
インタラクションデザインパターン(1)
80年代のAppleに学ぶUIの部品化とガイドライン
ソシオメディア 上野 学
2007/2/7
| インタラクションデザインパターンのプロローグとして、その原則や秩序の歴史を見てみよう。20年前のAppleはどのように質の高いアプリケーション開発を目指していたか |
| インタラクティブメディアのビッグバン |
デザインが優れていれば、道具はより楽しいものになり、利用者はより生産的になるはずです。道具のデザインというものは大昔から私たち人間が取り組んできたことですが、近年急激にデジタルデバイスが多様化したことによって、インタラクティブな道具をデザインするための方法論は技術の進歩に追い付くことができなくなっています。利便性を高めるはずの新技術が使い方を複雑化する要因となり、利用者の混乱は増すばかりです。
最近私は携帯電話を買い替えたのですが、同じメーカーの3年前の機種と比べて、著しく使い勝手が悪くなっているのです。新しく追加された機能の使い方が分かりにくいだけでなく、以前からあった機能の使い方が変更されて一貫性を失い、便利だった機能はなぜか消され、そしてまったく無意味で不要な機能が追加されているのです。
製品のスペックが要求に対して十分でないとしても、そこには技術的もしくはマーケティング上の事情があるはずなので、デザイナーとして一方的に否定することはできません。しかし上記のようなユーザーインターフェイスの改悪は、いったいどういうことでしょうか。経験を積んだ設計者であれば絶対にやらないような、非論理的で恣意的な仕様が随所に見受けられ、これを使いこなそうと思ったら、マニュアルを隅々まで読んですべての手続きを記憶しなければならないだろうと思われるほどです。
その一方で、さまざまなシステム開発に携わる人々の中には、クライアントの要求に応えるために画面設計に時間をかけ、1つ1つのコントロールの振る舞いについて議論し、少しでも利便性の高い製品を作り上げようと努力を惜しまない方々もいます。彼らは、プロジェクトの成功が結局はそれを利用するユーザーの「使いものになる」という主観によって決定されることを知っているのです。
いずれにしても、優れたデザインはそう簡単に実現できません。制約事項は状況ごとに異なりますし、経験則的なノウハウは常に定性的で、技術としての継承は困難です。しかしこの「インタラクティブメディアのビッグバン」に際して私たちは、少しでも品質の高いインタラクションデザインを、短期間で数多く生み出さなければなりません。
そのためには、開発者にとっての設計の効率化と、利用者にとっての利便性の向上を両立するような、新しいデザインアプローチが必要になります。私たちは、インタラクションデザインというものをシステム開発における重要な工程として認識し、その方法論の確立に努めなければならないのです。
| ギミックの再利用 |
2007年1月、『デザイニング・インターフェース−パターンによる実践的インタラクションデザイン』(Jenifer Tidwell 著、ソシオメディア株式会社監訳、浅野紀予翻訳)という本がオライリー・ジャパンより出版されました。せんえつながら私も監訳にかかわらせていただいたのですが、この本は、インタラクションデザインを「パターン」として集め、デザイナーやプログラマーが日々の画面設計業務において遭遇するさまざまな問題への解決策となるよう体系化したものです。
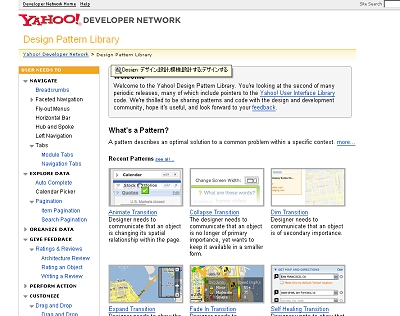
昨今、Yahoo!がデザインパターンライブラリーを公開したり、大小のベンダがAjaxのコンポーネントやフレームワークを提供したりと、さまざまなユーザーインターフェイスのギミックを再利用しようという動きが活発化しています。
| 画面1 Yahoo! Design Pattern Library |
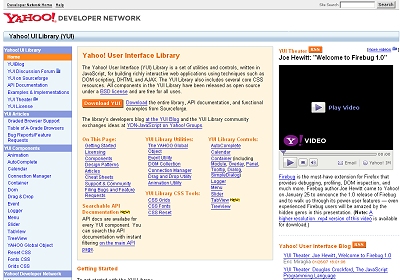
これは1つには、JavaScript などのソースが複雑化していて、自力でこれらの部品を毎回作るのは困難であるという現状もありますが、もう1つには、画面の見た目だけでなくその振る舞い(インタラクション)をパッケージ化して体系化することの意義を皆が感じ始めたことによると思います。
| 画面2 Yahoo! User Interface Library |
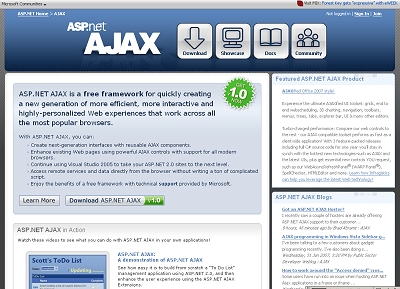
しかし、出来合いのソースコードや関数を使い回せばそれでデザイン上の問題が解決するというものでもありません。表層的な演出は比較的簡単にパッケージ化できますが、インタラクションデザインの本質は、設計プロセス上のもっと上位にあるのです。例えば、リスト上のアイコンをドラッグアンドドロップで移動できることが重要なのではなく、そもそも何をリストとして表示して、それがユーザーの作業にとってどのような意味を持つのかということがまず考えられていなければならないのです。
| 画面3 ASP.NET Ajax |
デザインをパターンとしてとらえるということは、こういった定性的な文脈を視野に入れて、トレードオフに対する解法を体系化することです。オブジェクト指向プログラミングにおける設計ではその価値が認められている「デザインパターン」ですが、これはインタラクションデザインにおいてどのような意味を持つのでしょうか。
| そのほかのインタラクションデザインパターン |
| ソフトウェア工学におけるパターン |
デザインパターンに関して考えるなら、まず建築家クリストファー・アレグザンダーのことに触れなければなりませんが、アレグザンダーについては「名前のない品質とパターン言語」を参照していただくとして、ここではソフトウェアにおけるデザインパターンに限定していくつか考察します。
ソフトウェア工学の分野でパターンのコンセプトが紹介されたのは、1987年の OOPSLA-87(ACM SIGPLAN International Conference on Object-Oriented Programming, Systems, Languages and Applications.)カンファレンスにおいて、ケント・ベック(Apple Computer)とウォード・カニンガム(Tektronix)の2人が発表した「オブジェクト指向プログラムのためのパターン言語の使用(Using Pattern Languages for Object-Oriented Programs)」が最初だといわれています。
2人はオブジェクト指向開発の潜在価値を引き出すために、設計や実装においてアレグザンダーのパターン言語というコンセプトを応用できるとしています。興味深いことにこのレポートで紹介されているパターン例は、「Window Per Task(タスクごとのウィンドウ)」「Few Panes Per Window(ウィンドウ内にペインは少なく)」といったもので、これらはSmalltalkでウィンドウを設計するときに用いられるもの、つまりインタラクションデザインに関するパターンなのです。
ケント・ベックはその後、Extreme Programming(XP)を考案し、アジャイルソフトウェア開発と呼ばれる一連の手法の先駆けとなりました。またウォード・カニンガムはWikiの発明者として知られるようになります。Extreme ProgrammingとWikiはいずれも、構造への要求を一番知っているのはそれを利用する人々であり、問題に対するソリューションは現実にそれが有効であると経験の中で分かったことの組み合わせであるという、アレグザンダーの考えを踏襲しているのです。
一方、ソフトウェア開発のためのデザイン(設計)パターンが広く知られるようになったのは、通称Gang of Four(GoF)による書籍『オブジェクト指向における再利用のためのデザインパターン(Design Patterns Elements of Reusable Object-Oriented Software)』が1995年に出版されたことがきっかけです。その後デザインパターンの考え方はソフトウェア工学の分野で重要な方法論として位置付けられるようになりました。
ただしケント・ベックとウォード・カニンガムの着想からも分かるとおり、コンピュータシステムにおけるパターンの利用は、プログラミングの世界よりもむしろインタラクションデザインの世界と親和性が高いといえます。人と人工物の定性的な関係を文脈や経験からとらえるというアレグザンダーのアプローチは、まさにユーザーとシステムの接点であるユーザーインターフェイスをデザインするための考え方としてそのまま用いることができます。それは専門家のための言語ではなく、一般のユーザー同士が自分たちの道具についてコミュニケーションするために使える言語であるべきでしょう。
| 1/2 | 80年代のAppleに学ぶUIの部品化へ |
| INDEX | ||
| インタラクションデザインパターン(1) | ||
| Page1 インタラクティブメディアのビッグバン ギミックの再利用 ソフトウェア工学におけるパターン |
||
| Page2 1985年のAppleに学ぶUIの部品化とガイドライン UCD(利用者中心設計)とデザインパターン デザイン作業の効率と信頼性を飛躍的に向上させる |
||
| 関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|