近接センサアプリを作る準備
近接センサアプリを作る準備
本稿のアプリ作成では、以下を利用しています。
- 端末:iPhone 4
- OS:iOS 5.0.1
- IDE:Xcode 4.2.1(「Storyboard」を使用)
また今回作成するアプリは、エミュレータでの動作確認ができないため、実機で試すには「iOS Developer Program」への登録(有料)が必要です。登録の仕方や実機テストの仕方は、少し古いですが以下の記事を参照してください。
| ここが大変だよiPhone実機テスト+OS 3.0の新機能 ここが大変だよiPhone開発(4) 作成したアプリをiPhone/iPod touchの実機で動かす手順を説明し、iPhone OS 3.0で追加された気になる機能とサンプルも紹介します 「Smart & Social」フォーラム 2009/10/27 |
||
なお本稿では、「Storyboard」を利用したレイアウトなどは割愛し、センサを使う実装のみ説明します。
 腕立て伏せアプリの実装
腕立て伏せアプリの実装
まずは起動時の処理です。近接センサは、デフォルトではオフになっているため、起動時の処理は必要ありません。
■ 画面を上下反対にする処理
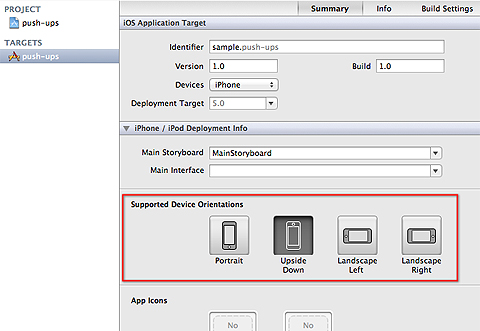
次に、画面を上下反対にする処理です。まず、Xcodeのナビゲータエリアでプロジェクト名を選択し、[Summary]で、以下の画像のように[UpsideDown]だけを選択した状態にします。

プログラムの修正も必要です。
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation == UIInterfaceOrientationPortraitUpsideDown);
}「shouldAutorotateToInterfaceOrientation:」メソッドは「Single View Application」テンプレート使用時に、すでに記述されています。このメソッドはデバイスの向きが変わった際に実行されるメソッドです。向きが変わった際に、その向きに合わせて回転させるかを「BOOL」で判断します。
「shouldAutorotateToInterfaceOrientation:」メソッド内では、リターンする「BOOL」値が上下逆を表す「UIInterfaceOrientationPortraitUpsideDown」のときのみ「YES」にするという処理にします。
■ 「Start」ボタンの処理
- (IBAction)start:(id)sender {
// 近接センサオン
[UIDevice currentDevice].proximityMonitoringEnabled = YES;
// 近接センサ監視
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(proximitySensorStateDidChange:)
name:UIDeviceProximityStateDidChangeNotification
object:nil];
}最初に、近接センサをオンにします。「UIDevice」クラスの「proximityMonitoringEnabled」プロパティを「YES」にすることでオンになります。
次に、近接センサの監視です。「NSNotificationCenter」の「addObserver:selector:name:object:」メソッドの「name」に「UIDeviceProximityStateDidChangeNotification」を指定することで監視が行えます。
引数の最後にnilを指定しています。この引数「object」は通知の送信元を指定するためのものですが、nilを指定することで送信元がどんなものでも通知されます。また「name」にも、nilを指定可能で、この場合も意味は同様です。
■ 監視中に通知を受けると実行される処理
次に、監視中に通知を受けると実行される処理の説明です。
- (void)proximitySensorStateDidChange:(NSNotification *)notification {
// センサから離れた場合にカウントアップ
if ([UIDevice currentDevice].proximityState == NO) {
counter.text = [[NSNumber numberWithUnsignedInt:++intCount] stringValue];
}
}監視中は、近接センサがオンでもオフでも切り替わるたびに通知され、オブザーバのメソッドが実行します。そのため、腕立て伏せ1回に付き2度オブザーバのメソッドを実行します。
オブザーバのメソッド内で腕立て伏せのカウントを行うためオン、オフどちらかでカウントする必要があります。今回はオフの際にカウントを行います。
「UIDevice」クラスの「proximityState」プロパティでセンサの状態が取得できるので、if文でオフの場合のみカウントアップします。
■ 「Stop」ボタンの処理
最後に、「Stop」ボタンの処理です。
- (IBAction)stop:(id)sender {
// 近接センサオフ
[UIDevice currentDevice].proximityMonitoringEnabled = NO;
// 近接センサ監視解除
[[NSNotificationCenter defaultCenter] removeObserver:self
name:UIDeviceProximityStateDidChangeNotification
object:nil];
}ここでは、近接センサをオフにします。「Start」ボタンの処理で「YES」にしていたものを「NO」にすることでオフになります。
また、監視を解除しましょう。解除には、「NSNotificationCenter」の「removeObserver:name:object:」メソッドを利用します。監視をする際と同じように、「name」に「UIDeviceProximityStateDidChangeNotification」を指定して解除します。
これで、近接センサを利用した腕立て伏せアプリができました。
 勢いのある腕立てでiPhoneを壊さないように注意!
勢いのある腕立てでiPhoneを壊さないように注意!
近接センサは、センサを有効にして「NSNotificationCenter」で監視を行うだけで利用できるため、iPhoneのハードウェア機能の中でも比較的容易に、かつ少ないコード量で利用できる機能です。
ただし、最初にお話しした通り、なかなか使いどころの難しい機能でもあります。
本来、近接センサは画面をロックするために用意された機能のため、センサが反応すると、画面がブラックアウトします。今回は腕立て伏せの回数をカウントすることに利用しましたが、このブラックアウトへの切り替えは決してスムーズとは言えないため、素早く腕立て伏せすると反応しないなど、そのまま利用するには少し無理があるかもしれません。
また、本アプリを作成して実際に試す際には、顔を勢いよく近づけ過ぎてiPhoneを壊さないように注意してください。
次回は、加速度センサやマルチタッチ、カメラのいずれかを使うアプリの作り方を紹介しますので、お楽しみに!
■ @IT関連記事
| iOSでジオ(GEO)プログミラング入門 iPhone/iPad/iPod touchで動く位置情報アプリを作成するための「測位機能の取り扱い」「地図の取り扱い」「サーバとの通信」という重要なポイントを解説します 「Smart & Social」フォーラム |
||
| iPhoneより多彩なAndroidのセンサをアプリで操作 Androidで動く携帯Javaアプリ作成入門(13) Androidで使えるさまざまなセンサを紹介し、加速度や磁気、方位、温度などの値を取得して使うアプリの作り方を解説します 「Smart & Social」フォーラム 2010/1/15 |
| 開発者が知らないと損するAndroid 4.0の新機能44選 Androidで動く携帯Javaアプリ作成入門(26) AndroidビームやWi-Fiダイレクト、ライブエフェクト、顔認識、スクリーンリーダ、ソーシャル系などの新機能をテーマ別に紹介 「Smart & Social」フォーラム 2011/11/2 |
| 1-2 |
| INDEX | ||
| iPhone/iPadスマートアプリ開発レシピ(1) iOS端末ハードウェアの歴史と近接センサアプリ開発 |
||
| Page1 iOS端末ハードウェアの歴史まとめ 実は初代iPhoneからある!? 「近接センサ」とは 近接センサを使う「腕立て伏せアプリ」 |
||
| Page2 近接センサアプリを作る準備 腕立て伏せアプリの実装 勢いのある腕立てでiPhoneを壊さないように注意! |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|