■ スタイルシート
・ CSS3のプロパティ
iPhone版Safariでは、デスクトップ版のSafariと同様に、CSS3のプロパティのいくつかを先行的にサポートしています(ただし、Webブラウザ依存のプロパティとして独自の表記となる)。例えば、webkit-border-image(ボーダーに画像を使う)や、webkit-border-radius(角丸)などが可能です。
・ 文字サイズの自動アジャスト
iPhone版Safariの独自機能の1つに、文字サイズの自動アジャストというものがあります。これは、表示されたテキストの1行分の文字数や、ページ内での相対的な関係などに応じて、文字のサイズを自動的に調整してくれるというものです。
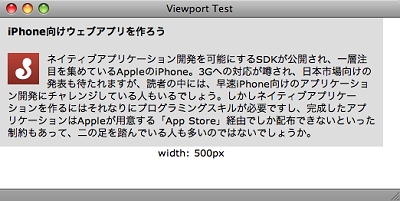
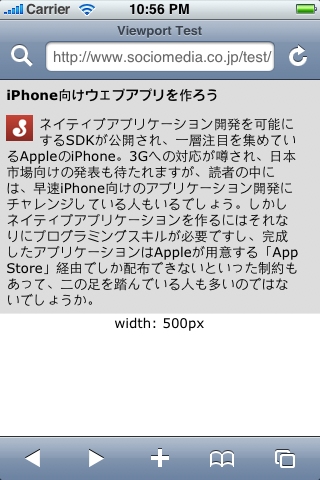
例えば、ある程度横幅の広いブロックにテキストが流し込まれている場合(つまりそのままだと文字が小さ過ぎて読みにくい)に、中の文字が自動的に少し拡大されて、いくらか読みやすくなります。しかしどのような条件でどの程度拡大縮小されるのかは、ドキュメントを見ても「適宜」としてしか書かれておらず、仕様の詳細は不明です。
 |
| 画面12 デスクトップ版Safariでの表示 |
 |
| 画面13 iPhone版Safariでは読みやすい文字サイズに自動調整される |
この自動アジャストについては、文字の拡大率をスタイルシートで指定できます。そもそも自動アジャスト機能をオフにしたければ、次のように書きます(なお、自動アジャストをオフに設定した場合、デスクトップ版Safariで文字の拡大縮小機能が無効になるようです)。
html {-webkit-text-size-adjust:none} |
 |
| 画面14 自動アジャストをオフ(デスクトップ版と同じになる) |
あるいは通常の200%に拡大したければ、次のように記述します(ブロックごとの指定も可能)。
html {-webkit-text-size-adjust:200%} |
 |
| 画面15 文字を200%に拡大 |
・ トランジションとアニメーション
Safariの独自仕様として、「-webkit-transition-property」「-webkit-」「
transition-duration-webkit-transition-timing-function」
「-webkit-transition-delay」「-webkit-transition Shorthand 」といったトランジションに関するスタイルが用意されています。これらをonclickなどのイベントハンドラから変更するなどして、例えば「クリックするとブロックの背景が徐々に消えていく」といったイフェクトを簡単に加えることができます。
Property
同様に、「-webkit-animation-name」「-webkit-animation-duration」
「-webkit-animation-timing-function」「-webkit-animation-」「
iteration-count-webkit-animation-direction」「-webkit-」「
animation-play-state-webkit-animation-delay」「-webkit-」といったアニメーションに関するスタイルも用意されています。
animation
これらの独自CSSを使えば、JavaScriptのフレームワークなどを別途使わなくても、いろいろと面白いインタラクションが作れそうです。その意味では、iPhone向けWebアプリケーションは、一般的なWebアプリケーションでは互換性の問題でなかなかできないようなリッチな表現にチャレンジできそうです。
・ iPhoneボタンとiPhoneリストパターン
Webアプリケーションの中からは、フォーム要素以外、iPhone独自のUI部品にアクセスすることはできません。
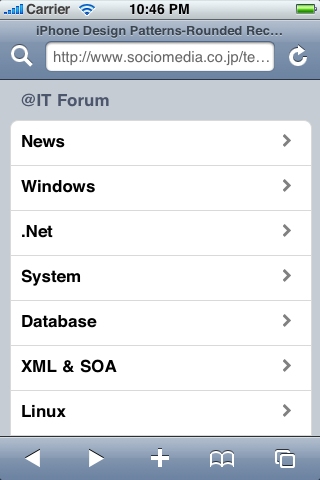
しかし、米アップルの「Web Apps Dev Center」では、iPhoneらしい各種ボタン(iPhoneButtons)やリスト表示(iPhoneListPatterns)を実現するサンプルCSSを提供しています。これらを使えば、SDKを使わなくても、ネイティブアプリケーションのような見た目を実現できるでしょう。
 |
| 画面16 米アップル提供のCSSを使ってiPhoneらしいUIに |
■ iPhone内のほかの機能を呼び出すリンク
Webコンテンツの中から、iPhone内のほかの機能を呼び出すことができます。例えばメールリンクや電話をかけるリンク(これはiPod touchでは当然無効)、Google Mapsを呼び出すリンク、YouTubeを呼び出すリンクなどです。
■ 入力イベント
iPhoneではマウスを使わないため、iPhone独自のジェスチャと一般的な入力イベントハンドラとの関係を把握しておく必要があります。具体的には、次のようにマウスイベントがエミュレートされます。
・ ドラッグ
1本指でのドラッグはページをスクロールするためのジェスチャですが、ドラッグ中には「onscroll」イベントは発生しません。指を止めてドラッグを終了した時点で「onscroll」イベントが発生します。
・ タッチ&ホールド
指でスクリーンをタッチしたままホールドすることでインフォメーションバブルが表示される場合がありますが、そのとき、マウスイベントは何も発生しません。
・ ダブルタップ
ダブルタップは表示をズームするためのジェスチャですが、マウスイベントは何も発生しません。
・ タップ
シングルタップについては、タップされた個所に何があるかなどによってイベントが変わります。次のような仕様です。
- クリック不可な要素をタップした場合、イベントは発生しない
- クリック可能な要素をタップすると「mousemove」イベントが発生する
- それによってコンテンツが変化しなかった場合は、「mousedown」「mouseup」「click」イベントが発生する
- 「mousemove」イベントは、「mouseover」および「mouseout」イベントも発生させる
・ 2本指ドラッグ
2本指ドラッグについても、ドラッグされた個所によってイベントが変わります。
- スクロール可能な要素(テキストエリアやインラインフレームなど)の上で2本指ドラッグを行った場合は、「mousewheel」イベントが発生する
- それ以外の場所で2本指ドラッグを行った場合は、1本指ドラッグと同じ
 デバッグ
デバッグ
iPhone版Safariには簡単なデバッグモードがあるので、本体上でスクリプトエラーなどを確認することが可能です。また、デスクトップ版Safariの「開発メニュー」を使えば、より詳細な動作確認が可能でしょう。当然、そのほかのHTML文法チェッカーやJavaScriptデバッガも役立つでしょう。
iPhoneも iPod touch も手元にないという人は、米アップルのサイトから iPhone SDK をダウンロードすれば、Mac上で動く iPhone シミュレータが入っています。iPhone自体がカスタマイズされた Mac OS X で動いていることもあり、このシミュレータはほとんど実物と変わらない動作をするように感じます。この記事のキャプチャも、シミュレーターを使って撮っています。
以上、iPhone向けWebアプリケーションの開発に必要な基礎知識を紹介してきました。現在米アップルは、iPhone向けの開発環境/リソースを次々と公開しており、iPhone自体のバージョンアップも近く行われると思います。そのため、今回書いた内容がすぐに古くなってしまう恐れがあるのですが、まだほとんど日本語で紹介されていない内容でもあるので、少なからずチャレンジ精神旺盛な皆さんの参考になるのではないかと思います。
■ @IT関連記事
| いまさら聞けない「Webブラウザ」超入門 いまさら聞けないリッチクライアント技術(11) インターネットに接続するために、当然のように利用するWebブラウザ。Webサーバとのやりとりから、その仕組みを知っておこう 「リッチクライアント & 帳票」フ ォーラム 2008/4/14 |
||
| いまさら聞けない「Webブラウザ」超入門 後編 いまさら聞けないリッチクライアント技術(12) 主要4ブラウザのIE、Firefox、Opera、Safariを取り上げて、Webブラウザによるレンダリングの違いや歴史を説明する 「リッチクライアント & 帳票」フ ォーラム 2008/5/14 |
||
| 80年代のAppleに学ぶUIの部品化とガイドライン インタラクションデザインパターン(1) インタラクションデザインパターンの原則や秩序の歴史を見てみよう。20年前のAppleはどのようにして質の高い開発を目指していたか 「リッチクライアント & 帳票」フ ォーラム 2007/2/7 |
||
| 4/4 |
| INDEX | ||
| iPhone向けWebアプリを作ろう | ||
| Page1 Safari Web Content Guide for iPhoneを読み解く iPhoneへの最適化とは、UIを最適化すること iPhone Human Interface Guidelines |
||
| Page2 Safari Web Content Guide for iPhone ・ Web標準に対応 ・ 未対応の技術 ・ Webブラウザ判定 ・ フレームは避ける ・ 段組みやブロックを活用する ・ リソースの制約 |
||
| Page3 ・ ビューポートの設定 ・ メタタグ/リキッドレイアウトとビューポート設定 |
||
| Page4 ・ スタイルシート ・ iPhone内のほかの機能を呼び出すリンク デバッグ |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




