FeliCaブラウザエクステンションの設定
FeliCaブラウザエクステンションの設定
作成したiアプリのポイント操作をFeliCaブラウザエクステンションから行うために必要なものがあります。
・おサイフケータイに対応したドコモの携帯電話
動作確認を行った携帯電話です。おサイフケータイに対応した機種は、ドコモのWebサイトで確認できます。
・FeliCaポート/パソリ(PaSoRi)
ソニーから発売されているFeliCaポート/パソリは、FeliCaを利用した非接触ICカードを読み書きできるUSB対応リーダ/ライタです。家電販売店やオンラインショップなどで購入できます。
・FeliCaブラウザエクステンション
おサイフケータイとPCを連携させて利用するIE用プラグインです。ソニーのWebサイトからダウンロードし、インストールしてください。
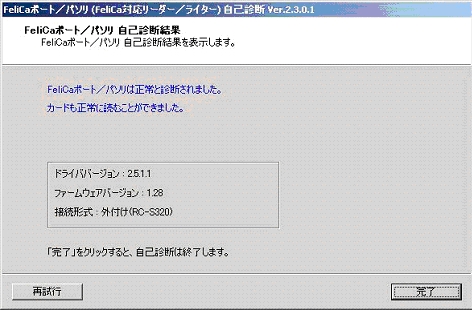
FeliCaポート/パソリをPCに接続したら、同梱されている「Felicaポート自己診断ツール」を使って接続状況を確認してみましょう。以下のような結果が得られれば正常です。
 |
| FeliCaポート自己診断ツールによる診断結果 |
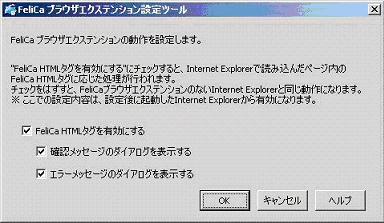
次にFeliCaブラウザエクステンションを設定します。「FeliCa HTMLタグを有効にする」にチェックが入っていることを確認してください。
 |
| FeliCa HTMLタグを有効にする |
 FeliCa HTMLでポイントを書き込む
FeliCa HTMLでポイントを書き込む
いよいよFeliCa HTMLタグを使って、IEからモバイルFeliCaチップへ書き込みを行います。
ソニーから提供されているFeliCa HTMLの文書作成ガイドによれば<write>タグを使えば簡単にポイントの書き込みが行えそうですが、実際にはターゲットIDというものが必要になります。ターゲットIDの作成方法もガイドにありますが少々面倒です。
そこで、今回は<push>タグを使ってポイントの書き込みを行います。以下のようなFelica HTMLファイル「point.html」を作成します。
<html> |
| point.html |
<push>タグのappli属性には、iアプリのアップロードを行ったURLを指定します。code属性はアプリケーションの起動チェックコードで、ここでは「TEST」という名前にしています。「point 500」がモバイルFeliCaチップへ送信されるデータです。
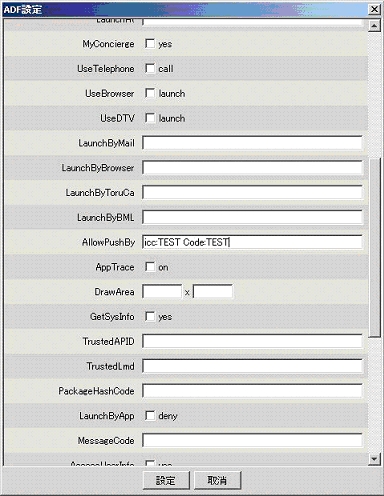
次に、iアプリ側のADF設定でプッシュ起動を許可します。ADF設定の「AllowPushBy」フィールドに「icc:<起動コマンド名> Code:<起動コマンド名>」を設定します。今回の起動コマンド名はTESTです。設定が完了したらiアプリを更新しましょう。
 |
| ADF設定の「AllowPushBy」フィールドを設定する |
ADF設定が完了したら<push>タグでiアプリを起動することが可能になります。先ほど作成した「point.html」をIEで表示し、ボタンを押してみてください。無事iアプリが起動しましたか。起動しない場合はPaSoRiと携帯の接続状況や、起動コマンドの確認をしましょう。
当然のことながらWebブラウザから送信したポイント値はiアプリ側には反映されていません。Webブラウザから携帯電話端末に送信される「point 500」という値を処理するプログラムをiアプリに実装しましょう。
先ほどのFelicaGame.javaを修正します。簡単な実装方法として、
- FelicaGameクラスのstartメソッド実行時にgetParameter(変数名は"point")で値を取得する
- int型に変換したポイント値をMainPanelクラスのコンストラクタに渡して処理する
という形にしました。
import java.util.*; |
| FelicaGame.java |
プロジェクトをビルドし、iアプリを更新します。Webブラウザでpoint.htmlを開き、ボタンでiアプリが起動し、500ポイントが反映されていれば成功です。
残念ながら<push>タグだけでは、Webブラウザ側からデータの送信結果を確認できません。また、動的なデータの携帯電話端末への送信は、サーバーサイドで処理してからFeliCa HTMLを生成する手間があります。
<read>タグや<write>タグを使えば、FeliCa HTMLでさらに扱いやすい画面を作ることも可能ですが、ターゲットIDが必要になるというわけです。今回の目的は、外部からFeliCaチップへアクセスすることだったので、一番簡単な方法で実現しました。
前回と今回で基本的なFeliCaチップ対応の実装方法は理解できたと思います。次回以降はもう少し複雑で実用的なアプリケーションを作成していく予定です。
| 関連記事 |
| 5分で絶対に分かるモバイルFeliCa |
| 非接触ICに最適化された「FeliCa」の正体 |
| Profile |
| 株式会社アメニクス x-labチーム 株式会社アメニクスのR&D部門として、企業の価値向上を目的に結成された研究開発チーム(x-lab=amenix laboratory)。 アメニクスの社員をはじめ、システム開発技術者のみに限らず、MBA教授や外資系出身エンジニアなど幅広いメンバーが所属している。IT技術からマーケティング、金融テクノロジーなど様々な分野で活動中。 主な著書: 「最速導入! オープンソースでつくる実用オンラインショップ」(毎日コミュニケーションズ) |
2/2 |
| Index | |
| モバイルFeliCaでスロットゲームを作ろう | |
| Page1 三者間通信とフリー領域を使ったアプリケーション開発 モバイルFeliCaでスロットゲームを作ろう |
|
| Page2 FeliCaブラウザエクステンションの設定 FeliCa HTMLでポイントを書き込む |
|
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|