECT命令のそれに準ずるので、ここでは割愛する。
(4)Send Email Message Code Wizard
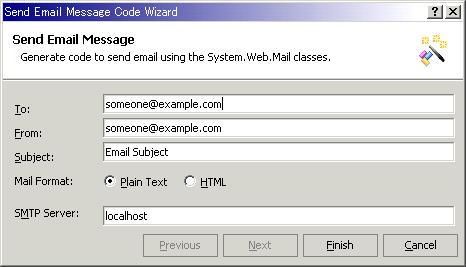
メール送信のための一連のプロシージャを生成する。
 |
| [Send Email Message Code Wizard]ダイアログ |
| メールを送信するための一連のコードを作成できる。 |
適当な設定値を入力すると、以下のようなコードが生成されるので、適宜必要に応じて変更を加えればよい(メール本文を動的に生成する必要がある場合など)。
|
|
| [Send Email Message Code Wizard]ダイアログによって生成されるコード |
……なお、2004年3月時点ではまだ何も登録されていないようだが、第4回で紹介したサーバ・コントロールと同様に、オンラインで公開されている拡張「コード・ウィザード」を追加することもできる。ツールボックス上にある「Code Wizards」カテゴリ([Code]モード時)の項目を何も選択していない状態で、メニューの[Tools]―[Add Online Toolbox Components]を選ぶ。すると、第4回と同様の[Online Component Gallery]ダイアログが起動し、オンラインで公開されているコード・ウィザード(ビルダ)を選択できるようになっている。今後、さらに便利なウィザードが公開されることに期待したい。
| INDEX | ||
| Web Matrixで始めるWebアプリ・プログラミング | ||
| 第5回 Web Matrixの開発支援機能を駆使する | ||
| 1.コード・ウィザードでワン・クリック・コーディング | ||
| 2.そのほかのコード・ウィザード | ||
| 3.コード・スニペットとアドイン | ||
| 「Web Matrixで始めるWebアプリ・プログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




