Web Matrixで始めるWebアプリ・プログラミング第5回 Web Matrixの開発支援機能を駆使する 山田 祥寛 |
 |
|
|
|
使えるコードは「コード・スニペット」でライブラリ化
上でご紹介したコード・ウィザードによって、コーディングを大幅に簡素化できる。しかし、今後、拡張コード・ウィザードが数多く公開されるようになったとしても、アプリケーション固有のニーズを満たすにはおのずと限度があるし、独自のコードを開発プロジェクト内で共有したいというケースもあるだろう。もちろん、そうしたコードはクラス化、もしくは関数化するのがより好ましいが、特に小規模なアプリケーションにおいては、そこまでは手間をかけたくないというケースも少なくない。そのような場合には、「コード・スニペット(コードの断片)」という機能を利用するとよい。利用方法は極めて簡単だ。
 |
| [Add Snippets]メニュー |
| 「コード・スニペット」として登録したいコードを選択状態にし、右クリックしてコンテキスト・メニューを表示する。そのメニューから[Add Snippet]を選択する。 |
コード・エディタ上で、後で再利用したいコードを選択状態にし、右クリックすると表示されるコンテキスト・メニューから[Add Snippet]を選択すればよい。これによって、ツールボックス内の[My Snippets]に新規スニペットが登録される。これをまた別の用途で用いる場合には、該当のスニペットをコード・エディタ上の該当個所にドラッグ&ドロップすればよい。あとは、必要な個所のみをコード・エディタ上で編集すればよいわけで、コード・ウィザードを利用するのと同様、定型的なコーディング作業を省力化することができる。
なお、コード・スニペットは外部ファイルとしてエクスポートすることもできる。ツールボックス上で[My Snippets]カテゴリを表示した状態で、コンテキスト・メニューを表示してみよう。メニューから[Export Snippets to a file]を選択すると、エクスポート画面が開かれるので、エクスポート対象のスニペットと出力先のファイル名を選択すればよい。
 |
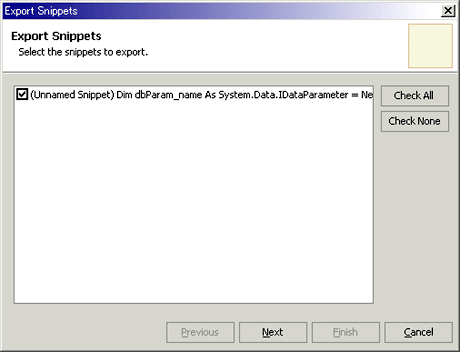
| [Export Snippets]ダイアログにおけるスニペットの選択 |
| エクスポートしたいスニペットにチェックを入れ、[Next]ボタンをクリックする。 |
![]()
 |
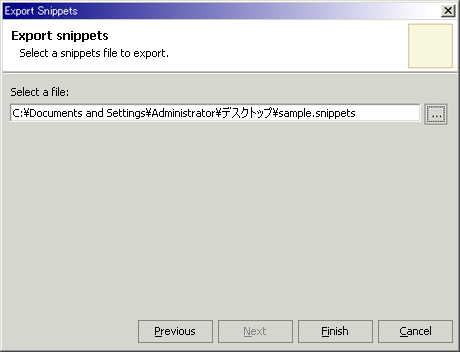
| [Export Snippets]ダイアログにおける保存先ファイル名の指定 |
| エクスポートするスニペットの保存先ファイル名を指定して、[Finish]ボタンをクリックする。 |
エクスポートされたファイルは、拡張子が「.snippets」となる。中身は次のようなXML形式のファイルである。
|
|
| [Export Snippets]によって出力されたファイルの内容 |
従って、必要であれば、エクスポート・ファイルを(UTF-8文字コード対応の)テキスト・エディタなどで編集することもできる。また、1からスニペットを作成することもできるだろう。「.snippets」ファイルは、ツールボックス上のコンテキスト・メニューから[Import Snippets from a file]を選択することで、インポートすることができる。
 |
| [Import Snippets]ダイアログにおけるファイル名の指定 |
| インポートするスニペット・ファイル(「.snippets」ファイル)を指定して、[Next]ボタンをクリックする。 |
![]()
 |
| [Import Snippets]ダイアログ |
| インポート・ファイルに含まれるスニペットの中から必要なもののみを選択して、[Finish]ボタンをクリックする。 |
複数人での共同開発を行う場合にも、この「.snippets」ファイルを介することで、標準的なロジックを共有する、というような使い方ができるだろう。
アドイン登録でより便利な開発環境に
第3回でもご紹介したように、Web Matrixには「Db Foreign Key Editor(外部キー・エディタ)」や「XML Web Service Proxy Generator(Webサービス・プロキシ・ジェネレータ)」のような支援ツールが付属している。これら支援ツールもまた、サーバ・コントロールやコード・ウィザード同様、オンラインから自由に追加することができる。
メニューから[Tool]−[Organize Add-ins]を選択することで、拡張アドインを追加できる。
 |
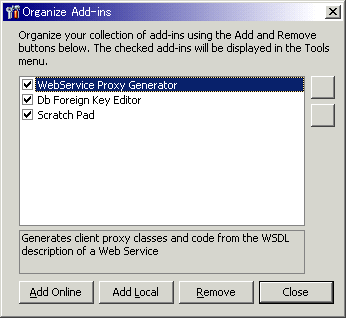
| [Organize Add-ins]ダイアログ |
| 現在インストールされているアドインの削除、新規アドインの追加を行う。 |
[Add Online]ボタンをクリックすると、[Component Gallery]ダイアログが表示されるので、追加したいアドイン・モジュールを選択し、[Install]ボタンをクリックすればよい。ダウンロードが始まり、アドインが組み込まれる。ここでは、2004年3月時点で唯一公開されている「Scratch Pad」をインストールしてみることにしよう。
インストールされたアドインについては、先ほどの[Organize Add-ins]ダイアログでチェックを入れると、[Tool]メニューに追加される。以下は、Web Matrixから起動したScratch Padの画面である。
 |
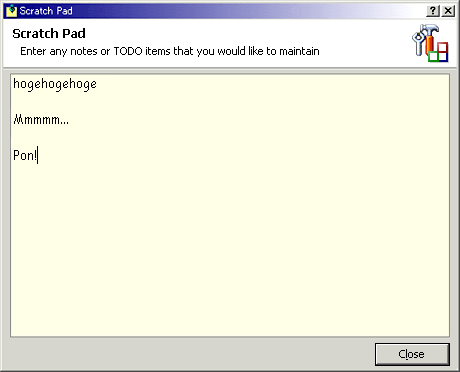
| [Scratch Pad]ダイアログ |
| オンラインで公開されているアドイン・モジュール「Scratch Pad」を実行したところ。 |
まとめ
以上、全5回にわたってWeb MatrixによるASP.NET開発の手法を学んできた。VS.NETのような本格的な開発用のIDEにこそ劣るとはいえ、さまざまに魅力的な独自機能も備えており、Web Matrixが十分に実用の域に達していることがご理解いただけたことと思う。利便性のためにバックのコードを大部分隠ぺいしてしまうVS.NETに比べると、原始的な分、あるいは、Web Matrixの方が初学者には向いているといえるかもしれない。単に開発生産性を上げるためのツールとしてだけではなく、ASP.NETを学習するためのツールとして、Web Matrixを利用することも可能だろう。
しかし、本連載で紹介したのは、あくまでまだまだTechnical Preview版。今後、正式版のリリースまでは多くの改良やバグ・フィックスが行われていくものと思われる。無償のASP.NET開発環境として、Web Matrixが確固たる地位を築くことに、筆者も1ユーザーとして期待したい。
なお、Web Matrixを使用していて、もしもなにかしらの不具合、バグに遭遇してしまったときには、メニュー・バーの[Help]−[Send FeedBack]からバグ報告をしておくのが好ましい。皆さんのこうした日々の報告は、きっと今後のWeb Matrixのための糧となっていくに違いない。![]()
| INDEX | ||
| Web Matrixで始めるWebアプリ・プログラミング | ||
| 第5回 Web Matrixの開発支援機能を駆使する | ||
| 1.コード・ウィザードでワン・クリック・コーディング | ||
| 2.そのほかのコード・ウィザード | ||
| 3.コード・スニペットとアドイン | ||
| 「Web Matrixで始めるWebアプリ・プログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




