 OAuth 2.0の3つの主な特徴
OAuth 2.0の3つの主な特徴
これらの課題を解決するためにOAuth 2.0の策定が進んでいます。OAuth 2.0の大きな特徴は3つです。
- HTTPSを必須にし、署名をなくし、トークン取得も簡略化
- アクセストークンのみでリソース取得が可能に
- Webアプリも含め、4つのクライアントプロファイルを仕様化
まず、OAuth 1.0で不評だった署名とトークン交換の複雑な仕組みを捨てました。HTTPS通信を必須にすることで署名がなくてもトークンを盗聴されることを防いでいます。
また、それによりリクエストトークンもなくすことができ、アクセストークン取得までのやりとりが非常に簡略化されました。さらに、アクセストークンのみでリソースにアクセスできるようにしました。
後ほどコード例を掲載しますが、OAuth 2.0は専用のライブラリがなくとも実装できるほどに簡単になっています。これにより、OAuth 1.0の課題【1】【3】は完全に解決できます。
 OAuth 2.0の4つのクライアントプロファイル
OAuth 2.0の4つのクライアントプロファイル
OAuth 2.0では、Webアプリを含めクライアントの種類ごとに、4つのクライアントプロファイルを仕様として規定しています。
■ 【1】Webサーバ(Web Server)
従来のようにクライアントがWebアプリケーションの場合です。FacebookのGraph API、mixi Graph APIは、この仕様にのっとっています。
■ 【2】ユーザーエージェント(User-Agent)
JavaScriptのように、OAuthクライアントがWebブラウザ上で動いている場合の仕様です。これにより、より簡単にOAuthクライアントが作れるようになります。FacebookのGraph APIとTwitter @Anywhereが、このフローに対応しています。
■ 【3】ネイティブアプリ(Native Application)
モバイルやデスクトップアプリのための仕様です。ただし、ガイドライン程度しか定義されていません。
■ 【4】自立クライアント(Autonomous)
既存の認証フレームワークとSAMLなどのプロトコルを使って連携する場合のフローです。
このようにOAuth 1.0で課題となっていたWebアプリ以外のフローもOAuth 2.0では考慮されています。
ただし、2011年1月の原稿執筆時現在で最新のDraft v.12の仕様では、この辺りの仕様がかなり変更されており、特に後者2つはどうなるかまだ分からない状態です。
【4】のSAML連携はDraft v.12では、OAuthの拡張として別に進められています(参考:draft-ietf-oauth-saml2-bearer-00 - SAML 2.0 Bearer Assertion Grant Type Profile for OAuth 2.0)。
【3】のネイティブアプリのフローも、拡張仕様の策定がメーリングリスト上で検討されているところです。
 Webサーバプロファイルの場合の処理の流れ
Webサーバプロファイルの場合の処理の流れ
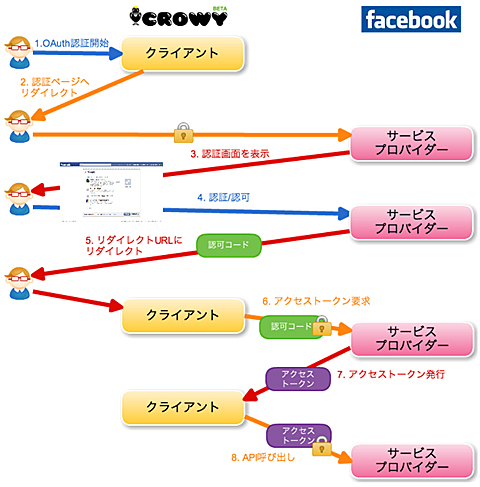
今回は上記4つのクライアントタイプの中でも代表的な【1】Webサーバの処理の流れを見てみます。OAuth 2.0におけるWebサーバのフローは以下のようになります。なお、鍵アイコンはHTTPS通信を意味しています。
 |
| 図2 OAuth 2.0におけるWebサーバのフロー(CrowyとFacebookの連携の例)(細かくいうとOAuth 2.0では、「認可サーバ」「リソースオーナー」は区別されていますが、ここでは合わせて「サービスプロバイダ」としています) |
実際のFacebookに対してのリクエストおよびレスポンスを例に挙げて、各処理を順に説明します。
【1】ユーザーがクライアントにアクセスします。
【2】クライアントはユーザーを認証ページにリダイレクトします。その際にclient_id、scope、アクセスが認可された時点でリダイレクトとされるredirect_uriをリクエストに含めます。scopeは任意でscopeによってどのリソースにアクセス可能かを制御します。
https://www.facebook.com/dialog/oauth?
client_id=YOUR_APP_ID&redirect_uri=YOUR_URL&scope=email,read_stream
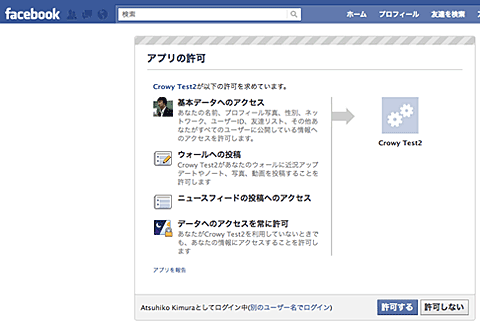
【3】サービスプロバイダがユーザーに認証/認可画面を表示します。scopeに従って、必要なサービスへのアクセス許可がユーザーに対して要求されます。
 |
| 図3 Facebookによるユーザーへの認証/認可画面 |
【4】ユーザーが認証/認可します。
【5】サービスプロバイダがユーザーを事前に渡されたredirect_uriにリダイレクトします。その際にアクセストークン取得に必要な認可コードが渡されます。
http://YOUR_URL?code=A_CODE_GENERATED_BY_SERVER
【6】クライアントはサービスプロバイダに対して認可コードを提示し、アクセストークン要求を要求します。
https://graph.facebook.com/oauth/access_token?
client_id=YOUR_APP_ID&redirect_uri=YOUR_URL&
client_secret=YOUR_APP_SECRET&code=THE_CODE_FROM_ABOVE
【7】サービスプロバイダはリクエストを検証し、クライアントにアクセストークンを発行します。その際にサービスプロバイダは以下のようなレスポンスボディを返します。
access_token=99999999999999|1a2b3c4d5e6f7g8h9i0jklmn-999999999999999|xxxxxxxxxxxxxxxxxxxxxxxxx
【8】クライアントは取得したアクセストークンを使用して、APIを呼び出します。
https://graph.facebook.com/me?
access_token=99999999999999|1a2b3c4d5e6f7g8h9i0jklmn-999999999999999|xxxxxxxxxxxxxxxxxxxxxxxxx
OAuth 1.0の処理フローと見比べてみてください。OAuth 1.0の冒頭のリクエストトークン取得処理がごっそりなくなっています。また、独自の署名作成・検証の代わりに技術の確立したHTTPS通信を使用しています。
このように、OAuth 1.0と比べてとても簡単になっています。
| 2/3 |
| INDEX | ||
| ソーシャルAPI活用に必須の“OAuth”の基礎知識 OAuth 2.0でWebサービスの利用方法はどう変わるか |
||
| Page1 OAuthの現状 OAuth 1.0のおさらい OAuth 1.0の3つの課題とは |
||
| Page2 OAuth 2.0の3つの主な特徴 OAuth 2.0の4つのクライアントプロファイル Webサーバプロファイルの場合の処理の流れ |
||
| Page3 OAuth 2.0を利用する際のコード例(Facebookの場合) OAuth 2.0の今後に注目! |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|





