JavaFX+NetBeansでWidgetFXアプリを作るには
JavaFXでデスクトップを遊ぶ「WidgetFX」(後編)
小林 秀樹
2009/11/19
 JavaFXアプリをWidgetFXウィジェットにする
JavaFXアプリをWidgetFXウィジェットにする
ウィジェットとして動作させるには、まず先ほど解凍したWidgetFX SDKのライブラリを参照します。
■ WidgetFX SDKのライブラリを参照
[プロジェクト]ウィンドウでHelloWorldWidgetプロジェクトを右クリックし、[プロパティ]をクリックします。[プロジェクトプロパティー]ダイアログの[カテゴリ]から[ライブラリ]を選択し、[JAR/フォルダを追加]をクリックして、表示される[JAR/フォルダを追加]ダイアログで、WidgetFX SDKのWidgetFX-API.jar、jnlp.jar、JFXtras-0.5.jarの3つのライブラリを選択して追加します。
![図7 [プロジェクトプロパティー]の[ライブラリ]からWidgetFX SDKのライブラリを追加](07.jpg) |
| 図7 [プロジェクトプロパティー]の[ライブラリ]からWidgetFX SDKのライブラリを追加 |
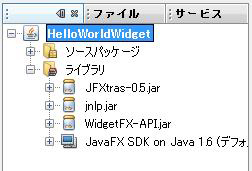
WidgetFX SDKのライブラリが追加されました。
 |
| 図8 ライブラリが追加された |
■ Java Web Startのための設定
もう1つ、ウィジェットをJava Web Startで実行するための設定をします。[プロジェクトプロパティー]ダイアログの[カテゴリ]から[実行]を選択し、[アプリケーション実行モデル]の[Web Startで実行]を選択して、[プロジェクト・プロパティ]ダイアログを閉じます。
![図9 [プロジェクトプロパティー]の[実行]から[Web Startで実行]を選択](09.jpg) |
| 図9 [プロジェクトプロパティー]の[実行]から[Web Startで実行]を選択 |
■ StageクラスをWidgetクラスに
そして、ソースを少しだけ変更します。現在のStageクラスをWidgetクラスに変更するだけです。Stageは、JavaFXにおけるトップ・レベルのコンテナとなるクラスですが、それをWidgetFXのWidgetクラスに置き換えるわけです。Widgetクラスにはtitleとsceneプロパティは存在しないので、コメントアウトします。
ソースコードは、次のようになります。
これで、完成です。HelloWorldWidgetのNetBeansプロジェクトは、ここからダウンロードできます。
■ Widgetクラスの主要なプロパティ
以下の表は、Widgetクラスの主要なプロパティの中から比較的よく使うものを挙げたものです。そのほかのプロパティについては、APIドキュメントを参照してください。
| 表 Widgetクラスの主要プロパティ | |||||||||||||||
|
このうち、widthやheight、contentは、HellowWorldWidgetで使用しました。configurationはConfiguration型のプロパティで、ユーザーが入力した設定値を保存・復元するための仕組みです。この仕組みは、SlideShowウィジェットでは画像の場所を設定するために、Web FeedウィジェットではRSSのURLを設定するために、使用されます。
 作ったWidgetFXを動かしてみよう
作ったWidgetFXを動かしてみよう
先ほどと同様の方法で、作ったWidgetFXを実行してみましょう。起動の途中、ショートカットをデスクトップに作成するかを要求するダイアログが表示されますが、特に必要ないので[スキップ]を押して飛ばしてしまいましょう。
![図10 ショートカット作成の確認 [スキップ]を押下](10.jpg) |
| 図10 ショートカット作成の確認 [スキップ]を押下 |
起動の準備が完了すると、作成したウィジェットが表示されます(図11)。このウィジェットをドックの上までドラッグすれば、ドックの中に入れることもできます(図12)。
 |
 |
| 図11 実行したHelloWorldウィジェット | 図12 ウィジェットをドックに統合 |
下の「launch」アイコンをクリックすると、実際にウィジェットを実行できます。
次ページでは最後に、自分で作ったウィジェットを公開する方法や良いウィジェットを作るコツも紹介します。
| |
1-2-3 |
| INDEX 「JavaFXでデスクトップを遊ぶ「WidgetFX」(後編)」 | ||
| Page1 | ||
| WidgetFXの開発環境を整えよう NetBeansで作るJavaFXアプリの初歩 |
||
| Page2 | ||
| JavaFXアプリをWidgetFXウィジェットにする 作ったWidgetFXを動かしてみよう |
||
| Page3 | ||
| キッチン・タイマ・ウィジェットもあるよ 自分で作ったウィジェットを公開するには コラム 「良いウィジェットを作るコツ」 WidgetFXがビジネスチャンスに? |
||
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




