
[連載]
初めてのEnhydra
第4回 デザインとロジックを分離するXMLCの正体
|
3.XMLCアプリケーションを作成する
|
|
デフォルト値を持つフォームの生成 |
前回はHTMLフォームからの値を受け取って処理を行うというサンプルを紹介しましたが、今回はその逆のパターンでPO側でデフォルト値を設定したHTMLフォームをクライアントのWebブラウザ側に返信するという処理を紹介します。
まず新規プロジェクトをxmlc2_2という名前で作成します。ここでは、Enhydra Super-Servletウィザードを使います。Enhydra Super-Servletウィザードについて忘れてしまった方は、第1回「Enhydraにチャレンジ!」に説明がありますので読み返してください。また、細かい手順については、第3回「XMLCアプリケーションの基礎」を参考にしてください。
例によって新規でオブジェクトギャラリからEnhydra Super-Servletを作成します。次に例としてウィザードが自動生成したWelcome.htmlを修正します。修正したHTMLファイルのコードは次のようになります。FORMタグに囲まれた部分が今回のメインとなる部分です。
<html> |
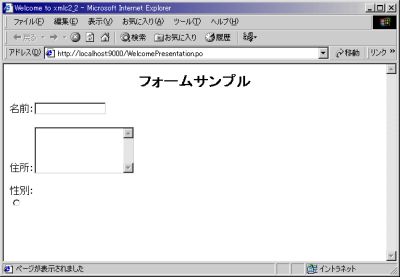
この状態のHTMLファイルをブラウザで確認してみると、以下のようになります。
 |
| 実行結果 |
HTMLファイルの修正が終わったら、XMLC Complierで修正の終わったWelcome.htmlをコンパイルします。メニューから[ウィザード|XMLC Compiler]を選択し、XMLC Compilerを起動します。[Selected Pages to Compile:]に「Welcome.html」があることを確認して[Compile]ボタンをクリックします。これによってWelcomeHTML.classが生成されます。この時点で一度プロジェクトをメイクしておきましょう。[プロジェクト|プロジェクトのメイク]を実行します。
次に、WelcomePresentation.javaを修正します。今回はテキストフィールドと複数行を持つテキストエリア、そしてラジオボタンに対して、デフォルト値を設定しています。
package xmlc2_2.presentation; |
ここまで完了したら、Enhydra Deploymentを実行します。[ウィザード|Enhydra Deployment]を実行します。ここではデフォルトのまま[Deploy]ボタンをクリックします。
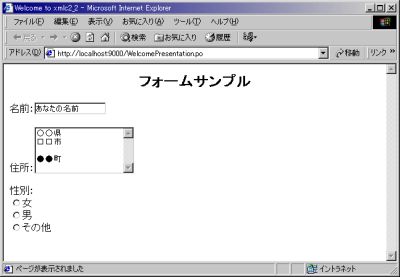
そしてプロジェクトを実行します。[実行|プロジェクトの実行]でEnhydra Multiserverが起動します。メッセージペインに「・・・HelloXMLC,INFO: All rights reserved.」と表示されたらブラウザを起動し「http://localhost:9000」にアクセスします。すると、以下の画面のようにデフォルト値が設定されたHTMLフォームが表示されます。
 |
| 実行結果 |
いかがでしたでしょうか。XMLCのメリットについて実感していただけたでしょうか。実はXMLCはJBuilderのウィザードからだけでなくコマンドラインからも実行可能です。Windowsであればコマンドプロンプト(俗にいうDOS窓)から実行できます。このため、EnhydraやKelp(JBuilderなどのIDEに組み込む支援ウィザード群を含む開発ツール)がなくてもXMLCの恩恵に浴することが可能です。ですから、その気になればデザイナー用のツールと連動させることも不可能ではありません(やるかどうかは別の話ですが)。単なるJSPの置き換えだけでなく、さまざまな用途に利用することが可能ですから、ぜひXMLCにチャレンジしてみてください。
次回はいよいよ、POフレームワークの中で大きな役割を果たしている、HTTP通信にはつきもののセッション管理について説明します。
|
3/3
|
|
||||||||
| 連載記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




