
第8回 FillLayoutでSWTの部品を均一に配置しよう
米持幸寿
2006/12/6
米持先進技術工房 @IT分室では、テクノロジー・エバンジェリスト 米持幸寿氏が、J2EEの最新技術情報を提供します。最新技術の中身をいち早くキャッチアップしたい読者のためのコーナーです。
前回よりSWTで使用できるレイアウトの種類について紹介していますが、今回紹介するFillLayoutは、上に載せられた部品を均等に割り当てて配置するレイアウトです。
編集部注:[SWTで使用できるレイアウトの種類]については連載第6回を参照してください。
部品を均一に配置しよう |
これまでと同様に、以下の手順で、コンポーネントを準備しましょう。
- Javaパースペクティブを開く
- Javaプロジェクトを作成する
- Javaパッケージを作る
- SWTのCompositeを指定して「Visual Class」を追加する
前回と同じように、LayoutプロパティーをFillLayoutに変更してください。
 |
| 図1 FillLayoutの設定 |
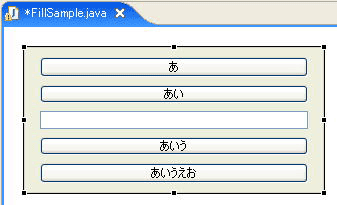
FillLayoutの特徴は、部品が「ある方向に向かって」「同じ大きさに均等に割り当てられる」というものです。パレットから、作成したコンポーネントに、ボタンを4つほどドロップしてみてください。表記として「あ」「あい」「あいう」「あいうえお」のように長さの違う文字をセットしてみてください。
 |
| 図2 4つのボタンをドロップ |
Buttonオブジェクトは通常、中に書いてある文字の大きさで自動的に大きさが変わります。しかし、FillLayoutでは、中に書いてある文字列と関係なく、すべての部品が均一になります。図2の状態は、横向きに並べていますが、縦方向は、下地になっているCompositeいっぱいに広がります。中に含まれている部品で「埋め尽くす」ので、「Fill」というわけです。
一度並べてしまった部品の途中に部品を追加することもできます。パレットからTextクラスを選択しましょう。マウスポインターをコンポーネントの真ん中あたりに持っていくと、先ほど追加したボタンの間に黒い線が表示されます。
 |
| 図3 追加される場所を確認 |
ここに追加できますので、クリックして追加します。
 |
| 図4 中央に追加されたTextオブジェクト |
すき間を調整するために |
エディター上で、作成中のコンポーネント(下地)を選択してください。デフォルトでは部品のすき間(spacing値)がゼロなので、すき間がなく、下地になるCompositeをビジュアルエディター(以下、JVE)上でクリックしてつかまえるのが難しい(というか、ほぼ無理)です。どうしたらいいかというと、 「Java Beans」ビューでクリックします。
編集部注:JVEについては連載第2回を参照してください。
 |
| 図5 「Java Beans」ビューでコンポーネントを選択 |
「プロパティー」ビューを見てください。プロパティーの「Layout」の左側に[+]マークがあるので、クリックしてツリーを開きます。すると、FillLayoutのプロパティーが見えます。FillLayoutには、以下の表のプロパティーが設定できます。
|
それぞれの意味を図6に示します。
 |
| 図6 プロパティー |
typeプロパティーの値部分をクリックして、HORIZONTAL(水平方向)からVERTICAL(垂直方向)に変更してみてください。並び順が縦に変わります。Compositeの高さが足りないと何も表示されないので、リサイズ・ハンドルをドラッグして大きさを調整してみてください。
 |
| 図7 縦方向に変えてみた |
FillLayoutのプロパティーは、レイアウトのカスタマイズのウィンドウでも変更できます。筆者は、こちらの方が操作しやすいと思っています。変更すると、JVE上のレイアウトがリアルタイムに変わるからです。
 |
| 図8 レイアウトのカスタマイズ |
どんな使い方をすればいいのか? |
FillLayoutを「全部が同じ大きさでウィンドウを埋める?」と考えてしまうと使い方に困ってしまいます。均等に分けて、埋める、という用途は実はそれほど多くないのです。
FillLayoutは、どちらかというと、ほかのレイアウトと組み合わせて使うと考えた方が使いやすいと思います。例えば、ツールバーのようなものを実現しようと思ったとき、すべてのボタンが同じ大きさになってほしい場合です。左詰めですべてのボタンの大きさを同じにしようと思ったら、 RowLayoutの上にCompositeを貼り、FillLayoutでボタンを並べます。
 |
| 図9 RowLayoutとFillLayoutの組み合わせ |
あるいは、あるエリアを左と右に完全に分割したいときにも使えます。例えば、2つのディレクトリを表示して比較するような場合です。
「いくつかある部品、あるいは、コンテンツを常に同じ大きさにしたい、と思ったら、FillLayoutを使う」と思い出してください。
| 筆者プロフィール |
米持幸寿(よねもち ゆきひさ) 1987年に日本アイ・ビー・エム入社。メインフレームOS、ミドルウェアの障害対応、障害解析ソフトウェアの開発、ワークフローシステム開発、オブジェクト指向開発、Web開発などを経験。2000年より、ソフトウェアのテクノロジー・エバンジェリストとして活動中。 米持先進技術工房 テクノロジー・エバンジェリストとして活躍する米持氏が主催する、J2EEの最新技術情報を提供するWebサイト。 |
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




