
連載インデックスへ
Webブラウザ別CSSハック&フィルタTips(1)
IE 6で泣かないための、9つのCSSハック
有限会社タグパンダ喜安 亮介
2009/10/8
 【3】min-heightを対応させる方法
【3】min-heightを対応させる方法
「min-height」をIE 6で実装する場合も「インポータントハック」を使用します。
まず、先にモダンブラウザへの記述を書き、その下に「min-height」と同じ値を「height」に記述します。IE 6はボックスが中身に応じて拡張するため、100px以下のときは100px。それ以上のときは、その中身のサイズになります。よって、「min-height」と同じ挙動になるということです。
■ 構文
p {
min-height:100px;
height:auto !important;
height:100px;
}■ コーディングサンプル(←クリックすると、実際にサンプルがWebブラウザで見られます)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>min-heightを対応させる方法</title>
<style type="text/css">
p {
min-height:100px;
height:auto !important;
height:100px;
background:#f00;
}
</style>
</head>
<body>
<p>内容が100px以下のとき</p>
<p>内容が100pxを超えるとき<br />
min-height<br />
min-height<br />
min-height<br />
min-height<br />
min-height<br />
min-height<br />
min-height<br />
min-height<br />
min-height<br /></p>
</body>
</html> 【4】heightを100%にする方法
【4】heightを100%にする方法
親要素に対しての100%なので、ページ分の高さにするなら、<html>タグや<body>タグに対して「height:100%;」を指定する必要があります。
■ 構文
html, body{height:100%;}
p {
height:100%;
}■ コーディングサンプル(←クリックすると、実際にサンプルがWebブラウザで見られます)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>heightを100%にする方法</title>
<style type="text/css">
html, body{height:100%;}
p {
height:100%;
}
</style>
</head>
<body>
<p>height100%</p>
</body>
</html> 【5】フロート時の2倍マージンを通常に戻す方法
【5】フロート時の2倍マージンを通常に戻す方法
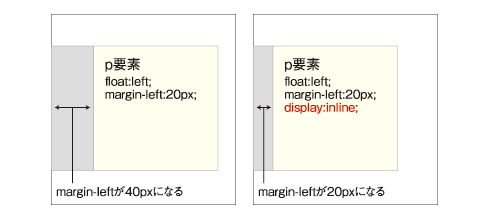
IE 6では下記のように、フロートleftを指定しているものにmargin-leftを指定すると、その値が2倍になります。逆に、float:right;のものにmargin-rightを指定しても同じです。
 |
| 図1 IE 6だと、マージンが2倍になる |
下記のように、対策方法は3つあります。
- 「display:inline;」を追記
- 「margin」の代わりに「padding」を使用
- 「* html」ハックを使い、IE 6だけ「margin」の値を半分に
ハックを使わずmarginをpaddingに変更する必要もないので、「display:inline」を使用するのがよいと思われます。モダンブラウザでは、floatしている要素のdisplayの指定を無視するので、問題ありません。
■ 構文
p{
float:left;
width:80px;
margin-left:20px;
display:inline;
}p{
float:left;
width:80px;
padding-left:20px;
}p{
float:left;
width:80px;
margin-left:20px;
}
* html p{margin-left:10px;}■ コーディングサンプル(←クリックすると、実際にサンプルがWebブラウザで見られます)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>フロート時の2倍マージンを通常に戻す方法</title>
<style type="text/css">
p{
float:left;
width:80px;
margin-left:20px;
display:inline;
}
</style>
</head>
<body>
<p>margin</p>
</body>
</html> 【6】リストの縦並びメニュー
【6】リストの縦並びメニュー
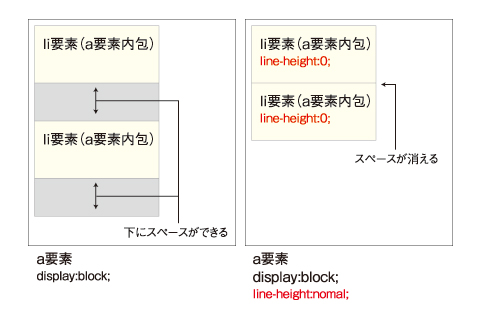
<a>タグに「display:block;」を指定すると、IE 6は各リストの下にスペースができてしまいます。
下記を追記することで修正できます。
 |
| 図2 IE 6だとリストの縦並びメニューの間にスペースができる |
■ 構文
ul {
margin:0;
padding:0;
list-style:none;
}
li {line-height:0;}
li a {
display:block;
padding:10px;
background:#ddd;
line-height:normal;
}■ コーディングサンプル(←クリックすると、実際にサンプルがWebブラウザで見られます)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>リストの縦並びメニュー</title>
<style type="text/css">
ul {
margin:0;
padding:0;
list-style:none;
}
li {line-height:0;}
li a {
display:block;
padding:10px;
background:#ddd;
line-height:normal;
}
</style>
</head>
<body>
<ul>
<li><a href="#">list01</a></li>
<li><a href="#">list02</a></li>
<li><a href="#">list03</a></li>
</ul>
</body>
</html>| 2/3 |
| INDEX | ||
| Webブラウザ別CSSハック&フィルタTips(1) IE 6で泣かないための、9つのCSSハック |
||
| Page1 最も多く使われているのに……、いや、だからこそ 【1】透過PNGを表示させる方法 【2】min-width、max-widthを使いたい |
||
| Page2 【3】min-heightを対応させる方法 【4】heightを100%にする方法 【5】フロート時の2倍マージンを通常に戻す方法 【6】リストの縦並びメニュー |
||
| Page3 【7】リサイズ時にずれる 【8】フロート時にテキストが3pxずれてしまっていた場合 【9】外側の要素にoverflow:auto;を指定していた場合 IE 6以外で使えるCSSハックも |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
HTML5 + UX フォーラム 新着記事
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




