JavaFX+NetBeansでWidgetFXアプリを作るには
JavaFXでデスクトップを遊ぶ「WidgetFX」(後編)
小林 秀樹
2009/11/19
| 今回の主な内容 ・ WidgetFXの開発環境を整えよう ・ NetBeansで作るJavaFXアプリの初歩 ・ JavaFXアプリをWidgetFXウィジェットにする ・ 作ったWidgetFXを動かしてみよう ・ キッチン・タイマ・ウィジェットもあるよ ・ 自分で作ったウィジェットを公開するには ・ コラム 「良いウィジェットを作るコツ」 ・ WidgetFXがビジネスチャンスに? |
前編の「Java Storeや携帯でも使われる? WidgetFXとは」では、JavaFX Scriptで開発されたデスクトップ・ウィジェット・プラットフォーム「WidgetFX」の概要や使い方、将来について紹介しました。
今回は、ウィジェットの簡単な作り方を紹介するので、ぜひ読者の皆さんも一緒に作ってみてください。
 WidgetFXの開発環境を整えよう
WidgetFXの開発環境を整えよう
■ Java SE 6 Update 17
WidgetFXのウィジェットを作るには、前回の「なにはともあれ、WidgetFXを試してみよう」でも説明した、Java SE 6 Update 10以上のJavaが必要です。2009年11月時点の最新バージョンはJava SE 6 Update 17です。まだ入手していない方は、こちらからダウンロードしてインストールしてください。
■ JavaFX SDK 1.2+NetBeans IDE 6.7.1
WidgetFXは、JavaFX Scriptで開発するので、JavaFXのSDKも必要です。また、開発とデバッグを簡単・便利にしてくれるIDEもあった方がよいです。
本稿では、JavaFX SDKとJavaFXプラグインが元から組み込まれた「NetBeans IDE 6.7.1 for JavaFX 1.2」を使用します。NetBeans IDE 6.7.1 for JavaFX 1.2は、JavaFXのWebサイトから入手できます。
 |
| 図1 右上のオレンジ色のボタンをクリックしてNetBeans IDE 6.7.1 for JavaFX 1.2を入手する |
NetBeans IDE 6.7.1のシステム要件などを確認し、ダウンロードしたファイルをダブル・クリックして、インストーラの指示に従えばインストールは完了します。
■ WidgetFX SDK 1.2.1
最後の1つ、WidgetFXのSDKを入手しましょう。WidgetFX SDKは、ダウンロードサイトから入手できます。2009年9月の原稿執筆時点のWidgetFXの最新バージョンは1.2.1です。WidgetFX SDK 1.2.1.zipを選択してダウンロードし、適当な場所に解凍してください。
解凍したら「lib」フォルダにWidgetFX-API.jar、jnlp.jar、JFXtras-0.5.jarが入っています。ウィジェットの開発には、これら3つのJARファイルが必要となります。
 NetBeansで作るJavaFXアプリの初歩
NetBeansで作るJavaFXアプリの初歩
最初に、とても簡単な「Hello, World」ウィジェットを作成しましょう。
■ JavaFX Scriptプロジェクトの作成
まずは、NetBeansを起動します。起動したら、メニューから[ファイル]→[新規プロジェクト]を選択します。[新規プロジェクト]ダイアログのカテゴリのリストから[JavaFX]を選択し、右に表示されるプロジェクトから[JavaFX Script アプリケーション]を選択して、[次へ]ボタンを押します。
![図2 [新規プロジェクト]ダイアログで[JavaFX Script アプリケーション]を選択](02.jpg) |
| 図2 [新規プロジェクト]ダイアログで[JavaFX Script アプリケーション]を選択 |
[プロジェクト名]は、「HelloWorldWidget」としました。プロジェクトの場所は、好みの場所に設定してください。それから、[空のプロジェクト]のラジオボタンを選択しておきます。そして、[完了]ボタンを押してウィザードを終了します。
![図3 [プロジェクト名]を「HelloWorldWidget」にして、[空のプロジェクト]を選択して[完了]](03.jpg) |
| 図3 [プロジェクト名]を「HelloWorldWidget」にして、[空のプロジェクト]を選択して[完了] |
これで、「HelloWorldWidget」プロジェクトと「helloworldwidget.Main.fx」ファイルが生成されました。
 |
| 図4 生成されたHelloWorldWidgetプロジェクト |
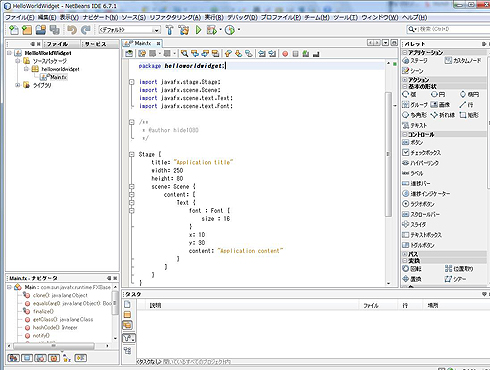
以下は、生成されたhelloworldwidget.Main.fxファイルです。
■ ソースを書き換えて1度実行してみよう
このソースを、ほんの少しだけ修正します。Stage {……}の中の記述を少し変えます。変更したソースは、次のようになります。
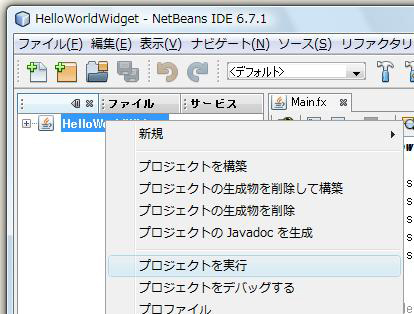
ここで、このプロジェクトを標準のJavaFXアプリケーションとして一度実行してみましょう。実行するには、[プロジェクト]ウィンドウでHelloWorldWidgetプロジェクトを右クリックし、[プロジェクトを実行]をクリックします。
 |
| 図5 プロジェクトを実行 |
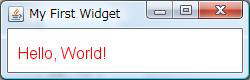
 |
| 図6 JavaFXアプリケーションとして実行 |
JavaFXアプリケーションとして実行すると、図6のようなウィンドウが表示されるはずです。
次ページでは、作ったJavaFXアプリケーションをWidgetFXのウィジェットにする方法を紹介します。
| 1-2-3 |
| INDEX 「JavaFXでデスクトップを遊ぶ「WidgetFX」(後編)」 | ||
| Page1 | ||
| WidgetFXの開発環境を整えよう NetBeansで作るJavaFXアプリの初歩 |
||
| Page2 | ||
| JavaFXアプリをWidgetFXウィジェットにする 作ったWidgetFXを動かしてみよう |
||
| Page3 | ||
| キッチン・タイマ・ウィジェットもあるよ 自分で作ったウィジェットを公開するには コラム 「良いウィジェットを作るコツ」 WidgetFXがビジネスチャンスに? |
||
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




