 OAuth 2.0を利用する際のコード例(Facebookの場合)
OAuth 2.0を利用する際のコード例(Facebookの場合)
OAuth 2.0を利用する方法を説明します。例としてCrowyからFacebookにアクセスする際の手順とコードを抜粋して掲載します。
最初に、client_idとclient_secretを取得する必要があります。
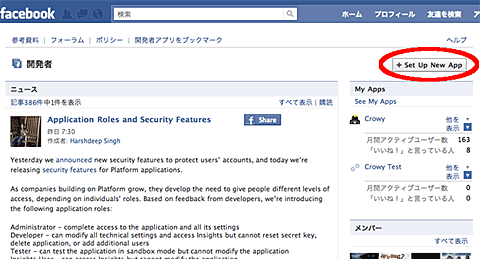
Facebook開発者サイトの「Set Up New App」からFacebookアプリを登録すると、取得できます。
 |
| 図4 Facebook開発者サイト |
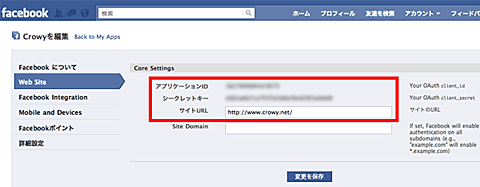
作成したアプリの「Web Site」の編集画面を開くと、「アプリケーションID」と「シークレットキー」が表示されます。それが、OAuth 2.0のclient_idとclient_sercretです。サイトURLには、クライアントアプリのURLを指定します。これにより、このURLからのリクエストしか受け付けなくなり、フィッシングなどを防げます。この機能も、OAuth 2.0では仕様として定義されています。
 |
| 図5 アプリの「Web Site」の編集画面 |
以下が実際のサーバ側のアプリのコードです。Google App Engineを使用しているため、Pythonで記述しています。定数として定義されている「FACEBOOK_APP_ID」「FACEBOOK_APP_SECRET」が上記のアプリケーションIDとシークレットキーです。
FACEBOOK_APP_ID = "9999999999999"
FACEBOOK_APP_SECRET = "abcdefghijklmnopqrstuvwxyz1234567890"
class FacebookHandler(webapp.RequestHandler):
def get(self):
verification_code = self.request.get("code")
args = dict(cliend=FACEBOOK_APP_ID, redirect_uri=self.request.path_url)
if verification_code is None:
# 【1】認証サーバにリダイレクト
args["scope"] = "offline_access,publish_stream,read_stream"
self.redirect(
"https://graph.facebook.com/oauth/authorize?" +
urllib.urlencode(args))
return
else:
# 【2】ユーザーが認証/認可処理を行うと、Facebookから認可コードが返って来る
args["client_secret"] = FACEBOOK_APP_SECRET
args["code"] = verification_code
# 【3】アクセストークンを要求する
response = cgi.parse_qs(urllib.urlopen(
"https://graph.facebook.com/oauth/access_token?" +
urllib.urlencode(args)).read())
# 【4】アクセストークンが返って来る
access_token = response["access_token"][-1]
# 【5】アクセストークンを使って保護されたリソースにアクセス
profile_res = unicode(urllib.urlopen(
"https://graph.facebook.com/me?" +
urllib.urlencode(dict(access_token=access_token))).read(),'utf-8')
profile = simplejson.loads(profile_res)
tmpl = os.path.join(os.path.dirname(__file__), "oauth_callback.html")
return self.response.out.write(template.render(tmpl, {}))
このようにOAuth 2.0では、ライブラリをまったく使わずにOAuth 2.0対応のコードを記述できます。
 OAuth 2.0の今後に注目!
OAuth 2.0の今後に注目!
まとめますと、OAuth 2.0ではOAuth 1.0に比べて、以下のような3つのメリットがあります。
- 仕様が簡略化され使いやすくなった。
- Webブラウザ上で動作するアプリでも対応できるようになった
- 他のデバイスや多システム連携も多少考慮している
紙面の都合上、4つのクライアントタイプのうち【2】ユーザーエージェントプロファイルは紹介できませんでしたが、JavaScriptだけでFacebookやTwitterにアクセスでき、これも大きな魅力です。
OAuth 2.0は、今もメーリングリストで活発に議論されており、仕様策定の真っ最中です。しかし、FacebookやTwitterといった巨大プレーヤーがサポートを始めており、クライアント開発者にもサービスプロバイダにもお互いにメリットのある仕様なので、現在OAuth 1.0をサポートしているサービスプロバイダも今後はOAuth 2.0に対応して来るでしょう。今後もOAuth 2.0にぜひ注目してみてはいかがでしょうか。
なお、OAuth 2.0の仕様についてさらに詳しく知りたい場合は、「OAuth.jp」コミュニティの方々が翻訳作業や情報発信をしているので、参考にするとよいと思います。

OAuth.jp - Home via kwout
■@IT関連記事
| OAuthでバーコード情報Twitter投稿iPhoneアプリ Web技術でネイティブアプリを作れるTitanium(3) iPad/iPhone開発も解禁になって再び要注目のTitanium。拡張「モジュール」を使ったアプリの作り方を解説します |
||
| Google OpenSocialによってSNSで何ができるのか? SNSやWebを変える!? OpenSocial徹底解説(前編) SNSの共通APIとして発表されたOpenSocialの概要や登場した背景、どんなアプリを作ればいいのかを徹底解説! 「Smart & Social」フォーラム 2008/3/14 |
||
| 知らないと損するFacebookファンページの作り方 Facebookのプロモーション活用術“超”入門 プロモーション活用で注目を集めるFacebookのファンページ。簡単に作れるので、この機会にファンページを開設してみよう! 「Smart & Social」フォーラム 2010/1/21 |
||
| アプリが豊富な「Ning」で「自分SNS」を作ってみよう SNS構築プラットフォームNing 100万ものSNSネットワークを構築し、開発者コミュニティによるアプリ開発が活発な、SNS構築プラットフォームの「Ning」で「自分SNS」を作ろう 「Smart & Social」フォーラム 2009/5/22 |
||
| ID管理技術をつなぐ女神、コンコーディア アイデンティティ管理の新しい教科書(2) ID管理技術の相互運用性確保のために発足した組織、「コンコーディア」。その出発点は、1つの「ベン図」でした |
||
■著者プロフィール
 |
木村 篤彦(@a_kimura) オープンソースのOpenSocialコンテナ「infoScoop OpenSource」 コミッタ。 マルチソーシャルメディアクライアント「Crowy」を開発。 「JavaScript、OpenSocial辺りが得意種目ですが、Java/Ruby/Pythonとかもちょこちょこやります。作っているアプリの関係で色々なサービスのAPIを触ってます」 株式会社ビーコンIT所属 |
| 3/3 |
| INDEX | ||
| ソーシャルAPI活用に必須の“OAuth”の基礎知識 OAuth 2.0でWebサービスの利用方法はどう変わるか |
||
| Page1 OAuthの現状 OAuth 1.0のおさらい OAuth 1.0の3つの課題とは |
||
| Page2 OAuth 2.0の3つの主な特徴 OAuth 2.0の4つのクライアントプロファイル Webサーバプロファイルの場合の処理の流れ |
||
| Page3 OAuth 2.0を利用する際のコード例(Facebookの場合) OAuth 2.0の今後に注目! |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




