
連載インデックスへ
Webブラウザ別CSSハック&フィルタTips(1)
IE 6で泣かないための、9つのCSSハック
有限会社タグパンダ喜安 亮介
2009/10/8
 【7】リサイズ時にずれる
【7】リサイズ時にずれる
この問題は、親要素に「position: relative;」を追記することで修正できます。このように記述することで、親要素を基準として配置できます。
■ 構文
body {
margin: 0 auto;
width: 500px;
height:500px;
background:#ccc;
position: relative;
}
p {
background:#f00;
position: relative;
}■ コーディングサンプル(←クリックすると、実際にサンプルがWebブラウザで見られます)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>リサイズ時にずれる</title>
<style type="text/css">
body {
margin: 0 auto;
width: 500px;
height:500px;
background:#ccc;
position: relative;
}
p {
background:#f00;
position: relative;
}
</style>
</head>
<body>
<p>リサイズ</p>
</body>
</html> 【8】フロート時にテキストが3pxずれてしまっていた場合
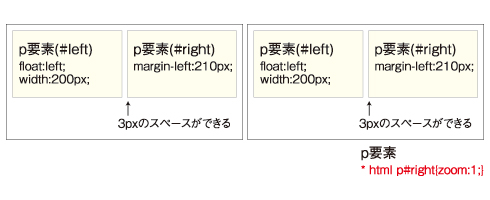
【8】フロート時にテキストが3pxずれてしまっていた場合
この場合は、IE 6の独自プロパティ「hasLayout」の値が「false」になっていることが原因と考えられます。「hasLayout」は横幅や高さなどのレイアウト情報を保持しているかを表すプロパティで、falseの場合そういった情報がないため、要素のサイズが変化します。
「hasLayout」を「true」にし、ズレを解消するには、「width」「height」「zoom」「float:left;、float:right;」などを指定しレイアウト情報を与えます。
 |
| 図3 IE 6だとフロート時にテキストが3pxずれる |
■ 構文
#floatleft {
width: 200px;
float: left;
background:#ccc;
}
#righttext {
margin-left:210px;
background:#eec;
}
* html #righttext {
zoom: 1;
}■ コーディングサンプル(←クリックすると、実際にサンプルがWebブラウザで見られます)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>フロート時にテキストが3pxずれてしまっていた場</title>
<style type="text/css">
p{margin:0;padding:0;}
#floatleft {
width: 200px;
float: left;
background:#ccc;
}
#righttext {
margin-left:210px;
background:#eec;
}
* html #righttext {
zoom: 1;
}
</style>
</head>
<body>
<p id="floatleft">floatleft</p>
<p id="righttext">本来、左が3px空く</p>
</body>
</html> 【9】外側の要素にoverflow:auto;を指定していた場合
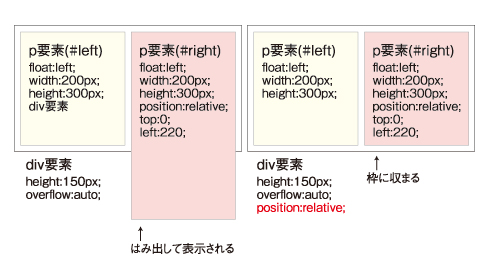
【9】外側の要素にoverflow:auto;を指定していた場合
この場合は、囲っている親要素に対して「position:relative;」を指定すると、ほかのWebブラウザと同じように表示されます。このように記述することで、親要素を基準として配置できます。
 |
| 図4 IE 6だと外側の要素にoverflow:auto;を指定していた場合、positon:relative;を指定した内側の要素がはみ出る |
■ 構文
#container {
height:150px;
border:1px solid #000;
overflow:auto;
position:relative;
}
#left {
float:left;
width:100px;
height:300px;
background-color:#ccc;
}
#right {
float:left;
width:100px;
height:300px;
background-color:#f00;
position:relative;
top:0;
left:100px;
}■ コーディングサンプル(←クリックすると、実際にサンプルがWebブラウザで見られます)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>外側の要素にoverflow:auto;を指定していた場合</title>
<style type="text/css">
p{margin:0;padding:0;}
#container {
height:150px;
border:1px solid #000;
overflow:auto;
position:relative;
}
#left {
float:left;
width:100px;
height:300px;
background-color:#ccc;
}
#right {
float:left;
width:100px;
height:300px;
background-color:#f00;
position:relative;
top:0;
left:100px;
}
</style>
</head>
<body>
<div id="container">
<p id="left">左<br />の<br />エ<br />リ<br />ア</p>
<p id="right">右<br />の<br />エ<br />リ<br />ア</p>
</div>
</body>
</html> IE 6以外で使えるCSSハックも
IE 6以外で使えるCSSハックも
今回は、CSSハックが最も多く使われると思われるIE 6でのみ使うものばかりを紹介しましたが、いかがでしたでしょうか。次回以降は、IE 6以外で使えるCSSハックもWebブラウザの対応表を交えながら紹介していく予定ですので、ご期待ください。今回触れた「インポータントハック」の詳細も解説します。
■ @IT関連記事
| いまさら聞けない“Web標準”、そしてXHTML+CSS いまさら聞けないリッチクライアント技術(4) 今回はXHTMLとCSSを使ったWeb標準規格を紹介。その歴史や役割、さらにはHTMLとXHTMLの違いやCSSについても解説 「リッチクライアント & 帳票」フ ォーラム 2007/9/19 |
||
| D89 Web標準HTMLタグリファレンス Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします |
||
| WebデザイナのためのHTMLチューニング入門 Webサイトを見た人の印象を良くするのか悪くするのかには“速度”が大きくかかわってきます。FirefoxのプラグインYSlowで測る7つの計測ポイントから“速い” HTMLの書き方を学びましょう |
||
| 業務で使える! 無料Webサイト作成ツール集 Webオーサリングツールを使ってみよう:特別編 HTML+CSS、JavaScriptでWebぺージを作るときにどんなツールを使ってますか? 無料でも便利なものがたくさんあります 「リッチクライアント & 帳票」フォーラム 2007/7/6 |
||
| Webブラウザ非互換性の温床となったのは何か? AcidテストとWebブラウザの仕組み(前編) IE8.0やFirefox3.0の出現で、注目されるWebブラウザ。いまこそ、復習しよう。Webブラウザの非互換性の発生源を探ろう 「リッチクライアント & 帳票」フ ォーラム 2008/7/3 |
||
| Webブラウザ標準適合性のわなとAcidテストの正体 AcidテストとWebブラウザの仕組み(後編) 1つのWebページを開くだけで100項目のWebブラウザの標準適合性が検証できるAcidテスト。Acidテストの正体に踏み込む 「リッチクライアント & 帳票」フ ォーラム 2008/7/31 |
||
| テキストエディタでWebサイト構築をガンバル人へ どこまでできる? 無料ツールでWebサイト作成(6) テキストエディタで「あえて」Webページをコーディングしている人のために便利な無料の補助ツールをいくつか紹介します 「リッチクライアント & 帳票」フォーラム 2008/2/5 |
||
 |
喜安 亮介……1980年愛媛県生まれ。タグパンダの代表取締役。ディレクター兼デザイナーとしてWeb制作案件に携わる。社名のパンダは、「白・黒はっきりした正しい判断力と柔軟性のあるクリエイティブな発想」を提供するという思いから。 |
| 3/3 |
| INDEX | ||
| Webブラウザ別CSSハック&フィルタTips(1) IE 6で泣かないための、9つのCSSハック |
||
| Page1 最も多く使われているのに……、いや、だからこそ 【1】透過PNGを表示させる方法 【2】min-width、max-widthを使いたい |
||
| Page2 【3】min-heightを対応させる方法 【4】heightを100%にする方法 【5】フロート時の2倍マージンを通常に戻す方法 【6】リストの縦並びメニュー |
||
| Page3 【7】リサイズ時にずれる 【8】フロート時にテキストが3pxずれてしまっていた場合 【9】外側の要素にoverflow:auto;を指定していた場合 IE 6以外で使えるCSSハックも |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
HTML5 + UX フォーラム 新着記事
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




