
第3回 JSPを理解する最短コースを試そう
|
|
JSPの作成 |
それでは、実際にJSPを作成してみましょう。
ステップ1:JSPのひな型を作成する
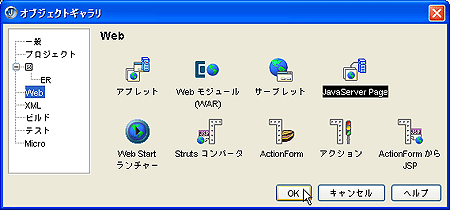
はじめに、JSPのひな型を作成します。前回の作業と同様に[ファイル | 新規]を選択し、オブジェクトギャラリを表示します(画面2)。
 |
| 画面2 オブジェクトギャラリ |
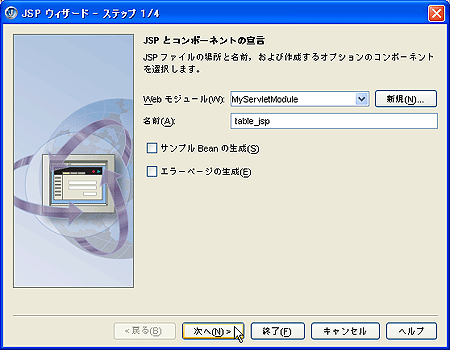
[Web]グループから[JavaServer Pages]を指定します。JSPのひな型を自動生成するJSPウィザードが起動します(画面3)。
 |
| 画面3 JSPウィザード |
作成するJSPの名前、格納先のWebモジュールを指定します。ここでは、名前をtable_jspとしましょう。そのほかのチェックボックスは選択しない状態で構いません。[終了]を選択してウィザードを終了させます。
サーブレットの場合と同様にJBuilderはJSPのひな型を生成します。これは、サーブレットと同様にそのまま実行することも可能です。このJSPを要件に見合うように修正して、このサンプルを完成させましょう。
ステップ2:JSPのひな型を修正する
ここで作成するサンプルJSPコードは、すでに前ページのリスト3に掲載しましたので、その内容をコピー&ペーストなどで、エディタに張り付けます。
ステップ3:JSPを実行する
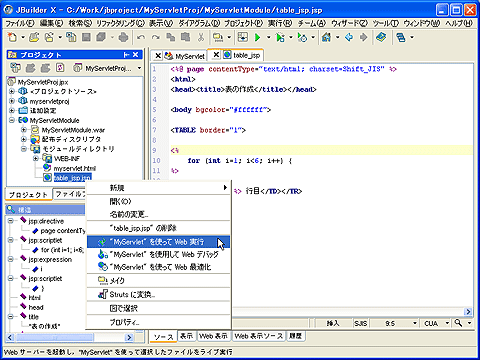
作成したJSPを実行するためには、プロジェクトペインでJSPを右クリックし、[Web実行]または[Webデバッグ]を選択します。サーブレットの場合と同様に、Webコンテナが起動し、作成したJSPが自動的に呼び出されます(画面4)。
 |
| 画面4 JSPの実行(クリックすると拡大します) |
もし、意図とは異なるJSPが表示された場合には、JSPの編集画面に戻り、必要な修正を行います。ファイルを保存するだけで更新されたJSPが自動的に呼び出されます。
| サーブレットを含んでいる場合には、Webモジュールを右クリックし、[メイク]を選択してください。必要なファイルが再コンパイルされ、Webコンテナに再配布されます。 |
以上の操作で、JSPファイルを作成、実行することができました。しかしながら、実際の開発では、一発で目的のものができることはほとんどありません。そこで、次の節では、ツールを活用したWebアプリケーションのデバッグの方法についてご紹介します。
|
|
Webアプリケーションのデバッグ |
WebアプリケーションはWebサーバー上で実行され、しかも同時に複数のクライアントに対してサービスを提供するため、一般にデバッグは困難なものといわれています。ここでは、開発ツールを使うことで効率的に進められるWebアプリケーションのデバッグ方法について簡単にご紹介します。アプリケーションのデバッグ方法は、サーブレット、JSPを問いませんので、今後のサンプルを試す前にデバッグの方法を知っておくと、効率的にその動作を確認することができるようになります。
通常、アプリケーションを構築する際には、コーディングにかかる時間と同じ程度(あるいはそれ以上)の時間をアプリケーションのデバッグに費やすでしょう。デバッグには、古典的なログを出力する方法やスタックトレースから推測する方法も依然有効ですが、JBuilderのような統合開発環境を使用している場合には、そのデバッグ機能を利用するのが一番有効です。JBuilderでは、サーブレットをはじめJSP内に記述されたJavaコードに対しても1行ずつアプリケーションを実行してその挙動を確かめることができます。特に、JSPの場合には実行時にサーブレットに変換されて動作するため、開発者が記述したものをそのまま1行ずつ実行して動作を確かめるというのは至難の業です。このような作業も、開発ツールに任せることによって効率化が可能な分野といえるでしょう。
通常の実行方法との違いは、ブレークポイントを設定することと、アプリケーションをデバッグモードで起動することの2点のみです。
ステップ1:ブレークポイントを設定する
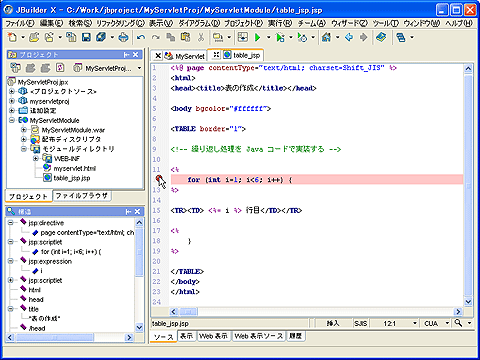
サーブレットやJSPなど、任意の行の左余白をクリックすると、その行が赤く表示されます。これがブレークポイントと呼ばれる行で、アプリケーションの実行がブレークポイント行に到達すると、いったん停止します(画面5)。
 |
| 画面5 ブレークポイントの設定(クリックすると拡大します) |
ステップ2:アプリケーションをデバッグモードで起動する
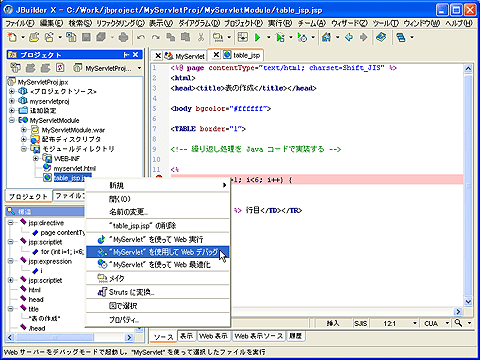
JBuilderでWebアプリケーションをデバッグする場合には、アプリケーションの実行時に「実行」メニューではなく、「デバッグ」メニューを選択します。これにより、Java VMがデバッグモードで起動されます。ブレークポイントを設定したら、実行したいJSPを右クリックし[Webデバッグ]を選択します(画面6)。
 |
| 画面6 デバッグを実行(クリックすると拡大します) |
ステップ3:1行ごとに挙動を確認する
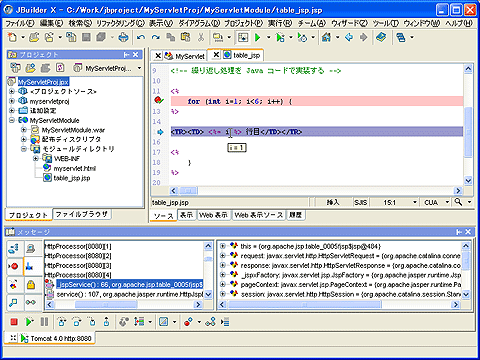
[Web実行]を選択すると、自動的にクライアントWebブラウザからの呼び出しが行われ、ブレークポイントでアプリケーションが停止します。ステップ実行「F7」キーを押すことで、プログラムが1行ずつ実行されます。画面7は、
<TR><TD> <%=
i %> 行目</TD></TR> |
の行を実行しようとしている様子です。ここで、マウスカーソルを識別子(例えばi )に近づけると、その変数の値をその場でチェックすることも可能です。また、特定の変数の値を一時的に変更してその挙動を確認することも自在に行えます。
 |
| 画面7 ブレークポイントで停止(クリックすると拡大します) |
以上で、ごく簡単なJSPの作成方法と実行、デバッグの方法をご紹介しました。次回は、第2回で作成したサーブレットのサンプルアプリケーションをJSPで作り直し、JSPへの理解を深めていきます。
| 2/2 |
|
INDEX |
||
| 第3回 JSPを理解する最短コースを試そう | ||
| Page1 5行1列の表を表示するJSPを作成する JSPとは JSPタグの種類 |
||
| Page2 JSPの作成 Webアプリケーションのデバッグ |
||
| 「ツールでトライ!初めてのWebアプリケーション」記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




