
SWTレイアウトを活用しよう
コンポーネントを均等に割り付ける − FillLayout |
FillLayoutは、埋めるという意味の「Fill」がその名前に付いていることから分かるように、コンポーネントでコンポジットを埋めるように配置するレイアウトです。FillLayoutの特長は「埋め尽くす」と「均等割り」です。
 |
| 図6 FillLayoutにTextとButtonをドロップしたところ |
FillLayoutでカスタマイズできるのは、縦横のマージン(外側)とスペース(コンポーネント間)、そして、縦に並べるか、横に並べるか、です。すべてのコンポーネントを同じ大きさで1列に並べたいときに使う、と覚えるとよいでしょう。
FillLayoutではコンポーネントの大きさはレイアウトする側(下にあるComposite)に主導権があり、同じ大きさに調整されて並んでいきます。
行として配置する − RowLayout |
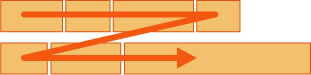
コンポーネントをそれぞれに必要な大きさで並べていくためのレイアウトがRowLayoutです。RowLayoutでは縦、横どちらかの方向に向かってコンポーネントを並べていき、場所が足りなくなると改行します。HTMLのFORMタグで、文字とTEXTフィールドを並べていくのに似ています。
 |
| 図7 RowLayout の部品の並び方 |
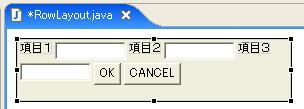
コンポーネントの大きさは、コンポーネントが自主的に決めます。例えば、ボタンならテキストにセットされた文字の幅で計算されます。FillLayoutとの違いは、大きさがまちまちになることと、改行することです。
 |
| 図8 RowLayout での配置 |
 |
| 図9 下地のCompositeの大きさを変化させたところ |
格子を使って並べる − GridLayout |
SWTレイアウトで最も柔軟かつ自由にレイアウトを行えるのがGridLayoutです。GridLayoutでは、下地になるComposite状に格子が作られ、その組み合わせで部品を配置していきます。GridLayoutを使いこなすと、非常に複雑なレイアウトを、小さなウィンドウから大きな画面まできれいに配置できるようになります。
GridDataクラスを各部品に付けることで、その部品の大きさやグリッドの連結(span)を指定して、自由かつ柔軟に部品を配置します。
 |
| 図10 グリッドに配置された部品 |
相対位置の指定で詰める − FormLayout |
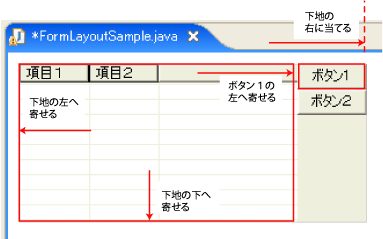
FormLayoutは、コンポーネント同士の相対位置を指定してその関係で配置するレイアウトです。相対位置は、各コンポーネントの上、下、左、右といった辺を、親のCompositeか、一緒に張り付いている別のコンポーネントとの位置関係で、幅寄せするように表していきます。これを表すオブジェクトとして、FormAttachmentオブジェクトを使います。
 |
| 図11 FormLayout による「幅寄せ」 |
今回は、SWTレイアウトの全体をご覧いただきました。次回以降、各レイアウトで指定できるパラメータや、それによる動作を確認していきます。
| 2/2 |
INDEX |
||
| SWTレイアウトを活用しよう | ||
| Page1 SWTのレイアウトの種類 自動レイアウトを使わない場合の配置 |
||
| Page2 コンポーネントを均等に割り付ける − FillLayout 行として配置 − RowLayout 格子を使って並べる − GridLayout 相対位置の指定で詰める − FormLayout |
||
| 筆者プロフィール |
米持幸寿(よねもち ゆきひさ) 1987年に日本アイ・ビー・エム入社。メインフレームOS、ミドルウェアの障害対応、障害解析ソフトウェアの開発、ワークフローシステム開発、オブジェクト指向開発、Web開発などを経験。2000年より、ソフトウェアのテクノロジー・エバンジェリストとして活動中。 米持先進技術工房 テクノロジー・エバンジェリストとして活躍する米持氏が主催する、J2EEの最新技術情報を提供するWebサイト。 http://www-6.ibm.com/jp/developerworks/tips/ytech/ |
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




